Date對象
1.什麼是Date對象?
日期對象可以儲存任意一個日期,並且可以精確到毫秒數(1/1000 秒)。
語法:var Udate=new Date();
注:初始值為當前時間(當前電腦系統時間)。
2.Date對象常用方法:

3.Date方法實例
復制代碼 代碼如下:
var newTime=new Date();//獲取當前時間
var millSecond=Date.now();//當前日期轉換成的毫秒數
var fullYear=newTime.getFullYear();//獲取年份
var year=newTime.getYear();//獲取年份
var month=newTime.getMonth();//獲取月份 返回0-11 0表示一月 11表示十二月
var week=newTime.getDay();//獲取星期幾 返回的是0-6的數字,0 表示星期天
var today=newTime.getDate();//獲取當天日期
var hours=newTime.getHours();//獲取小時數
var minutes=newTime.getMinutes();//獲取分鐘數
var seconds=newTime.getSeconds();//獲取秒數
console.log(newTime);// Wed Feb 04 2015 10:54:17 GMT+0800 (中國標准時間)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(year);//115
console.log(month);//1 表示2月
console.log(week);//3 表示星期三
console.log(today);//4 4號
console.log(hours);//10小時
console.log(minutes);//54分鐘
console.log(seconds);//17秒
Math對象
1.什麼是Math對象?
Math對象,提供對數據的數學計算。
注意:Math 對象是一個固有的對象,無需創建它,直接把 Math 作為對象使用就可以調用其所有屬性和方法。這是它與Date,String對象的區別。
2.Math對象的屬性和方法
Math對象屬性

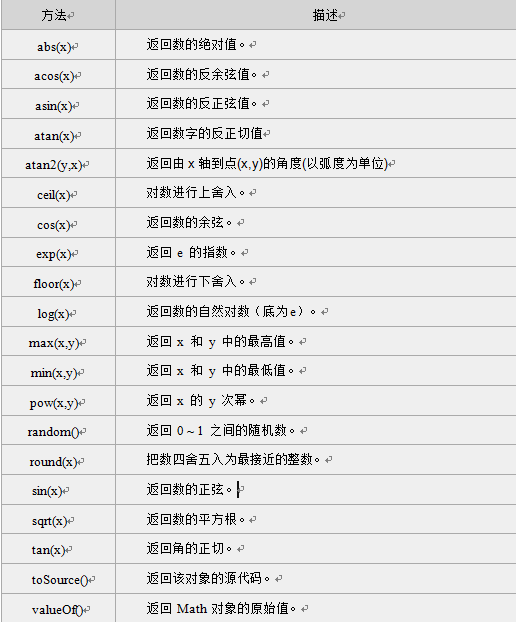
Math對象方法

3.Math對象個別方法實例
1):ceil()方法向上取整,返回的是大於或等於x,並且與x最接近的整數。
復制代碼 代碼如下:
document.write(Math.ceil(0.8) + "<br />")//1
document.write(Math.ceil(6.3) + "<br />")//7
document.write(Math.ceil(5) + "<br />")//5
document.write(Math.ceil(3.5) + "<br />")//4
document.write(Math.ceil(-5.1) + "<br />")//-5
document.write(Math.ceil(-5.9))//-5
2):floor()方法向下取整,返回的是小於或等於x,並且與x最接近的整數。
復制代碼 代碼如下:
document.write(Math.floor(0.8) + "<br />")//0
document.write(Math.floor(6.3) + "<br />")//6
document.write(Math.floor(5) + "<br />")//5
document.write(Math.floor(3.5) + "<br />")//3
document.write(Math.floor(-5.1) + "<br />")//-6
document.write(Math.floor(-5.9))//-6
3):round() 方法可把一個數字四捨五入為最接近的整數
復制代碼 代碼如下:
document.write(Math.round(0.8) + "<br />")//1
document.write(Math.round(6.3) + "<br />")//6
document.write(Math.round(5) + "<br />")//5
document.write(Math.round(3.5) + "<br />")//4
document.write(Math.round(-5.1) + "<br />")//-5
document.write(Math.round(-5.9)+"<br />")//-6
4):random() 方法可返回介於 0 ~ 1(大於或等於 0 但小於 1 )之間的一個隨機數。
復制代碼 代碼如下:
document.write(Math.random());//返回0到1之間的數字 不包括1
document.write(Math.random()*10);//返回0到10之間的數字 不包括10
5):min()方法:返回一組數值中的最小值
復制代碼 代碼如下:
document.write(Math.min(2,3,4,6));//2
獲取數組中最小值,使用apply()方法:
復制代碼 代碼如下:
var values=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values)+"<br>");//1
Math對象作為apply第一個參數,任意數組作為第二參數
6):max()方法:返回一組數值中的最大值
復制代碼 代碼如下:
document.write(Math.max(2,3,4,6));//6
獲取數組中最小值,使用apply()方法:
復制代碼 代碼如下:
var values=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values)+"<br>");//9
以上就是關於JavaScript中Date(日期對象),Math對象的全部內容了,希望大家能夠喜歡。