1.indexOf() 方法 -----這個方法比較常用
返回某個指定的字符串值在字符串中首次出現的位置
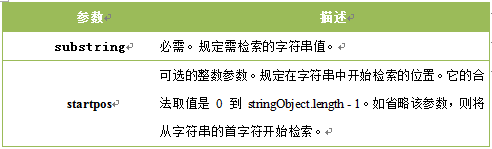
使用格式:stringObject.indexOf(substring, startpos)

舉個例子:尋找第二個o所在的位子
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o")+1));--------結果是:7
mystr.indexOf("o") -----結果是4,從字符串的下表開始找。
document.write(mystr.indexOf("o",5));從第五個位置開始找。
結果是:7
注意:.indexOf() 方法區分大小寫。
.如果要檢索的字符串值沒有出現,則該方法返回 -1。·
2.字符串分割split()
split() 方法將字符串分割為字符串數組,並返回此數組。
語法:
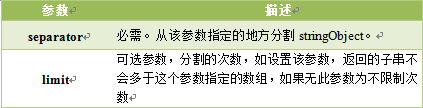
stringObject.split(separator,limit)

注意:如果把空字符串 ("") 用作 separator,那麼 stringObject 中的每個字符之間都會被分割。
舉個例子:
var mystr="86-010-85468578";
以字符"-"分隔字符串對象mystr
document.write( mystr.split("-") + "<br />");---結果 86,010,85468578
將字符串對象mystr每個字符分割
document.write( mystr.split("") + "<br />");---結果:8,6,-,0,1,0,-,8,5,4,6,8,5,7,8
將字符串對象mystr分割成字符,分割3次
mystr.split("",3) ------------結果 8,6,-
3 .提取字符串substring()
substring() 方法用於提取字符串中介於兩個指定下標之間的字符。
語法:
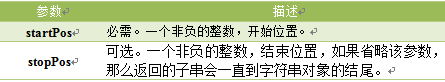
stringObject.substring(starPos,stopPos)

注意:
1. 返回的內容是從start開始(包含start位置的字符)到stop-1 處的所有字符,其長度為stop減start。
2. 如果參數start與stop相等,那麼該方法返回的就是一個空串(即長度為 0 的字符串)。
3. 如果start比stop大,那麼該方法在提取子串之前會先交換這兩個參數。
舉個例子:
var mystr="Hello World!"
document.write( mystr.substring(6) + "<br />");----截取下標從6開始的所有字符---結果是World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------結果都是 o 取的位數是5-4
4.提取指定數目的字符substr()
substr() 方法從字符串中提取從 startPos位置開始的指定數目的字符串。
語法:
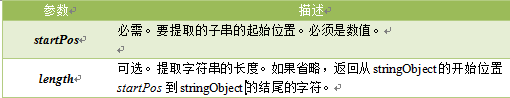
stringObject.substr(startPos,length)

注意:如果參數startPos是負數,從字符串的尾部開始算起的位置。也就是說,-1 指字符串中最後一個字符,-2 指倒數第二個字符,以此類推。
如果startPos為負數且絕對值大於字符串長度,startPos為0
例子:var mystr="Hello World!";
document.write( mystr.substr(6) + "<br />");-----------截取World
document.write( mystr.substr(0,5) );----截取-----Hello
5.Math
四捨五入round()
Math.round(x)
random() 方法可返回介於 0 ~ 1(大於或等於 0 但小於 1 )之間的一個隨機數。
Math.random();
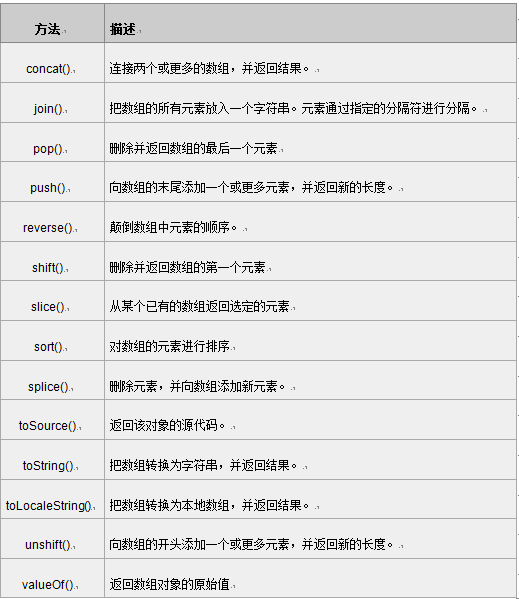
6.Array 數組對象的方法

concat() 方法用於連接兩個或多個數組。此方法返回一個新數組,不改變原來的數組。
語法
arrayObject.concat(array1,array2,...,arrayN)
注意: 該方法不會改變現有的數組,而僅僅會返回被連接數組的一個副本。
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---輸出 010,-,84697581
說明只是一個副本。
join()方法用於把數組中的所有元素放入一個字符串。元素是通過指定的分隔符進行分隔的。
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("")+"<br/>");------結果是8601084697581
document.write(myarr3.join("_")+"<br/>"); -----結果是:86_010_84697581
document.write(myarr3.join()+"<br/>");-----結果是86,010,84697581 默認是 ,號分隔
7.顛倒數組元素順序reverse()
reverse() 方法用於顛倒數組中元素的順序。
var myarr1= ["我","愛","你"];
document.write(myarr1.reverse());-----結果是 你,愛,我 注意不是reserve 別寫錯了
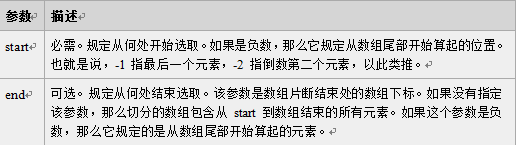
8.選定元素slice()
slice() 方法可從已有的數組中返回選定的元素。
arrayObject.slice(start,end)

1.返回一個新的數組,包含從 start 到 end (不包括該元素)的 arrayObject 中的元素。
2. 該方法並不會修改數組,而是返回一個子數組
var myarr1= ["我","愛","你"];
document.write(myarr1.slice(1,3)) ----結果是-- 愛,你 和substring一樣就對了 不過這是針對數組的 其實取出來的個數就是3-1=2
9.數組排序sort()
sort()方法使數組中的元素按照一定的順序排列。
語法:
arrayObject.sort(方法函數)

1.如果不指定<方法函數>,則按unicode碼順序排列。
2.如果指定<方法函數>,則按<方法函數>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j結果是:1,6,16,50,80,100
如果是b-a --結果就是100,80,50,16,6,1
以上就是個人總結的一些常用的javascript內置對象的操作,希望大家能夠喜歡。
- 上一頁:js對字符的驗證方法匯總
- 下一頁:js判斷文本框剩余可輸入字數的方法