1 什麼是AJAX
AJAX(Asynchronous JavaScript And XML)翻譯成中文就是“異步Javascript和XML”。即使用Javascript語言與服務器進行異步交互,傳輸的數據為XML(當然,傳輸的數據不只是XML)。
AJAX還有一個最大的特點就是,當服務器響應時,不用刷新整個浏覽器頁面,而是可以局部刷新。這一特點給用戶的感受是在不知不覺中完成請求和響應過程。
- 與服務器異步交互;
- 浏覽器頁面局部刷新;
2. 同步交互與異步交互
- 同步交互:客戶端發出一個請求後,需要等待服務器響應結束後,才能發出第二個請求;
- 異步交互:客戶端發出一個請求後,無需等待服務器響應結束,就可以發出第二個請求。
3. AJAX常見應用情景

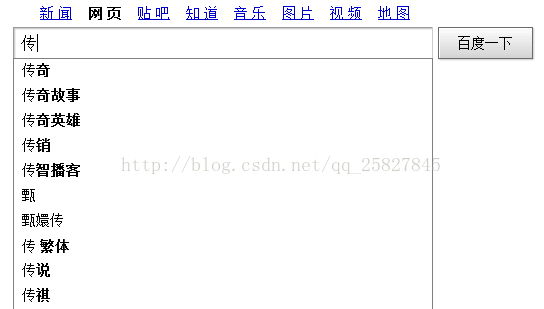
當我們在百度中輸入一個“傳”字後,會馬上出現一個下拉列表!列表中顯示的是包含“傳”字的10個關鍵字。
其實這裡就使用了AJAX技術!當文件框發生了輸入變化時,浏覽器會使用AJAX技術向服務器發送一個請求,查詢包含“傳”字的前10個關鍵字,然後服務器會把查詢到的結果響應給浏覽器,最後浏覽器把這10個關鍵字顯示在下拉列表中。
- 整個過程中頁面沒有刷新,只是刷新頁面中的局部位置而已!
- 當請求發出後,浏覽器還可以進行其他操作,無需等待服務器的響應!

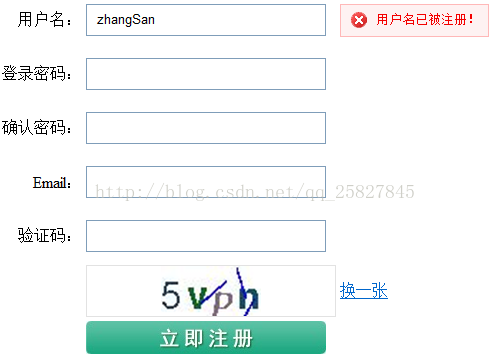
當輸入用戶名後,把光標移動到其他表單項上時,浏覽器會使用AJAX技術向服務器發出請求,服務器會查詢名為zhangSan的用戶是否存在,最終服務器返回true表示名為zhangSan的用戶已經存在了,浏覽器在得到結果後顯示“用戶名已被注冊!”。
- 整個過程中頁面沒有刷新,只是局部刷新了;
- 在請求發出後,浏覽器不用等待服務器響應結果就可以進行其他操作;
4 AJAX的優缺點
優點:
- AJAX使用Javascript技術向服務器發送異步請求;
- AJAX無須刷新整個頁面;
- 因為服務器響應內容不再是整個頁面,而是頁面中的局部,所以AJAX性能高;
缺點:
- AJAX並不適合所有場景,很多時候還是要使用同步交互;
- AJAX雖然提高了用戶體驗,但無形中向服務器發送的請求次數增多了,導致服務器壓力增大;
- 因為AJAX是在浏覽器中使用Javascript技術完成的,所以還需要處理浏覽器兼容性問題;
Ajax的基本工作原理及流程:
在一般的 Web 應用程序中,用戶填寫表單字段並單擊 Submit 按鈕。然後整個表單發送到服務器,服務器將它轉發給處理表單的腳本(通常是 PHP 或 Java,也可能是 CGI 進程或者類似的東西),腳本執行完成後再發送回全新的頁面。該頁面可能是帶有已經填充某些數據的新表單的 HTML,也可能是確認頁面,或者是具有根據原來表單中輸入數據選擇的某些選項的頁面。當然,在服務器上的腳本或程序處理和返回新表單時用戶必須等待。屏幕變成一片空白,等到服務器返回數據後再重新繪制。這就是交互性差的原因,用戶得不到立即反饋,因此感覺不同於桌面應用程序。
Ajax 基本上就是把 JavaScript 技術和 XMLHttpRequest 對象放在 Web 表單和服務器之間。當用戶填寫表單時,數據發送給一些 JavaScript 代碼而不是 直接發送給服務器。相反,JavaScript 代碼捕獲表單數據並向服務器發送請求。同時用戶屏幕上的表單也不會閃爍、消失或延遲。換句話說,JavaScript 代碼在幕後發送請求,用戶甚至不知道請求的發出。更好的是,請求是異步發送的,就是說 JavaScript 代碼(和用戶)不用等待服務器的響應。因此用戶可以繼續輸入數據、滾動屏幕和使用應用程序。
然後,服務器將數據返回 JavaScript 代碼(仍然在 Web 表單中),後者決定如何處理這些數據。它可以迅速更新表單數據,讓人感覺應用程序是立即完成的,表單沒有提交或刷新而用戶得到了新數據。JavaScript 代碼甚至可以對收到的數據執行某種計算,再發送另一個請求,完全不需要用戶干預!這就是 XMLHttpRequest 的強大之處。它可以根據需要自行與服務器進行交互,用戶甚至可以完全不知道幕後發生的一切。結果就是類似於桌面應用程序的動態、快速響應、高交互性的體驗,但是背後又擁有互聯網的全部強大力量。
以上所述是小編給大家介紹的Ajax入門學習教程(一),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!