
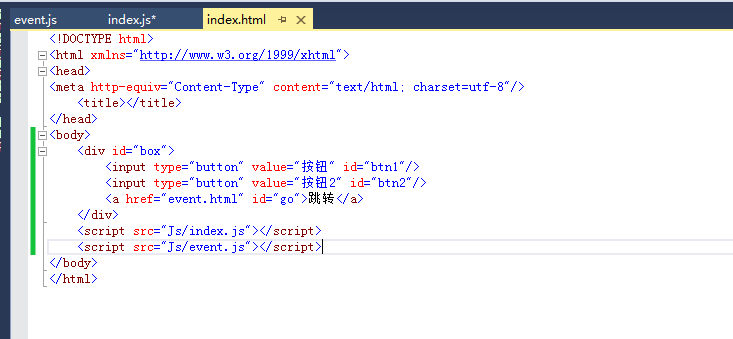
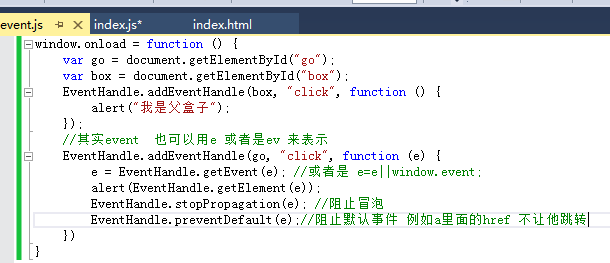
調用事件:

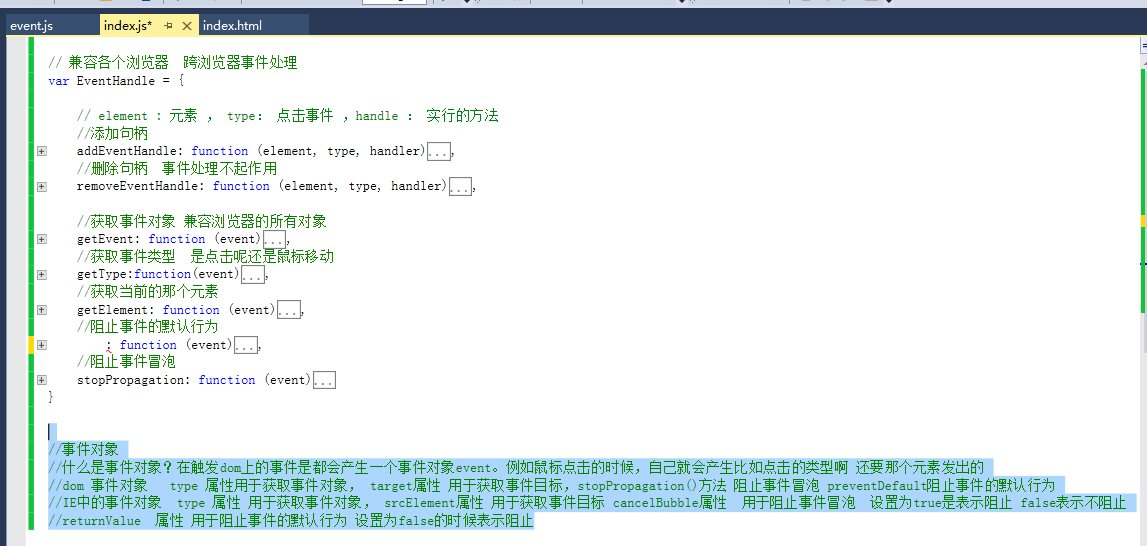
事件對象
什麼是事件對象?在觸發dom上的事件是都會產生一個事件對象event。例如鼠標點擊的時候,自己就會產生比如點擊的類型啊 還要那個元素發出的
dom 事件對象 type 屬性用於獲取事件對象, target屬性 用於獲取事件目標,stopPropagation()方法 阻止事件冒泡 preventDefault阻止事件的默認行為
IE中的事件對象 type 屬性 用於獲取事件對象, srcElement屬性 用於獲取事件目標 cancelBubble屬性 用於阻止事件冒泡 設置為true是表示阻止 false表示不阻止
returnValue 屬性 用於阻止事件的默認行為 設置為false的時候表示阻止

復制代碼 代碼如下:
// 兼容各個浏覽器 跨浏覽器事件處理------- 統一進行封裝
var EventHandle = {
// element : 元素 , type: 點擊事件 ,handle : 實行的方法
//添加句柄
addEventHandle: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //代表冒泡 dom2級
}
else if (element.attachEvent) {
element.attachEvent("on"+type, handler);
} else {
element["on" + type] = handler;
}
},
//刪除句柄 事件處理不起作用
removeEventHandle: function (element, type, handler) {
if (element.removeEventListener) { // 支持dom2級的事件處理 type是 onclick
element.removeEventListener(type, handler, false); //---false //代表冒泡
}
else if (element.detachEvent) {
element.detachEvent("on"+type, handler); //支持IE
} else {
element["on" + type] = null;// dom0級事件處理 傳統的點擊事件
}
},
//獲取事件對象 兼容浏覽器的所有對象
getEvent: function (event) {
return event ? event : window.event; //在IE浏覽器的低版本中需要的是window.event
},
//獲取事件類型 是點擊呢還是鼠標移動
getType:function(event){
return event.type;
},
//獲取當前的那個元素
getElement: function (event) {
return event.target || event.srcElement;
},
//阻止事件的默認行為
: function (event) {
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
},
//阻止事件冒泡
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
}
- 上一頁:js判斷文本框剩余可輸入字數的方法
- 下一頁:淺談js中變量初始化