-
 ajax方式實現注冊功能(提交數據到後台數據庫完成交互)
一、當我們在驗證表單的時候,為了阻止把錯誤的也發送到服務器,我們通常這樣設置: $(function(){ var isusername;(定一個變量)
ajax方式實現注冊功能(提交數據到後台數據庫完成交互)
一、當我們在驗證表單的時候,為了阻止把錯誤的也發送到服務器,我們通常這樣設置: $(function(){ var isusername;(定一個變量)
-
 Ajax結合php實現二級聯動
本文實例為大家分享了Ajax結合php實現二級聯動的具體代碼,使用ajax,從php中獲取數據,具體內容如下使用ajax,從php中獲取數據<!DOCTYPE ht
Ajax結合php實現二級聯動
本文實例為大家分享了Ajax結合php實現二級聯動的具體代碼,使用ajax,從php中獲取數據,具體內容如下使用ajax,從php中獲取數據<!DOCTYPE ht
-
 圖文解析AJAX的原理
先上原理圖: 背景: 1.傳統的Web網站,提交表單,需要重新加載整個頁面。
圖文解析AJAX的原理
先上原理圖: 背景: 1.傳統的Web網站,提交表單,需要重新加載整個頁面。
-
 關於Ajax技術中servlet末尾的輸出流
Ajax的服務器端用PrintWriter out=resp.getWriter()來響應數據的時候,out.print(0)、out.print(1)來表示成功或失敗,
關於Ajax技術中servlet末尾的輸出流
Ajax的服務器端用PrintWriter out=resp.getWriter()來響應數據的時候,out.print(0)、out.print(1)來表示成功或失敗,
-
 Ajax技術組成與核心原理分析
本文主要為大家分析了Ajax技術組成原理,供大家參考,具體內容如下1、Ajax特點:局部刷新、提高用戶的體驗度,數據從服務器商加載 2、AJax的技術組成不是新
Ajax技術組成與核心原理分析
本文主要為大家分析了Ajax技術組成原理,供大家參考,具體內容如下1、Ajax特點:局部刷新、提高用戶的體驗度,數據從服務器商加載 2、AJax的技術組成不是新
-
 Ajax 異步加載解析
AJAX (Asynchronous JavaScript and XML,異步的 JavaScript 和 XML)。它不是新的編程語言,而是一種使用現有標准的新方法,
Ajax 異步加載解析
AJAX (Asynchronous JavaScript and XML,異步的 JavaScript 和 XML)。它不是新的編程語言,而是一種使用現有標准的新方法,
-
 ajax同步驗證單號是否存在的方法
本文實例講述了ajax同步驗證單號是否存在的方法。分享給大家供大家參考,具體如下://保存前執行的方法,ajax同步調用後台驗證包裹單號是否存在function doBe
ajax同步驗證單號是否存在的方法
本文實例講述了ajax同步驗證單號是否存在的方法。分享給大家供大家參考,具體如下://保存前執行的方法,ajax同步調用後台驗證包裹單號是否存在function doBe
-
 ajax設置async校驗用戶名是否存在的實現方法
新增一個用戶的時候,需要判斷這個手機號碼是否存在,最開始的想法很簡單在textbox上設置一個onmouseout事件,在IE下有很好的體現,但在谷歌上卻不是很有好ok,
ajax設置async校驗用戶名是否存在的實現方法
新增一個用戶的時候,需要判斷這個手機號碼是否存在,最開始的想法很簡單在textbox上設置一個onmouseout事件,在IE下有很好的體現,但在谷歌上卻不是很有好ok,
-
 Ajax表單異步上傳文件實例代碼(包括文件域)
1.起因做前台頁面時,需要調用WebAPI的Post請求,發送一些字段和文件(相當於把表單通過ajax異步發送出去,得到返回結果),然後得到返回值判斷是否成功。2.嘗試先
Ajax表單異步上傳文件實例代碼(包括文件域)
1.起因做前台頁面時,需要調用WebAPI的Post請求,發送一些字段和文件(相當於把表單通過ajax異步發送出去,得到返回結果),然後得到返回值判斷是否成功。2.嘗試先
-
 Ajax 高級功能之ajax向服務器發送數據
1. 准備向服務器發送數據Ajax 最常見的一大用途是向服務器發送數據。最典型的情況是從 客戶端發送表單數據,即用戶在form元素所含的各個 input 元素裡輸入的值。
Ajax 高級功能之ajax向服務器發送數據
1. 准備向服務器發送數據Ajax 最常見的一大用途是向服務器發送數據。最典型的情況是從 客戶端發送表單數據,即用戶在form元素所含的各個 input 元素裡輸入的值。
-
 下拉菜單的級聯操作(ajax)
在開發中常常會遇到菜單的級聯操作,比如:國家、城市、鄉鎮的選擇等。當選中某個國家的時候,後面的菜單會把該國家內的城市羅列出來,當選中城市的時候,後面的菜單會把對應的鄉鎮列
下拉菜單的級聯操作(ajax)
在開發中常常會遇到菜單的級聯操作,比如:國家、城市、鄉鎮的選擇等。當選中某個國家的時候,後面的菜單會把該國家內的城市羅列出來,當選中城市的時候,後面的菜單會把對應的鄉鎮列
-
 Ajax輪詢請求狀態(微信公眾號帶參數二維碼登錄網站)
這裡要實現的功能是:通過掃碼微信公眾號帶參數的二維碼,來登錄網站。但很明顯,如果ajax不間斷的請求服務器,這樣會加重服務器的負荷,所以本例采用的是js的setInter
Ajax輪詢請求狀態(微信公眾號帶參數二維碼登錄網站)
這裡要實現的功能是:通過掃碼微信公眾號帶參數的二維碼,來登錄網站。但很明顯,如果ajax不間斷的請求服務器,這樣會加重服務器的負荷,所以本例采用的是js的setInter
-
 Ajax實現省市區三級級聯(數據來自mysql數據庫)
實現Ajax實現省市區三級級聯,需要Java解析json技術 整體Demo下載地址如下: 點我下載address.html<!DOCTYPE html><
Ajax實現省市區三級級聯(數據來自mysql數據庫)
實現Ajax實現省市區三級級聯,需要Java解析json技術 整體Demo下載地址如下: 點我下載address.html<!DOCTYPE html><
-
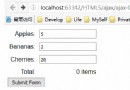
 基於Ajax表單提交及後台處理簡單的應用
首先先說下表單提交吧,要提交表單那麼就得先收集表單數據(至於驗證這個我就不說了,要說留下下次吧),有了jquery取個html的值還是簡單$(xxid).val()等就完
基於Ajax表單提交及後台處理簡單的應用
首先先說下表單提交吧,要提交表單那麼就得先收集表單數據(至於驗證這個我就不說了,要說留下下次吧),有了jquery取個html的值還是簡單$(xxid).val()等就完
-
 Ajax如何傳輸Json和xml數據
ajax傳輸xml數據:只要把數據封裝成xml格式就可以實現傳輸,前台js用responseXML接收xml參數,後台讀取用流和dom4j來解析前台頁面<%@ pa
Ajax如何傳輸Json和xml數據
ajax傳輸xml數據:只要把數據封裝成xml格式就可以實現傳輸,前台js用responseXML接收xml參數,後台讀取用流和dom4j來解析前台頁面<%@ pa
-
 Ajax 上傳圖片並預覽的簡單實現
1. 直接上最簡單的 一種 ajax 異步上傳圖片,並預覽html:<!DOCTYPE html><html><head><me
Ajax 上傳圖片並預覽的簡單實現
1. 直接上最簡單的 一種 ajax 異步上傳圖片,並預覽html:<!DOCTYPE html><html><head><me
-
 AJAX實現圖片預覽與上傳及生成縮略圖的方法
要實現功能,上傳圖片時可以預覽,因還有別的文字,所以並不只上傳圖片,實現與別的文字一起保存,當然上來先上傳圖片,然後把路徑和別的文字一起寫入數據庫;同時為 圖片生成縮略圖
AJAX實現圖片預覽與上傳及生成縮略圖的方法
要實現功能,上傳圖片時可以預覽,因還有別的文字,所以並不只上傳圖片,實現與別的文字一起保存,當然上來先上傳圖片,然後把路徑和別的文字一起寫入數據庫;同時為 圖片生成縮略圖
-
 基於ajax html實現文件上傳技巧總結
引語:大家都知道,html中上傳文件就一個input,type=file就搞定了。但是,這個標簽的樣式,實在不值得提點什麼,要改動他的樣式,恐怕也是較難的。但是其實挺簡單
基於ajax html實現文件上傳技巧總結
引語:大家都知道,html中上傳文件就一個input,type=file就搞定了。但是,這個標簽的樣式,實在不值得提點什麼,要改動他的樣式,恐怕也是較難的。但是其實挺簡單
-
 經典的20道AJAX面試題(必知必會)
1、什麼是AJAX,為什麼要使用Ajax(請談一下你對Ajax的認識)什麼是ajax:AJAX是“Asynchronous JavaScript and XML”的縮寫。
經典的20道AJAX面試題(必知必會)
1、什麼是AJAX,為什麼要使用Ajax(請談一下你對Ajax的認識)什麼是ajax:AJAX是“Asynchronous JavaScript and XML”的縮寫。
-
 按鈕的Ajax請求時一次點擊兩次提交的解決方法
頁面中的按鈕的type是submit的: <input type=submit value=Create id=submit />ajax的請求,在JQuer
按鈕的Ajax請求時一次點擊兩次提交的解決方法
頁面中的按鈕的type是submit的: <input type=submit value=Create id=submit />ajax的請求,在JQuer
小編推薦
熱門推薦