做過後端開發,尤其是使用過類似Django或者express對服務器端的路由功能應該都比較熟悉,國外流行的博客系統wordpress也是非常經典的路由實現案例。那麼,究竟什麼的路由呢,下面通過wordpress來簡單講一下。
理解wordpress重寫規則的的都是知道,實際上任何一條url的訪問都是基於wordpress安裝目錄下的index.php(除了服務器上已經存在文件的訪問),當wordpress的固定鏈接是模式設置是會很明顯,例如文章的url是index.php?p=id,分類頁面的url是index.php?cat=id。
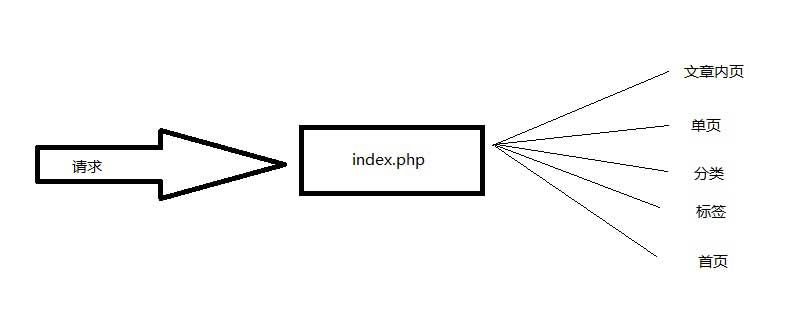
在這裡,index.php就充當了路由器的功能,請看下圖:

也就是說,不管你訪問的是什麼地址,所有的請求最終都會重定向到index.php,程序會根據訪問url的特征,確定你需要的是哪個類型的頁面,然後向數據庫作出查詢,最終把html內容返回給浏覽器。
上面說的是web後端路由,那麼前端的路由是什麼呢?實際上現在前端路由技術應用非常廣泛,有很多開源的js類庫都支持前端路由,如angularJS,ember.js, director.js等等。前端路由和後端路由原理一樣,是讓所有的交互和展現在一個頁面運行以達到減少服務器請求,提高客戶體驗的目的,越來越多的網站特別是web應用都用到了前端路由。
director.js是最純粹的路由注冊/解析器,它在不刷新頁面的情況下,利用“#”符號組織不同的URL路徑,並根據不同的URL路徑來匹配不同的回調方法。director.js不僅可以應用在客戶端,在使用node.js的後台,它也能夠實現前面說的後端路由功能。來看下面關於前端路由實現的例子
需要設計一下類似web QQ上的web桌面應用,桌面上有很多小圖標,每一個小圖標是一個功能應用,類似電腦桌面。桌面上有一個百度新聞的按鈕,點擊它在當前頁面彈出一個窗口,能夠查看百度新聞,另外一個圖標,點擊可以查看當前時間,下面是一個簡單的示例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://rawgit.com/flatiron/director/master/build/director.min.js"></script>
<style>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</style>
</head>
<body>
<a href="#/baidunews" id="baidunews" title="百度新聞"></a>
<a href="#/time" id="tweibo" title="當前時間"></a>
<script>
//定義路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定義顯示當前時間的回調函數
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("現在時間\n"+y+"年"+m+"月"+d+"日 "+h+"時"+mi+"分"+s+"秒");
}
//定義顯示浏覽器框架的函數
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//關閉按鈕
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加載站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定義加載百度新聞網頁的函數
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</script>
</body>
</html>
從上面的代碼可以看出,director.js利用頁面中的“#”進行路由轉發。上面的例子只是一個非常簡單的實例,director.js能夠實現更加復雜、龐大的功能,它可以通過ajax和服務端數據交互,可以和其它js類庫並存,是一個web應用開發利器。
director.js對SEO有影響嗎?
客戶端的director.js對SEO有影響,因為數據所有數據只在一個頁面,有些數據的存儲方式不利於搜索引擎蜘蛛的抓取,如果你需要對SEO友好,說明你需要構造的是一個”web頁面”而不是“web應用”,不推薦使用director.js。
參考資料:director.js