一、什麼是Ajax
Ajax英文全稱為“ Asynchr JavsScript and XML”(異步的JavaScript和XML),是一種創建交互式網頁的開發技術。
二、Ajax技術的核心
Ajax是一系列相關技術的融合,其核心包括XMLHttpRequest、JavsScript和DOM技術,數據格式的不同可能會用到Json或者XML的技術。
XMLHttpRequest是它的核心的內容,它能夠為頁面中的JavaScript腳本提供特定的通信方式,從而使頁面的javascript腳本和服務器之間形成動態交互的效果,XMLHTTPRequest的最大的優點是頁面內的javascript腳本可以不用刷新頁面,而直接和服務器發生交互,從而實現頁面無刷新的效果。
三、XMLHttpRequest方法屬性描述
1、方法描述
abort()停止當前請求
getAllResponseHeaders()把HTTP請求的所有響應首部作為鍵/值對返回
getResponseHeader("header")返回指定首部的串值
open("method","URL",[asyncFlag],["userName"],["password"])建立對服務器的調用。method參數可以是GET、POST或PUT。
url參數可以是相對URL或絕對URL。這個方法還包括3個可選的參數,是否異步,用戶名,密碼
send(content)向服務器發送請求
setRequestHeader("header", "value")把指定首部設置為所提供的值。在設置任何首部之前必須先調用open()。
設置header並和請求一起發送 ('post'方法一定要 )
XMLHttpRequest 對象屬性描述
2、方法描述
onreadystatechange狀態改變的事件觸發器,每個狀態改變時都會觸發這個事件處理器,通常會調用一個JavaScript函數
readyState請求的狀態。有5個可取值:0 = 未初始化,1 = 正在加載,2 = 已加載,3 = 交互中,4 = 完成
responseText服務器的響應,返回數據的文本。
responseXML服務器的響應,返回數據的兼容DOM的XML文檔對象 ,這個對象可以解析為一個DOM對象。
responseBody服務器返回的主題(非文本格式)
responseStream服務器返回的數據流
status服務器的HTTP狀態碼(如:404 = "文件末找到" 、200 ="成功" ,等等)
statusText服務器返回的狀態文本信息 ,HTTP狀態碼的相應文本(OK或Not Found(未找到)等等)
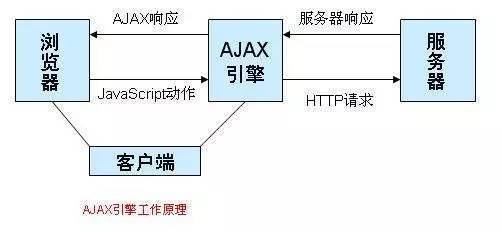
四、Ajax工作原理原理
AJAX的工作原理相當於在用戶和服務器之間加了一個中間層,使用戶操作與服務器相應異步化。並不是所有的用戶請求
都提交給服務器,像一些數據驗證和數據處理等都交給AJAX引擎自己來做,只有確定需要從服務器讀取新數據時再由
AJAX引擎代為向服務器提交請求。如圖:

五、Ajax的優點
1、減輕服務器的負擔,提升了網站的性能。
2、無刷新更新頁面,減少了用戶等待網站加載的時間。
3、用戶體驗更加友好,可以避免出現白屏的情況。
4、Ajax是基於標准化並且廣泛使用的技術幾乎所有的主流浏覽器都支持該技術,ye不需要單獨安裝插件。
5、Ajax可以使Web中的頁面和應用分離,便於分工合作。
六、Ajax缺點
1、對於移動設備不能很好的支持。
2、Ajax干掉了back按鈕,即對浏覽器後退機制的破壞。
3、安全問題。比如:跨站點腳步攻擊、SQL注入攻擊和基於credentials的安全漏洞等。
4、對搜索引擎的支持比較弱。
5、破壞了程序的異常機制。至少從目前看來,像ajax.dll,ajaxpro.dll這些ajax框架是會破壞程序的異常機制的。
造成調試的困難。
七、使用原則
1、Ajax適用場景
表單驅動的交互
深層次的樹的導航
快速的用戶與用戶間的交流響應
類似投票、yes/no等無關痛癢的場景
對數據進行過濾和操縱相關數據的場景
普通的文本輸入提示和自動完成的場景
2、Ajax不適用場景
部分簡單的表單
搜索
基本的導航
替換大量的文本
對呈現的操縱
八、原生AJAX寫法
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE內核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE內核,這裡早期IE的版本寫法不同,具體可以查詢下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值說明
// 0,初始化,XHR對象已經創建,還未執行open
// 1,載入,已經調用open方法,但是還沒發送請求
// 2,載入完成,請求已經發送完成
// 3,交互,可以接收到部分數據
// status值說明
// 200:成功
// 404:沒有發現文件、查詢或URl
// 500:服務器產生內部錯誤
if (XHR.readyState == 4 && XHR.status == 200) {
// 這裡可以對返回的內容做處理
// 一般會返回JSON或XML數據格式
console.log(XHR.responseText);
// 主動釋放,JS本身也會回收的
XHR = null;
}
};
XHR.send();
}
以上所述是小編給大家介紹的Ajax的用法總結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!