簡單實現Ajax無刷新分頁效果
編輯:AJAX基礎知識
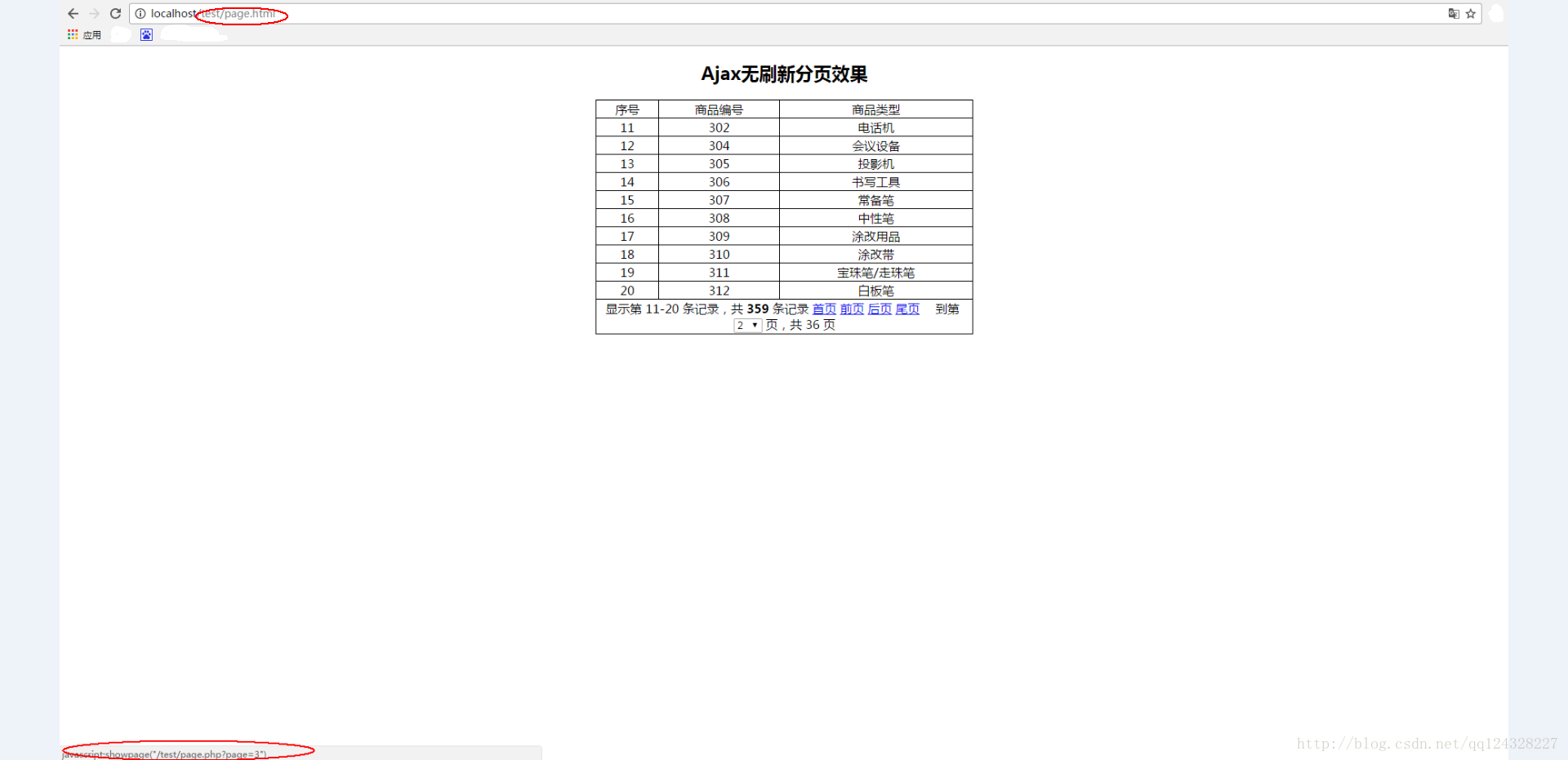
Ajax無刷新分頁效果,如下代碼實現
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax無刷新分頁效果</title>
<script type="text/javascript">
function showpage(url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
document.getElementById("result").innerHTML = xhr.responseText;
}
}
xhr.open('get',url);
xhr.send(null);
}
window.onload = function () {
showpage('page.php');
}
</script>
</head>
<body>
<h2 style="text-align: center">Ajax無刷新分頁效果</h2>
<div id="result"></div>
</body>
</html>
網上找的分頁代碼,親測可用~
/*
* Created on 2011-07-28
* Author : LKK , http://lianq.net
* 使用方法:
require_once('mypage.php');
$result=mysql_query("select * from mytable", $myconn);
$total=mysql_num_rows($result); //取得信息總數
pageDivide($total,10); //調用分頁函數
//數據庫操作
$result=mysql_query("select * from mytable limit $sqlfirst,$shownu", $myconn);
while($row=mysql_fetch_array($result)){
...您的操作
}
echo $pagecon; //輸出分頁導航內容
*/
//if(!function_exists("pageDivide")){
#$total 信息總數
#$shownu 顯示數量,默認20
#$url 本頁鏈接
function pageDivide($total,$shownu=20,$url=''){
#$page 當前頁碼
#$sqlfirst mysql數據庫起始項
#$pagecon 分頁導航內容
global $page,$sqlfirst,$pagecon,$_SERVER;
$GLOBALS["shownu"]=$shownu;
if(isset($_GET['page'])){
$page=$_GET['page'];
}else $page=1;
#如果$url使用默認,即空值,則賦值為本頁URL
if(!$url){ $url=$_SERVER["REQUEST_URI"];}
#URL分析
$parse_url=parse_url($url);
@$url_query=$parse_url["query"]; //取出在問號?之後內容
if($url_query){
$url_query=preg_replace("/(&?)(page=$page)/","",$url_query);
$url = str_replace($parse_url["query"],$url_query,$url);
if($url_query){
$url .= "&page";
}else $url .= "page";
}else $url .= "?page";
#頁碼計算
$lastpg=ceil($total/$shownu); //最後頁,總頁數
$page=min($lastpg,$page);
$prepg=$page-1; //上一頁
$nextpg=($page==$lastpg ? 0 : $page+1); //下一頁
$sqlfirst=($page-1)*$shownu;
#開始分頁導航內容
$pagecon = "顯示第 ".($total?($sqlfirst+1):0)."-".min($sqlfirst+$shownu,$total)." 條記錄,共 <B>$total</B> 條記錄";
if($lastpg<=1) return false; //如果只有一頁則跳出
// if($page!=1) $pagecon .=" <a href='$url=1'>首頁</a> "; else $pagecon .=" 首頁 ";
// if($prepg) $pagecon .=" <a href='$url=$prepg'>前頁</a> "; else $pagecon .=" 前頁 ";
// if($nextpg) $pagecon .=" <a href='$url=$nextpg'>後頁</a> "; else $pagecon .=" 後頁 ";
// if($page!=$lastpg) $pagecon.=" <a href='$url=$lastpg'>尾頁</a> "; else $pagecon .=" 尾頁 ";
if($page!=1) $pagecon .=" <a href='javascript:showpage(\"$url=1\")'>首頁</a> "; else $pagecon .=" 首頁 ";
if($prepg) $pagecon .=" <a href= 'javascript:showpage(\"$url=$prepg\")'>前頁</a> "; else $pagecon .=" 前頁 ";
if($nextpg) $pagecon .=" <a href= 'javascript:showpage(\"$url=$nextpg\")'>後頁</a> "; else $pagecon .=" 後頁 ";
if($page!=$lastpg) $pagecon.=" <a href= 'javascript:showpage(\"$url=$lastpg\")'>尾頁</a> "; else $pagecon .=" 尾頁 ";
#下拉跳轉列表,循環列出所有頁碼
// $pagecon .=" 到第 <select name='topage' size='1' onchange='window.location=\"$url=\"+this.value'>\n";
$pagecon .=" 到第 <select name='topage' size='1' onchange='showpage(\"$url=\"+this.value)'>\n";
for($i=1;$i<=$lastpg;$i++){
if($i==$page) $pagecon .="<option value='$i' selected>$i</option>\n";
else $pagecon .="<option value='$i'>$i</option>\n";
}
$pagecon .="</select> 頁,共 $lastpg 頁";
return $page;
}
//}else die('pageDivide()同名函數已經存在!');
以下是我自己做的一個簡單分頁展示
<?php
header("Content-type:text/html; charset=utf-8");
$link = mysqli_connect('localhost','root','123','good');
if (!$link)
{
die("連接錯誤: " . mysqli_connect_error());
}
$sql = "SELECT * FROM ecs_category";
$qry = mysqli_query($link,$sql);
$total = mysqli_num_rows($qry);
$per = 10;
$page = pageDivide($total,$per);
$sql = "SELECT cat_id,cat_name FROM category limit $sqlfirst,$shownu";
$result = mysqli_query($link,$sql);
//$goods = mysqli_fetch_all($result,MYSQLI_ASSOC);
//mysqli_free_result($result);
echo <<<eof
<style type="text/css">
table{width:500px;margin:auto;border: 1px solid black; border-collapse:collapse;text-align:center;}
td{border: 1px solid black;}
</style>
<table>
<tr><td>序號</td><td>商品編號</td><td>商品類型</td></tr>
eof;
$num = ($page - 1) * $per;
// foreach ($goods as $k => $v) {
while($goods = mysqli_fetch_assoc($result)){
echo "<tr>";
echo "<td>".++$num."</td>";
echo "<td>$goods[cat_id]</td>";
echo "<td>$goods[cat_name]</td>";
echo "</tr>";
}
echo "<tr><td colspan='3'>$pagecon</td></tr>";
echo "</table>";

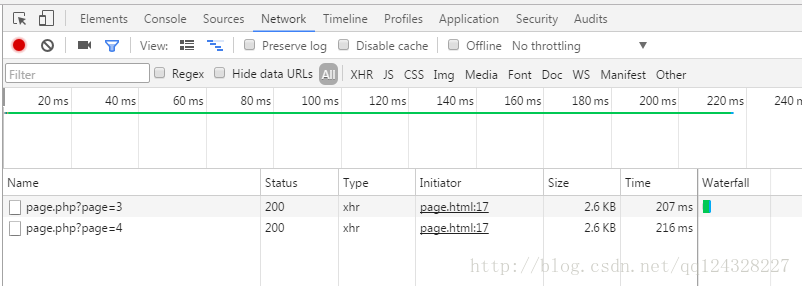
頁面是不刷新跳轉的,URL不會變,可以看到網站的數據交互

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦