本文實例講述了JavaScript針對網頁節點的增刪改查用法。分享給大家供大家參考。具體分析如下:
一、基本概念
這部分也就是所謂的“HTML DOM”,所謂HTML DOM也就是Web頁面加載規則,是一個規則,也就是網頁組成的基本公式。
也就是所有網頁都必須按照:<html><body></body></html>……的規則編寫,也按照這樣的規則加載。
所謂的“網頁節點”,也叫“DOM節點”的通俗解釋,例如html節點下的內容就是<html></html>之間所有內容,body節點下的內容就是<body></body>之間的所有內容。
HTML DOM是這樣規定的:1、整個文檔是一個文檔節點;2、每個 HTML 標簽(意指<body><table>等html標簽,而不是單純的<html>標簽)是一個元素節點;3、包含在 HTML 元素中的文本是文本節點;4、每一個 HTML 屬性是一個屬性節點
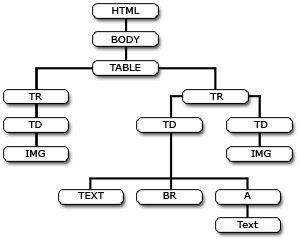
譬如,可以把某個頁面畫成如下的DOM節點樹:

HTML DOM的官方定義如下:HTML DOM是HTML Document Object Model(文檔對象模型)的縮寫,HTML DOM則是專門適用與HTML/XHTML的文檔對象模型。熟悉軟件開發的人員可以將HTML DOM理解為網頁的API。它將網頁中的各個元素都看作一個個對象,從而使網頁中的元素也可以被計算機語言獲取或者編輯。 例如Javascript就可以利用HTML DOM動態的修改網頁。
而使用JavaScript能輕松對於這些DOM節點進行網頁節點的增刪改查的控制。
二、基本目標
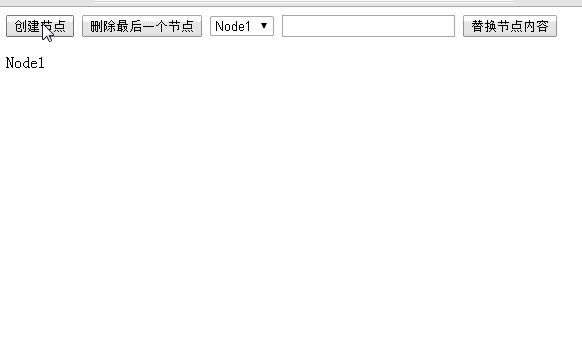
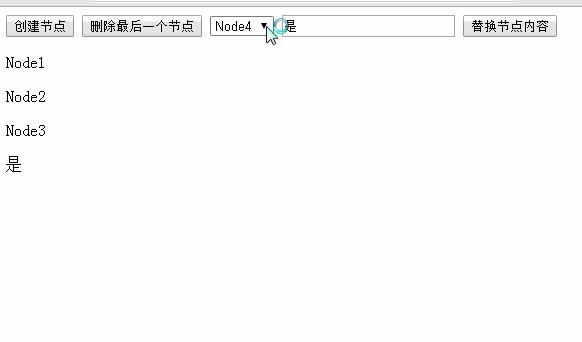
使用JavaScript對網頁的節點進行增刪改查的操作。在一個網頁中有:
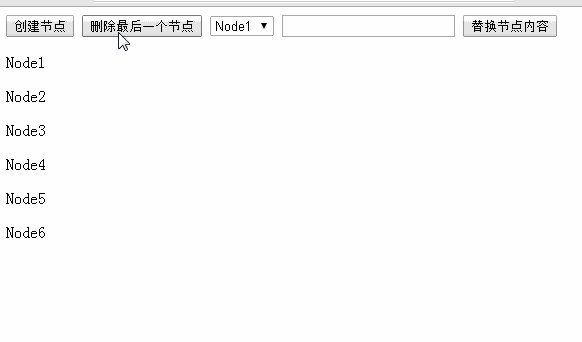
1、”增加節點“按鈕,此按鈕在增加節點的同時,增加與”替換按鈕“相關聯的下拉菜單中的節點選項。如果網頁中存在著9個節點,則不讓添加並彈窗警告。
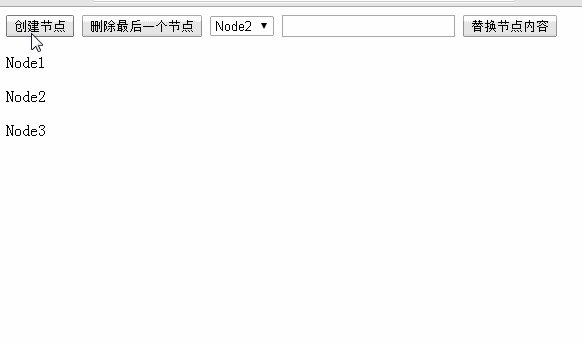
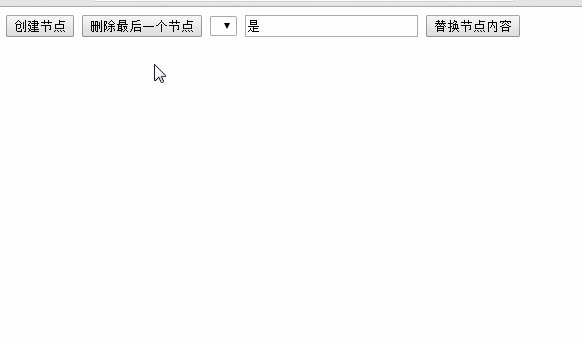
2、”刪除最後一個節點“按鈕,此按鈕在減少節點的同時,減少與”替換按鈕“相關聯的下拉菜單中的節點選項。
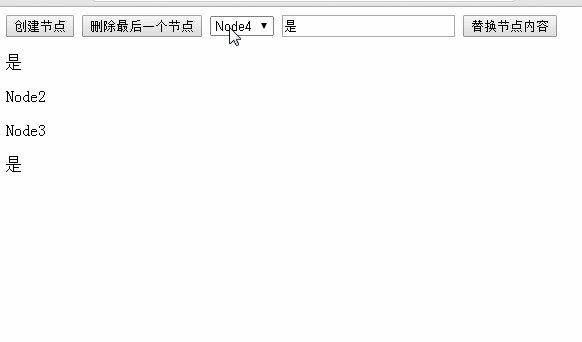
3、”替換節點內容“按鈕,首先選擇需要操作的節點,然後輸入要替換的內容,就會替換相應的節點。

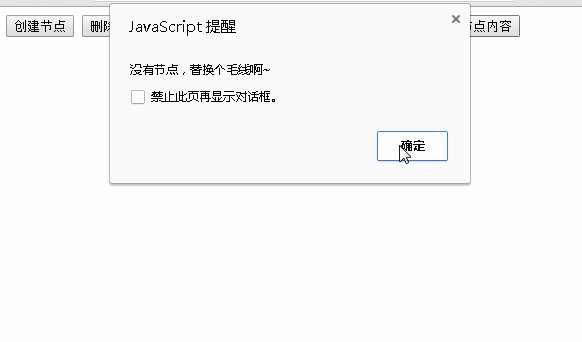
4、如果網頁中沒有任何節點,則不讓刪除與替換,並彈窗警告。

三、制作過程
不用配置任何環境,直接在網頁中寫入如下代碼,具體代碼如下,下面再一部分一部分進行說明:
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//pD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/pD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jsdivnode</title>
<script type="text/javascript">
var i = 0;
function createnode() {
if (i < 9) {
i++;
var option = document.createElement("option");
option.value = i;
option.innerHTML = "Node" + i.toString();
document.getElementById("number").appendChild(option);
var p = document.createElement("p");
p.innerHTML = "Node" + i.toString();
document.getElementById("d").appendChild(p);
} else
alert("爺行行好了,太多節點,臣妾做不到啊~");
}
function removenode() {
if (i > 0) {
i--;
var s = document.getElementById("number");
s.removeChild(s.lastChild);
var d = document.getElementById("d");
d.removeChild(d.lastChild);
} else
alert("沒有節點,刪個毛線啊~");
/*var ps = d.getElementsByTagName("p");*/
/*document.getElementById("d").removeChild(ps[9]); */
}
function replacenode() {
if (i > 0) {
var d = document.getElementById("d");
var p = document.createElement("p");
p.innerHTML = document.getElementById("text").value;
var ps = d.getElementsByTagName("p")
d.replaceChild(p, ps[document.getElementById("number").value - 1]);
} else
alert("沒有節點,替換個毛線啊~");
}
</script>
</head>
<body>
<input type="button" value="創建節點" onclick="createnode()" />
<input type="button" value="刪除最後一個節點" onclick="removenode()" />
<select id="number"></select>
<input type="text" id="text" />
<input type="button" value="替換節點內容" onclick="replacenode()" />
<div id="d">
</div>
</body>
</html>
1、<body>節點
復制代碼 代碼如下:<body>
<!--按鈕x2,此兩個按鈕都有onclick動作指向相應的函數-->
<input type="button" value="創建節點" onclick="createnode()" />
<input type="button" value="刪除最後一個節點" onclick="removenode()" />
<!--一個沒有<option>子節點的下拉菜單,由createnode()節點的同時,同時添加。-->
<select id="number"></select>
<!--輸入框x1,注意設置好id,replacenode()要取這個文本框的值-->
<input type="text" id="text" />
<!--按鈕x1,同上面的按鈕x2-->
<input type="button" value="替換節點內容" onclick="replacenode()" />
<!--一個什麼都沒有的空圖層,作為<p>的父節點,添加的<p>皆是此<div>節點的子節點-->
<div id="d">
</div>
</body>
2、<head>節點
復制代碼 代碼如下:<head>
<!--網頁使用的編碼、標題,這不重要,關鍵是下面的js腳本部分-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jsdivnode</title>
<script type="text/javascript">
/*記錄了當前網頁有多少個節點的全局變量*/
var i = 0;
/*下方有3個函數。當按鈕被點擊時候則被調用*/
function createnode() {
/*如果網頁中的節點少於9個,才工作,否則彈窗*/
if (i < 9) {
/*每多加一個節點,記錄了當前網頁有多少個節點的全局變量i+1*/
i++;
/*創建option節點,然後其指針名字也叫option*/
var option = document.createElement("option");
/*聲明創建的option節點的value屬性為當前i的值,也就是當i=1時,有<option value=1></option>這樣的子節點了。*/
/*部分網頁說用setAttribute()方法去設置屬性,親自實踐發現並不好用*/
option.value = i;
/*設置option節點下面的文本,此語句過後,子節點變為<option value=1>Node1</option>*/
option.innerHTML = "Node" + i.toString();
/*<select>父節點的ID是number,此語句要求在在<select></select>父節點下增加<option value=1>Node1</option>*/
document.getElementById("number").appendChild(option);
/*道理與上面同,在<div>父節點下增加<p>子節點,且<p>子節點下的文本值為Node1*/
var p = document.createElement("p");
p.innerHTML = "Node" + i.toString();
document.getElementById("d").appendChild(p);
} else
alert("爺行行好了,太多節點,臣妾做不到啊~");
}
function removenode() {
/*如果網頁中的節點多於0個,也就是存在節點,才工作,否則彈窗*/
if (i > 0) {
/*每減少一個節點,記錄了當前網頁有多少個節點的全局變量i-1*/
i--;
/*定義指向<select>父節點的指針s*/
var s = document.getElementById("number");
/*刪除<select>父節點旗下的最後一個子節點,也就是<option>,如果你要刪第一個則參數變為s.firstChild*/
s.removeChild(s.lastChild);
/*道理同上,刪除<div>圖層下的最後一個子節點*/
var d = document.getElementById("d");
d.removeChild(d.lastChild);
/*如果你要刪除<div>下的第8個<p>請如下操作*/
/*ps是指向<p>子節點集的指針*/
/*var ps = d.getElementsByTagName("p");*/
/*document.getElementById("d").removeChild(ps[9]); */
} else
alert("沒有節點,刪個毛線啊~");
}
function replacenode() {
/*如果網頁中的節點多於0個,也就是存在節點,才工作,否則彈窗*/
if (i > 0) {
/*定義指向<div>父節點的指針d*/
var d = document.getElementById("d");
/*創建一個<p></p>節點*/
var p = document.createElement("p");
/*拿到文本框所輸入的東西,放到<p></p>節點裡面*/
p.innerHTML = document.getElementById("text").value;
/*ps是指向<div>父節點下的<p>子節點集、子節點群的指針*/
var ps = d.getElementsByTagName("p")
/*讓剛剛創建的節點替換<div>下的第n個<p>子節點,其中n是現在下拉列表所選擇的值-1,之所以要-1,是因為子節點集、子節點群的計數是從0開始的,而我們人的計數是從1開始的。*/
d.replaceChild(p, ps[document.getElementById("number").value - 1]);
} else
alert("沒有節點,替換個毛線啊~");
}
</script>
</head>
希望本文所述對大家的javascript程序設計有所幫助。