如何手寫Ajax實現異步刷新
編輯:AJAX基礎知識
所謂的異步刷新,就是不刷新整個網頁進行更新數據。
只有通過js才能實現Ajax,進而實行異步刷新
表單提交數據和Ajax提交數據的區別:表單提交是提交的整個頁面中的數據,提交數據之後會拋棄之前的頁面(刷新頁面);ajax是在當前頁面提取某些數據並提交出去,並能接收返回來的數據,處理之後進而顯示在當前頁面(不刷新頁面)。
【例子】==驗證用戶名是否重復==
使用Ajax的思路:在要刷新的頁面中寫js和Ajax代碼,把數據提交給另一個頁面,在Page_Load中寫查詢代碼並把結果返回到刷新的頁面。
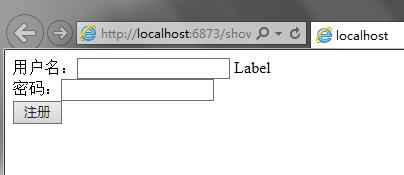
界面

一、使用Linq連接數據庫
二、把jquery文件導入到項目中。代碼寫在<head>中
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
三、在刷新的頁面寫如下代碼。代碼寫在<head>中
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--調用jquery--%>
<script>
$(document).ready(//當頁面准備好加載完成的時候觸發
function getval() {
$("#TextBox1").blur(function () {//當鼠標點擊或離開時觸發
var txt = $(this).val();//獲取文本框的值
//使用ajax發送出來文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收數據庫返回的信息
datatype: "xml",
success: function (data) {//data中的數據就是De頁面中count的數據
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js輸出
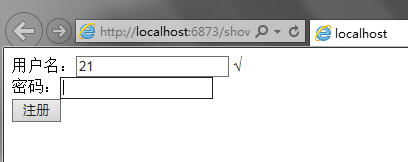
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
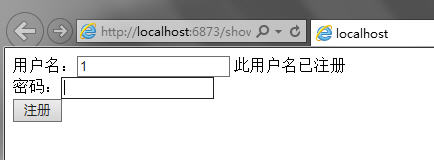
lbl.innerHTML = "此用戶名已注冊";
}
}
});
});
});
</script>
四、在傳值的頁面中的Page_Load中寫如下代碼
protected void Page_Load(object sender, EventArgs e)
{
//查詢傳過來的數據
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//關掉Response
}
完成!


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦