Ajax 配合node js multer 實現文件上傳功能
編輯:AJAX基礎知識
說明
作為一個node 初學者,最近在做一個聊天軟件,支持注冊、登錄、在線單人、多人聊天、表情發送、各種文件上傳下載、增刪好友、聊天記錄保存、通知聲開關、背景圖片切換、游戲等功能,所以用到了multer 模塊,經過各種查文檔,做demo例子,終於成功實現單個文件上傳功能,支持大部分文件格式上傳,同時顯示到網頁上
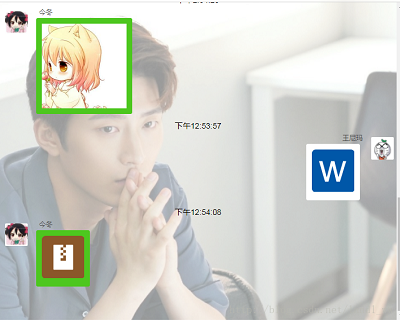
效果
是不是有種微信即視感,沒錯,就是根據網頁版微信來做的,

要實現整體效果的話,要配合css和html來做,前端初學者,第一次發博客,實在捉急,近期,將會將代碼放到github上去,感興趣的朋友可以去看一下
下面直接上代碼,輕虐
配置
安裝
直接通過cmd命令窗口安裝multer
npm install multer -save
服務器代碼
//引入http
const http=require("http");
//引入express
const express=require("express");
//引入multer
const multer=require("multer");
//創建服務器,綁定監聽端口
var app=express();
var server=http.createServer(app);
server.listen(8081);
//建立public文件夾,將HTML文件放入其中,允許訪問
app.use(express.static("public"));
//文件上傳所需代碼
//設置文件上傳路徑和文件命名
var storage = multer.diskStorage({
destination: function (req, file, cb){
//文件上傳成功後會放入public下的upload文件夾
cb(null, './public/upload')
},
filename: function (req, file, cb){
//設置文件的名字為其原本的名字,也可以添加其他字符,來區別相同文件,例如file.originalname+new Date().getTime();利用時間來區分
cb(null, file.originalname)
}
});
var upload = multer({
storage: storage
});
//處理來自頁面的ajax請求。single文件上傳
app.post('/upload', upload.single('file'), function (req, res, next) {
//拼接文件上傳後的網絡路徑,
var url = 'http://' + req.headers.host + '/upload/' + req.file.originalname;
//將其發回客戶端
res.json({
code : 1,
data : url
});
res.end();
});
客戶端代碼
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--依托於jquery-->
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<div class="container">
<label>file</label>
<input type="file" name="file" id="file">
</div>
<script>
var file=$("#file")[0];
//這裡使用的是onchange事件,所以當你選擇完文件之後,就觸發事件上傳
file.onchange=function(){
//創建一個FormDate
var formData=new FormData();
//將文件信息追加到其中
formData.append('file',file.files[0]);
//利用split切割,拿到上傳文件的格式
var src=file.files[0].name,
formart=src.split(".")[1];
//使用if判斷上傳文件格式是否符合
if(formart=="jpg"||formart=="png"||
formart=="docx"||formart=="txt"||
formart=="ppt"||formart=="xlsx"||
formart=="zip"||formart=="rar"||
formart=="doc"){
//只有滿足以上格式時,才會觸發ajax請求
$.ajax({
url: '/upload',
type: 'POST',
data: formData,
cache: false,
contentType: false,
processData: false,
success: function(data){
//上傳成功之後,返回對象data
if(data.code>0){
var src=data.data;
//利用返回值src 網絡路徑,來實現上傳文檔的下載
if(formart=="docx"||formart=="txt"||formart=="doc"){
//結合css樣式,實現顯示圖標
var className="docx";
//拼接html,生成到頁面上去
var msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="ppt"){
//PPT 格式
className="ppt";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="xlsx"){
//xlsx 格式
className="xlsx";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="zip"||formart=="rar"){
//zip || rar 格式
className="zip";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else{
//所有的圖片格式
msg=`<a href="javascript:;" rel="external nofollow" class="picCheck"><img src="${src}"></a>`;
}
// 這裡將msg 追加到你要顯示的區域
}
}
//不滿足上傳格式時
}else{
alert("文件格式不支持上傳")
}
}
</script>
</body>
</html>
總結
以上所述是小編給大家介紹的Ajax 配合node js multer 實現文件上傳功能,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
小編推薦
熱門推薦