-
 非常實用的ajax用戶注冊模塊
在網站設計中,ajax技術的使用已經很普遍了,尤其在交互式的網站中,ajax技術更不可缺少了,幾乎在所有的交互式網站應用中,都會看到ajax的技術,大型網站諸如會員的注冊
非常實用的ajax用戶注冊模塊
在網站設計中,ajax技術的使用已經很普遍了,尤其在交互式的網站中,ajax技術更不可缺少了,幾乎在所有的交互式網站應用中,都會看到ajax的技術,大型網站諸如會員的注冊
-
 $.ajax()常用方法詳解(推薦)
AJAX 是一種與服務器交換數據的技術,可以在補充在整個頁面的情況下更新網頁的一部分。接下來通過本文給大家介紹ajax一些常用方法,大家有需要可以一起學習。1.url:
$.ajax()常用方法詳解(推薦)
AJAX 是一種與服務器交換數據的技術,可以在補充在整個頁面的情況下更新網頁的一部分。接下來通過本文給大家介紹ajax一些常用方法,大家有需要可以一起學習。1.url:
-
 淺談ajax請求技術
1.寫在前面:閱讀要求:具有一定的HTML、CSS、JavaScript、Json基礎2.什麼是ajaxAjax:即”Asynchronous Javascript An
淺談ajax請求技術
1.寫在前面:閱讀要求:具有一定的HTML、CSS、JavaScript、Json基礎2.什麼是ajaxAjax:即”Asynchronous Javascript An
-
 淺談Ajax請求與浏覽器緩存
在現代Web應用程序中,前端代碼充斥著大量的Ajax請求,如果對於Ajax請求可以使用浏覽器緩存,那麼可以顯著地減少網絡請求,提高程序響應速度。1. Ajax Reque
淺談Ajax請求與浏覽器緩存
在現代Web應用程序中,前端代碼充斥著大量的Ajax請求,如果對於Ajax請求可以使用浏覽器緩存,那麼可以顯著地減少網絡請求,提高程序響應速度。1. Ajax Reque
-
 Ajax加載菊花loding效果
Ajax 異步請求的時候,一般都會利用一個動態的 gif小圖片來制作一個Ajax Loading ,以便增加用戶體驗。這裡我們使用Spin.js ,該 js 腳本壓縮後5
Ajax加載菊花loding效果
Ajax 異步請求的時候,一般都會利用一個動態的 gif小圖片來制作一個Ajax Loading ,以便增加用戶體驗。這裡我們使用Spin.js ,該 js 腳本壓縮後5
-
 Ajax全局加載框(Loading效果)的配置
在Ajax進行後台數據請求的過程中,我們有時候會希望用戶能知道頁面後台還在做一些事情,這時候就需要給用戶一個非常明確的提示,也就是我們所謂的進度條實現原理:Jquery可
Ajax全局加載框(Loading效果)的配置
在Ajax進行後台數據請求的過程中,我們有時候會希望用戶能知道頁面後台還在做一些事情,這時候就需要給用戶一個非常明確的提示,也就是我們所謂的進度條實現原理:Jquery可
-
 ajax實現遠程通信
本文實例為大家分享了ajax實現遠程通信,供大家參考,具體內容如下第一個文件:html <!DOCTYPE html><html lang=e
ajax實現遠程通信
本文實例為大家分享了ajax實現遠程通信,供大家參考,具體內容如下第一個文件:html <!DOCTYPE html><html lang=e
-
 反向Ajax 30分鐘快速掌握
場景1:當有新郵件的時候,網頁自動彈出提示信息而無需用戶手動的刷新收件箱。場景2:當用戶的手機掃描完成頁面中的二維碼以後,頁面會自動跳轉。場景3:在類似聊天室的環境中有任
反向Ajax 30分鐘快速掌握
場景1:當有新郵件的時候,網頁自動彈出提示信息而無需用戶手動的刷新收件箱。場景2:當用戶的手機掃描完成頁面中的二維碼以後,頁面會自動跳轉。場景3:在類似聊天室的環境中有任
-
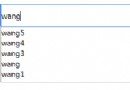
 Ajax實現智能提示搜索功能
一、效果圖:二、實現過程: 思路: 三、部分代碼:html: <div id=searchbox> <div>&
Ajax實現智能提示搜索功能
一、效果圖:二、實現過程: 思路: 三、部分代碼:html: <div id=searchbox> <div>&
-
 使用ajax技術實現txt彈出在頁面上的方法
使用ajax技術實現點擊按鈕,將TXT文本裡的內容通過彈出框顯示到頁面上/*事件會在頁面加載完成後觸發。*/<script>window.onload = f
使用ajax技術實現txt彈出在頁面上的方法
使用ajax技術實現點擊按鈕,將TXT文本裡的內容通過彈出框顯示到頁面上/*事件會在頁面加載完成後觸發。*/<script>window.onload = f
-
 甩掉ashx和asmx使用jQuery.ajaxWebService請求WebMethod簡練處理Ajax
在WebForm下 開發ajax程序,需要借助於一般處理程序(*.ashx)或web服務(*.asmx),並且每一個ajax請求,都要建一個這樣的文件,如此一來,如果在一
甩掉ashx和asmx使用jQuery.ajaxWebService請求WebMethod簡練處理Ajax
在WebForm下 開發ajax程序,需要借助於一般處理程序(*.ashx)或web服務(*.asmx),並且每一個ajax請求,都要建一個這樣的文件,如此一來,如果在一
-
 Ajax請求成功後打開新窗口地址
廢話不多說,關鍵代碼如下所示:jQuery.ajax({type:post,url:http://www.baidu.com, success:function(rel)
Ajax請求成功後打開新窗口地址
廢話不多說,關鍵代碼如下所示:jQuery.ajax({type:post,url:http://www.baidu.com, success:function(rel)
-
 Ajax請求響應中用window.open打開新窗口被攔截的解決方法
一、問題描述ajax 異步請求成功後需要新開窗口打開 url,使用的是 window.open() 方法,但是會被浏覽器給攔截了,需要用戶點下。二、問題分析 浏覽器之所
Ajax請求響應中用window.open打開新窗口被攔截的解決方法
一、問題描述ajax 異步請求成功後需要新開窗口打開 url,使用的是 window.open() 方法,但是會被浏覽器給攔截了,需要用戶點下。二、問題分析 浏覽器之所
-
 Ajax學習全套(最全最經典)
ajax簡介AJAX即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。A
Ajax學習全套(最全最經典)
ajax簡介AJAX即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。A
-
 通過Ajax方式上傳文件使用FormData進行Ajax請求
通過傳統的form表單提交的方式上傳文件:Html代碼 <form id= uploadForm action= http://localhost:80
通過Ajax方式上傳文件使用FormData進行Ajax請求
通過傳統的form表單提交的方式上傳文件:Html代碼 <form id= uploadForm action= http://localhost:80
-
 jQuery Ajax方式上傳文件的方法
jQuery Ajax方式上傳文件用到兩個對象第一個對象:FormData第二個對象:XMLHttpRequest目前新版的Firefox 與 Chrome 等支持HTM
jQuery Ajax方式上傳文件的方法
jQuery Ajax方式上傳文件用到兩個對象第一個對象:FormData第二個對象:XMLHttpRequest目前新版的Firefox 與 Chrome 等支持HTM
-
 ajax異步請求刷新
在網站刷新的方法中,ajax刷新是一種用戶體驗良好的刷新方式,在結合ssh等流行的框架!最為常用了!下面就是常用一個ajax刷新表單的一個demo.$(document)
ajax異步請求刷新
在網站刷新的方法中,ajax刷新是一種用戶體驗良好的刷新方式,在結合ssh等流行的框架!最為常用了!下面就是常用一個ajax刷新表單的一個demo.$(document)
-
 Ajax+php實現商品分類三級聯動
當頁面加載時,利用ajax異步向後台請求數據,加載一級商品類別,當選擇一級商品時加載二級商品,選擇二級商品加載三級商品。 實現:1、當拿到數據後加載pid為0的
Ajax+php實現商品分類三級聯動
當頁面加載時,利用ajax異步向後台請求數據,加載一級商品類別,當選擇一級商品時加載二級商品,選擇二級商品加載三級商品。 實現:1、當拿到數據後加載pid為0的
-
 Ajax商品分類三級聯動的簡單實現(案例)
思路分析:效果:當頁面加載時,利用ajax異步向後台請求數據,加載一級商品類別,當選擇一級商品時加載二級商品,選擇二級商品加載三級商品。實現:1、當拿到數據後加載pid為
Ajax商品分類三級聯動的簡單實現(案例)
思路分析:效果:當頁面加載時,利用ajax異步向後台請求數據,加載一級商品類別,當選擇一級商品時加載二級商品,選擇二級商品加載三級商品。實現:1、當拿到數據後加載pid為
-
 AJAX應用中必須要掌握的重點知識(分享)
AJAX是什麼?是Asynchronous Javascript And XML的首字母的縮寫, 它不是一門的新的語言,而是對現有技術的綜合利用。 其本質是在HT
AJAX應用中必須要掌握的重點知識(分享)
AJAX是什麼?是Asynchronous Javascript And XML的首字母的縮寫, 它不是一門的新的語言,而是對現有技術的綜合利用。 其本質是在HT
小編推薦
熱門推薦