ajax實現分頁查詢功能
編輯:AJAX基礎知識
ajax分頁查詢功能的具體代碼,供大家參考,具體內容如下
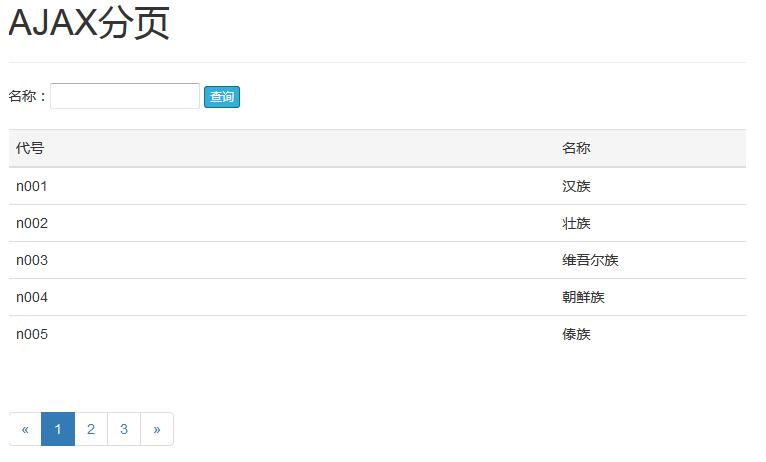
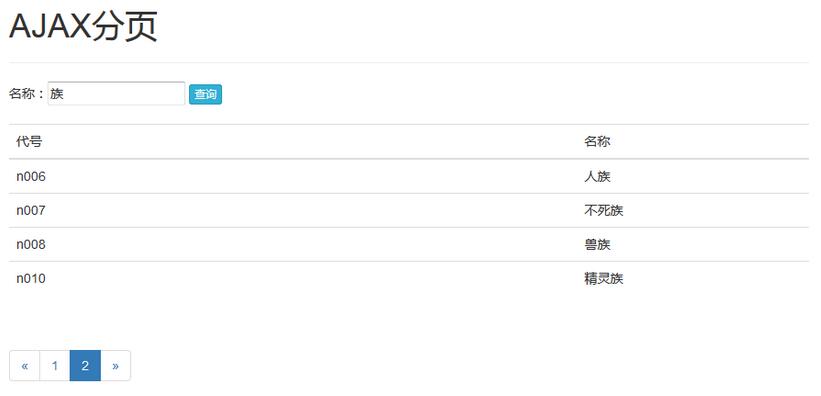
顯示的效果如下:


實現效果的代碼如下:
1.fenye.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" />
<script src="../jquery-3.2.0.min.js"></script>
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
.list:hover{ cursor:pointer}
#prev:hover{ cursor:pointer}
#next:hover{ cursor:pointer}
</style>
</head>
<body>
<div class="page-header">
<h1>AJAX分頁</h1>
</div>
<div>名稱:<input type="text" id="name" /> <button type="button" class="btn btn-info btn-xs" id="chaxun">查詢</button></div>
<br />
<table width="100%" class="table table-hover">
<tr>
<td>代號</td>
<td>名稱</td>
</tr>
<tbody id="shuju">
</tbody>
</table>
<br />
<ul class="pagination" id="xinxi"></ul>
</body>
<script type="text/javascript">
//代表當前頁
var page = 1;
//每頁顯示幾條
var num = 5;
//加載數據
Load();
//加載分頁列表
LoadFenYe();
//加載數據的方法
function Load()
{
var name = $("#name").val();
$.ajax({
url:"chuli.php",
data:{page:page,num:num,name:name},
type:"POST",
dataType:"JSON",
success: function(data){
var str = "";
for(var k in data)
{
str = str + "<tr><td>"+data[k].code+"</td><td>"+data[k].nno+"</td></tr>";
}
$("#shuju").html(str);
}
});
}
//加載分頁信息
function LoadFenYe()
{
//存儲所有分頁信息的代碼
var s = "";
var name = $("#name").val();
//加載上一頁
s = "<li><a id='prev'>«</a></li>";
//加載列表
var zts = 0;
$.ajax({
async:false,
data:{name:name},
type:"POST",
url:"zongtiaoshu.php",
dataType:"TEXT",
success: function(data){
zts = data;
}
});
//求總頁數
var zys = Math.ceil(zts/num);
//為了防止出錯
page = parseInt(page);
for( var i=page-2;i<page+3;i++)
{
if(i>0 && i<=zys)
{
if(i==page)
{
s = s+"<li class='active'><a ys='"+i+"' class='dangqian'>"+i+"</a></li>";
}
else
{
s = s+"<li><a ys='"+i+"' class='list'>"+i+"</a></li>";
}
}
}
//加載下一頁
s = s+"<li><a id='next'>»</a></li>";
$("#xinxi").html(s);
//給上一頁加事件
$("#prev").click(function(){
page = parseInt(page);
if(page>1)
{page--;}
//重新加載數據
Load();
//重新加載分頁信息
LoadFenYe();
})
//給下一頁加事件
$("#next").click(function(){
page = parseInt(page);
if(page<zys)
{page++;}
//重新加載數據
Load();
//重新加載分頁信息
LoadFenYe();
})
//給列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("ys"));
//重新加載數據
Load();
//重新加載分頁信息
LoadFenYe();
})
}
$("#chaxun").click(function(){
//重新加載數據
Load();
//重新加載分頁信息
LoadFenYe();
})
</script>
</html>
2.chuli.php
<?php
$page = $_POST["page"];
$num = $_POST["num"];
$name = $_POST["name"];
require "../DBDA.class.php";
$db = new DBDA();
$tguo = ($page-1)*$num;
$sql = "select * from nation where nno like '%{$name}%' limit {$tguo},{$num}";
echo $db->jsonquery($sql);
3.zongtiaoshu.php
<?php
$name = $_POST["name"];
require"../DBDA.class.php";
$db = new DBDA();
$sql ="select count(*) from nation where nno like '%{$name}%'";
echo $db->strquery($sql);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦