關於ajax的使用方法_例題、ajax的數據處理
編輯:AJAX基礎知識
需要注意的是,調用的封裝的數據庫,和jQuery的保存地址
一、注冊
(1)寫文本框來進行用戶名的驗證
<input type="text" id="uid" /> <span id="tishi"></span> //這個使用來顯示提示信息的

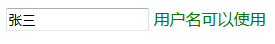
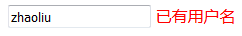
(2)用jQuery語句寫:用戶名存在不能使用,用戶名可以使用
$("#uid").blur(function(){
//取用戶名
var uid = $(this).val();
//查數據庫,調ajax
$.ajax({ //ajax方法中必須是json格式
url: "zhucecl.php", //處理頁面的地址
data:{u:uid}, //這裡是Json的格式:u是起的個名字,uid才是值
type:"POST", //數據提交方式
dataType:"TEXT", //返回的數據格式:字符串格式
success:function(data){ //成功的話返回匿名函數(回調函數)
//執行處理頁面成功後的語句
var str = "";
if(data=="OK")
{
str = "用戶名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用戶名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})
(3)注冊的處理頁面:寫了很多遍的了,不再一句句解釋
<?php
//調封裝好的類:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//傳的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//調用封裝的函數
$attr =$db->Query($sql);
//判斷用戶名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重復的用戶名
}
else
{
echo "OK"; //沒有重復的用戶名
}
?>


二、登錄
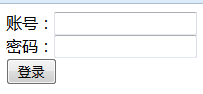
(1)寫文本框和登錄按鈕
<div>賬號:<input type="text" id="uid" /></div> <div>密碼:<input type="password" id="pwd" /></div> <input type="button" value="登錄" id="btn" />

(2)寫jQuery的語句
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用戶
var pwd=$("#pwd").val(); //找到密碼
//調ajax方法,裡面要用json格式
$.ajax({
url:"denglucl.php", //登陸的處理頁面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用戶名密碼正確,進入一個頁面
}
else
{
alert("用戶名密碼輸入錯誤");
}
}
})
})
(3)登陸的處理頁面:寫了很多遍的了,不再一句句解釋
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密碼不為空,數組不為空,輸入密碼和查出的密碼是否相同
{
echo "OK";
}
else
{
echo "ON";
}


登錄成功 : 
三、ajax的數據處理
(1)先把名稱行顯示出來,正常編輯就可以,想顯示的內容
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代號</td>
<td>名稱</td>
<td>價格</td>
<td>產地</td>
<td>庫存</td>
<td>操作</td>
</tr>
</table>
![]()
(2)再寫個顯示內容的表
<tbody id="bg"> //裡面放遍歷的某個表中的數據內容 </tbody>
(3)寫jQuery,頁面加載完成後再執行
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//處理頁面處理完成後執行的
});
(4)編寫顯示數據處理頁面(兩種方法)
include("DBDA.class.php"); //調用封裝好的類:注意存在位置
$db = new DBDA(); //造新對象
$sql = "select * from fruit"; //寫sql語句
echo $db->StrQuery($sql); //1.調用封裝好的拼接數組為字符串的方法
/* //2.
$attr = $db->Query($sql); //調用封裝類中的方法來執行sql語句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接數組為字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最後的拼接符不顯示<br>*/
(5)處理頁面結束後,在主頁面的ajax中的成功方法中寫入處理頁面結束後的語句
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:顯示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:顯示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //顯示的行和單元格
}
$("#bg").html(str);
}
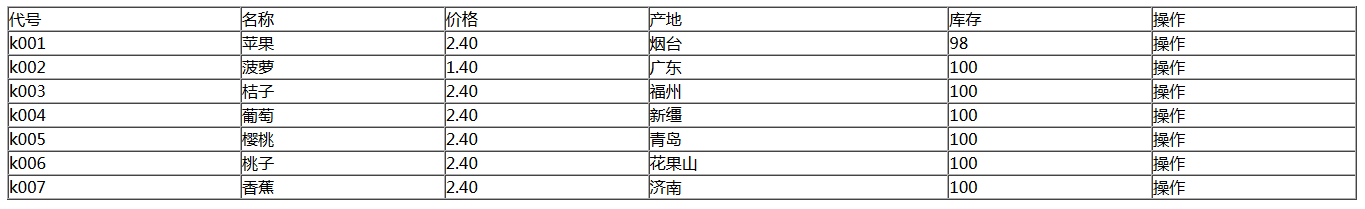
這樣就顯示了:

以上這篇關於ajax的使用方法_例題、ajax的數據處理就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦