基於fileUpload文件上傳帶進度條效果的實例(必看)
編輯:AJAX基礎知識
文件上傳過程中,如果我們能看到進度條會更好,實現思路是服務器端用監聽器實時監聽進度並存入session,客戶端異步請求服務器端獲得上傳進度,並進行效果渲染。
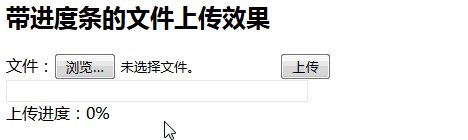
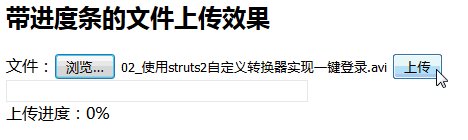
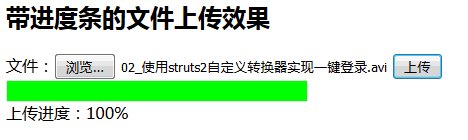
效果圖:

服務器端servlet:
public class UploadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//取出監聽器MyProgress在session中保存的進度信息
String progress=(String) req.getSession().getAttribute("progress");
//響應
resp.getWriter().print(progress);
//清除session中保存的數據
// req.getSession().removeAttribute("progress");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
DiskFileItemFactory factory=new DiskFileItemFactory();
ServletFileUpload upload=new ServletFileUpload(factory);
upload.setProgressListener(new MyProgressListener(req));
try {
List<FileItem> list = upload.parseRequest(req);
for (FileItem fileItem : list) {
if (fileItem.isFormField()) {//普通表單
}else{//上傳文件
String path=req.getRealPath("uploads");
String fileName=fileItem.getName();
File file=new File(path, fileName);
fileItem.write(file);
System.out.println("成功上傳文件:"+fileName);
}
}
} catch (Exception e) {
System.out.println("文件上傳發生錯誤!");
e.printStackTrace();
}
}
}
服務器端監聽器:
public class MyProgressListener implements ProgressListener {
private HttpSession session;
public MyProgressListener(HttpServletRequest request){
session = request.getSession();
}
@Override
public void update(long pBytesRead, long pContentLength, int pItems) {
//將數據進行格式化
//已讀取數據由字節轉換為M
double readM=pBytesRead/1024.0/1024.0;
//已讀取數據由字節轉換為M
double totalM=pContentLength/1024.0/1024.0;
//已讀取百分百
double percent=readM/totalM;
//格式化數據
//已讀取
String readf=dataFormat(pBytesRead);
//總大小
String totalf=dataFormat(pContentLength);
//進度百分百
NumberFormat format=NumberFormat.getPercentInstance();
String progress=format.format(percent);
//將信息存入session
session.setAttribute("progress", progress);
//打印消息到控制台
System.out.println("pBytesRead===>"+pBytesRead);
System.out.println("pContentLength==>"+pContentLength);
System.out.println("pItems===>"+pItems);
System.out.println("readf--->"+readf);
System.out.println("totalf--->"+totalf);
System.out.println("progress--->"+progress);
}
/**
* 格式化讀取數據的顯示
* @param data要格式化的數據 單位byte
* @return 格式化後的數據,如果小於1M顯示單位為KB,如果大於1M顯示單位為M
*/
public String dataFormat(double data){
String formdata="";
if (data>=1024*1024) {//大於等於1M
formdata=Double.toString(data/1024/1024)+"M";
}else if(data>=1024){//大於等於1KB
formdata=Double.toString(data/1024)+"KB";
}else{//小於1KB
formdata=Double.toString(data)+"byte";
}
return formdata.substring(0, formdata.indexOf(".")+2);
}
}
客戶端:
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>帶進度條的文件上傳效果</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
#progressBar{width: 300px;height: 20px;border: 1px #EEE solid;}
#progress{width: 0%;height: 20px;background-color: lime;}
</style>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
function upload(){
$("#f1").submit();
var pro=null;
pro=setInterval(function(){
$.get("UploadServlet","",function(data){
if(data=='100%'){
clearInterval(pro);
$("#proInfo").text("上傳進度:100%");
//更新進度條
$("#progress").width("100%");
}else{//正在上傳
//更新進度信息
$("#proInfo").text("上傳進度:"+data);
//更新進度條
$("#progress").width(data);
}
});
},200);
}
</script>
</head>
<body>
<iframe name="aa" style="display: none;"></iframe>
<h2>帶進度條的文件上傳效果</h2>
<form target="aa" id="f1" action="UploadServlet" method="post" enctype="multipart/form-data">
文件:<input name="file" type="file">
<input type="button" value="上傳" onclick="upload();">
<div id="progressBar">
<div id="progress"></div>
</div>
<span id="proInfo">上傳進度:0%</span>
</form>
</body>
</html>
說明:為了讓上傳後該頁面不跳轉,我們可以讓表單跳轉至一個隱藏的iframe。
以上這篇基於fileUpload文件上傳帶進度條效果的實例(必看)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦