Servlet+Ajax實現智能搜索框智能提示功能
編輯:AJAX基礎知識
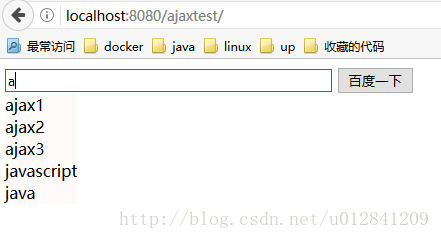
利用無刷新技術智能變換搜索框的提示,同百度搜索
效果圖

其基本原理:
1.給搜索框編寫js綁定事件onkeyup(鍵盤輸入時)、onfocus(當鼠標點擊搜索框外的時候清空提示)
2.首先獲得用戶輸入、之後將獲得的數據傳給服務器,服務器將數據傳給後台,後台獲取服務器傳來的數據進行處理,得到關聯數據,向前端返回json格式,前端通過回調函數,將返回來的json解析成文本,將文本傳輸到搜索框下方的展示窗
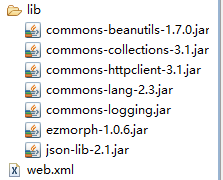
如下為支持json的jar包

search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax搜索</title>
<script type="text/javascript">
//獲得更多關聯信息的函數
function getMore(){
var xmlHttp;
//首先獲得用戶的輸入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//執行一下清空方法,使搜索框在無數據的時候,下方殘留數據也動態清空
return;
}
//alert(content.value);
//要給服務器發送用戶輸入的內容,要創建對象,叫XmlHttp對象
//xmlHttp=獲得XmlHttp對象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要給服務器發送數據
var url="serch?keyword="+escape(content.value);
//如果不用escape這個函數轉化一下的話,傳中文會有問題
//true表示javascript的腳本會在send()方法之後繼續執行,而不會等待來自服務器的相應
xmlHttp.open("GET",url,true);
//xmlHttp綁定一個回調方法去接受服務器傳來的相應,會在xmlHttp狀態改變的時候被調用
//xmlHttp有0~4的狀態,只關心4的方法
//4為complete狀態,表示交互完成,當交互完成時才會調用回調方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send裡面發送的是內容體,但參數在URL裡已經都寫完了
//回調函數==!!注意 這裡回調方法要在方法內創建,因為創建的xmlHttp對象不是全局變量
//是在getMore()方法裡創建的,可以將變量提取出來,變成全局變量
function callback(){
if (xmlHttp.readyState==4){
//200代表服務器相應成功。。。404代表資源未找到。。500服務器內部錯誤
if(xmlHttp.status==200){
//交互成功,獲得相應的數據,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在兩邊加個小括號,js才能認識
//獲得數據之後就可以開始展示了。在輸入框的下邊展示
setContent(json);
}
}
}
//設置關聯數據展示,參數代表的是服務器傳遞過來的關聯數據
function setContent(contents){
//setLocation();//設置跟輸入框一樣寬度
keywordBlur();//在每次得到值之前先清空一下之前的殘留數據
var size=contents.length;//根據關聯的數據長度,來生成多少<tr>
//設置內容
for(var i=0;i<size;i++){
//不用appendChild()方法是因為不同浏覽器可能不兼容該方法
var nextNode=contents[i];//代表json格式的第i個元素
var newRow=content_table_body.insertRow();//創建行
var newCell=newRow.insertCell();//創建單元格
newCell.innerHTML=contents[i];//將數據賦值給單元格
}
}
}
//獲得XmlHttp對象
function CreatXMLHttp(){
//要考慮不同浏覽器的寫法
//大多數浏覽器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能創建出來這個對象,所以要添加以下一個判斷
//換一種方法,保證創建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式寫 上述格式火狐IE親測不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏覽器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦點的時候
function keywordBlur(){
//要獲得body的元素長度,才能知道要遍歷多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因為是刪除子節點,所以是從後往前才能刪,同二叉樹,刪除子節點
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popDiv").style.border="none";
}
</script>
<style type="text/css">
/* #mydiv{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
</style>
</head>
<body>
<div id="mydiv">
<!-- 輸入框 -->
<input type="text" id="keyword" size="50" onblur="keywordBlur()" onkeyup="getMore()" onfocus="getMore()"/>
<input type="button" value="百度一下" wise="50px">
<!-- 下面是內容展示的區域 -->
<div id="popDiv">
<table id="contentTable" bgcolor="#FFFAFA" border="0" cellpadding="0" cellspacing="0">
<tbody id="content_table_body">
<!-- 這個是動態查詢出來的數據顯示的地方 -->
<!-- <tr><td>ajax1</td></tr>
<tr><td>ajax2</td></tr>
<tr><td>ajax3</td></tr> -->
</tbody>
</table>
</div>
</div>
</body>
</html>
SearchServlet.class
package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static List<String> datas = new ArrayList<String>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//設置下編碼格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先獲得客戶端傳來的數據,,注意傳過來的參數關鍵字一定要寫對,否則會空指針異常
String keyword = request.getParameter("keyword");
//獲得關鍵字之後進行處理,得到關聯數據
List<String> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//獲得關聯數據方法
public List<String> getData(String keyword){
List<String> list = new ArrayList<String>();
for(String data:datas){
//如果傳遞過來的數據,屬於詞庫裡面的話,那麼就把包含關鍵詞的數據打包成list,向客戶端傳
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>ajaxtest</display-name> <welcome-file-list> <welcome-file>search.jsp</welcome-file> </welcome-file-list> <servlet> <!-- 為什麼要用search?因為在js中定義url的時候寫的是search --> <servlet-name>search</servlet-name> <servlet-class>com.ninka.SearchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>search</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
以上所述是小編給大家介紹的Servlet+Ajax實現智能搜索框智能提示功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦