你將創建一個名為quickstart簡單的AJAX Web應用。在這個應用中,用戶要填寫他/她的名字,同時在用戶填寫的過程中服務器及時返回響應。圖1顯示了用戶裝載的初始界面,index.html(注意當請求quickstart Web文件夾時,index.html被默認裝載,即使文件名沒有被顯示得提及)。

圖1
當用戶在輸入的時候,以一定的間隔異步聯系服務器以檢查它此時能否識別。服務器自動地被呼叫,大概一秒鐘一次。這就說明了我們不需要在輸入完後點擊按鈕(如Send按鈕)來進行驗證(這種方法或許不適合實際的登入機制,但是確實能很好地展示AJAX的一些功能)。
根據不同的輸入名字,服務器返回的信息會不同,參見圖2中的例子。
圖2
可以在本文後面的資源中得到這個例子。
大概看第一眼的時候覺得沒有什麼特別之處。我們刻意把第一個例子寫的簡單,使得它易於理解。這個應用的特別之處就是自動顯示來自服務器的消息而不需要打斷用戶的動作(消息在用戶輸入名字的同時被顯示)。顯示這些數據不需要頁面重新裝載,即使一個服務器連接被建立以獲得這些數據。使用非AJAX Web開發技術完成這並不是一個簡單的任務。
這個應用包含下面三個文件:
1. index.html是用戶請求的初始HTML文件
2. quickstart.js是包含了JavaScript代碼的文件,隨著index.html在客戶端的裝載而裝載。當需要服務器端的功能時,這個文件就處理向服務器發送異步請求
3. quickstart.php是駐留在服務器上的PHP腳本,處理來自客戶端quickstart.js文件裡JavaScript代碼的請求。
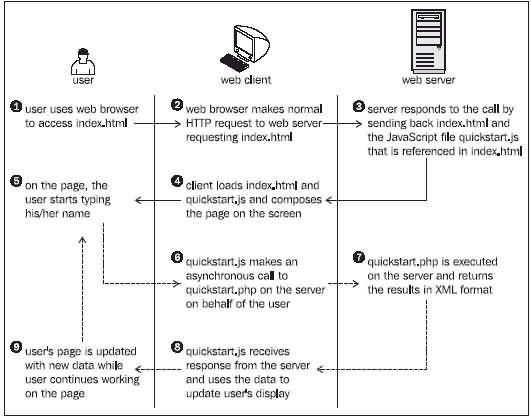
圖3 顯示了運行該應用時發生的動作:
圖3
1到5步是典型的HTTP請求。在做出這個請求後,用戶需要等待直到頁面被裝載。通過使用XMLHttpRequest對象服務器在後台被訪問。在這段時間內,用戶可以繼續正常使用這個頁面,就像它是一個桌面程序。從服務器重新獲得數據和用這些數據更新頁面不需要刷新和重載。
現在是時候在你自己的機子上實現這個代碼了。在開始之前,確定你已經像附錄A中顯示的那樣准備好工作環境。附錄A中指導你如何安裝、設置PHP和Apache,以及如何安裝本書中例子用到的數據庫(在這個quickstart例子中你不需要數據庫)。[編注:附錄A不包含在本篇文章中。]
開始行動——Quickstart AJAX
1. 在附錄A中,指導你建立一個Web服務器並創建一個名為ajax的Web文件夾。在這個文件夾裡存放了這本書的代碼。
1. 在ajax目錄下創建一個名為quickstart的子目錄。
2. 在quickstart目錄下,創建一個名為index.html的文件,在文件中添加如下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>AJAX with PHP: Quickstart</title>
<script type="text/javascr