ajax無刷新評論功能
編輯:AJAX基礎知識
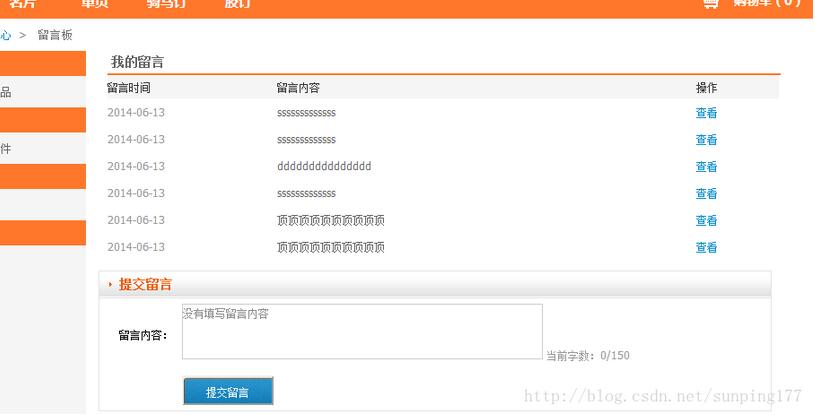
這是留言板的界面,當用戶點擊提交留言的時候,自動提交到我的留言下面
留言內容中為空,或者為灰色的“沒有填寫留言內容”都會彈出 請填寫留言內容,當用戶填寫信息的會在右下角顯示當前留言的字數。

下面是javascript的代碼
//去掉左右尖括號 並用去掉空格後的字符串替代顯示
function replaceBrackets(id) {
var inputValue = $("#" + id).val();
while (inputValue.indexOf("<") != -1) {
inputValue = inputValue.replace("<", "[");
}
while (inputValue.indexOf(">") != -1) {
inputValue = inputValue.replace(">", "]");
}
while (inputValue.indexOf("&") != -1) {
inputValue = inputValue.replace("&", " ");
}
$("#" + id).val(inputValue);
}
function replaceChar(name, char) {
var inputValue = $("#" + name).val();
while (inputValue.indexOf(char) != -1) {
inputValue = inputValue.replace(char, "");
}
return inputValue;
}
$("#txtMessage").blur(function () {
$("#txtMessage").val(replaceChar("txtMessage", "<!--"));
if ($("#txtMessage").val() == "") {
document.getElementById("txtMessage").style.color = "#8C8C8C";
$("#txtMessage").val("沒有填寫留言內容");
return false;
}
replaceBrackets("txtMessage");
return true;
});
$("#txtMessage").focus(function () {
if ($("#txtMessage").val() == "沒有填寫留言內容") {
document.getElementById("txtMessage").style.color = "#000000";
$("#txtMessage").val("");
}
});
function txtanum(id, name) //統計txta的輸入字數
{
var maxl = 151;
var num = 150;
var content = $("#" + id).val();
content.slice(0, maxl);
var nowlength = content.length;
if (nowlength >= 0) {
if (nowlength < num)
$("#" + name).text(nowlength);
else
$("#" + name).text(num);
} else
$("#" + id).val(content.substring(0, maxl - 1));
if (nowlength == 0)
$("#" + name).text(0);
if (nowlength > num)
$("#" + id).val(content.substring(0, num));
}
var isSubmit = false;
$('#subMessage').click(function () {
if (isSubmit) {
return;
}
isSubmit = true;
if ($("#txtMessage").val() == "沒有填寫留言內容" || $.trim($("#txtMessage").val()) == "") {
alert("請輸入留言內容!");
isSubmit = false;
return;
}
$.ajax({
type: "POST",
url: app_param.path_context+"/user/member/msgboard/save",
data: { "context": ($("#txtMessage").val()) },
error: function () {
isSubmit = false;
},
success: function (data) {
if (data) {
addRow(data);
isSubmit=false;
$('#zanwu').hide();
document.getElementById("txtMessage").style.color = "#8C8C8C";
$("#txtMessage").val("沒有填寫留言內容");
}
}
});
function addRow(messageboard) {
var table = $("#tblmsg");
var html = [];
html.push("<tr>");
html.push("<td class='m_time'>");
html.push(messageboard.createDate);
html.push("</td>");
html.push("<td>");
html.push(messageboard.context);
html.push("</td>");
html.push("<td style='border-right: 0;' class='m_order_procz'>");
html.push("<a class='xxx' href='messagereply/"+messageboard.id+"'>查看</a>");
html.push("</td>");
html.push("</tr>");
html = html.join('');
table.append(html);
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦