為了提供新鮮、別致的用戶體驗,很多網站都會使用 JavaScript 來改善設計、驗證表單、檢查浏覽器,以及Ajax請求,cookie操作等等,實現無刷新動態效果 。但是,要將大量內容在浏覽器呈現,如果處理不好,網站性能將會急劇下降。所以我們有必要了解下,如何提高JavaScript的執行效率。
JavaScript 函數
在JavaScript 中,函數在使用前會預編譯。盡管有些時候下可以使用字符串代替函數,但是每次執行這段JavaScript 代碼時都會重新解析,影響性能。
1、eval例子
復制代碼 代碼如下:
eval('output=(input * input)');
// 建議改成:
eval(new function() { output=(input * input)});
2、setTimeout例子
復制代碼 代碼如下:
setTimeout("alert(1)", 1000);
// 建議改成:
setTimeout(function(){alert(1)}, 1000);
使用函數代替字符串作參數確保新方法中的代碼能被 JavaScript 編譯器優化。
JavaScript作用域
JavaScript作用域鏈中的每個作用域都包含幾個變量。理解作用域鏈很重要,這樣才能利用它。
復制代碼 代碼如下:
var localVar = "global"; //全局變量
function test() {
var localVar = "local"; //局部變量
//局部變量
alert(localVar);
//全局變量
alert(this.localVar);
//查找document在局部變量找不到,就查找全局變量
var pageName = document.getElementById("pageName");
}
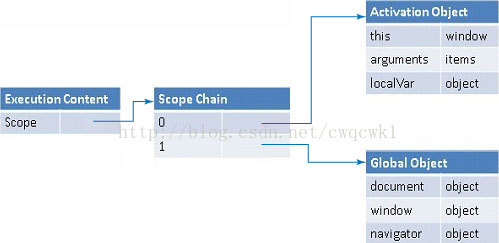
使用局部變量比使用全局變量快得多,因為在作用域鏈中越遠,解析越慢。下圖顯示了作用域鏈結構:

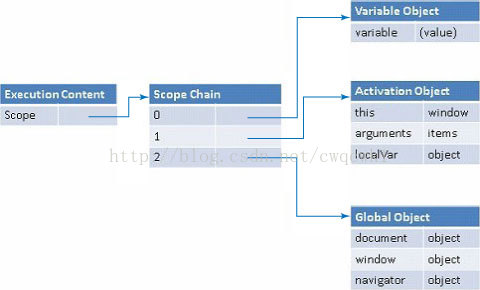
如果代碼中有 with 或 try-catch 語句,作用域鏈會更復雜,如下圖:

JavaScript字符串
JavaScript中一個非常影響性能的函數是字符串連接,一般情況都是使用 + 號來實現拼接字符串。但是早期浏覽器沒有對這樣的連接方式做優化,導致在連續創建和銷毀字符串嚴重降低JavaScript執行效率。
復制代碼 代碼如下:
var txt = "hello" + " " + "world";
建議改成:
復制代碼 代碼如下:
var o = [];
o.push("hello");
o.push(" ");
o.push("world");
var txt = o.join();
我們再簡單封裝一下:
復制代碼 代碼如下:
function StringBuffer(str) {
var arr = [];
arr.push(str || "");
this.append = function(str) {
arr.push(str);
return this;
};
this.toString = function() {
return arr.join("");
};
};
然後這樣子調用:
復制代碼 代碼如下:
var txt = new StringBuffer();
txt.append("Hello");
txt.append(" ");
txt.append("World");
alert(txt.toString());
JavaScript DOM操作
HTML Document Object Model (DOM) 定義了訪問和操作 HTML 文檔的標准方法。它將 HTML 文檔表示成節點樹,其中包含元素、屬性和文本內容。通過使用 HTML DOM,JavaScript 能訪問 HTML 文檔中所有節點並操作它們。
DOM重繪
每次修改到頁面的DOM對象,都涉及到DOM重繪,浏覽器都會重新渲染頁面。所以降低DOM對象的修改次數,可以有效地提高JavaScript 的性能。
復制代碼 代碼如下:
for (var i = 0; i < 1000; i++ ) {
var elmt = document.createElement('p');
elmt.innerHTML = i;
document.body.appendChild(elmt);
}
建議改成:
復制代碼 代碼如下:
var html = [];
for (var i = 0; i < 1000; i++) {
html.push('<p>' + i + '</p>');
}
document.body.innerHTML = html.join('');
DOM訪問
通過DOM可以訪問到HTML文檔中的每個節點。每次調用getElementById()、getElementsByTagName()等方法,都會重新查找並訪問節點。所以將查找到的DOM節點緩存一下,也可以提高JavaScript 的性能。
復制代碼 代碼如下:
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
建議改成:
復制代碼 代碼如下:
var elmt = document.getElementById("p2");
elmt.style.color = "blue";
elmt.style.fontFamily = "Arial";
elmt.style.fontSize = "larger";
DOM遍歷
DOM遍歷子元素通常都是按索引循環讀取下一個子元素,在早期浏覽器下這種讀取方式執行效率很低,利用nextSibling方式可以提高js遍歷DOM的效率。
復制代碼 代碼如下:
var html = [];
var x = document.getElementsByTagName("p");//所有節點
for (var i = 0; i < x.length; i++) {
//todo
}
建議改成:
復制代碼 代碼如下:
var html = [];
var x = document.getElementById("div");//上級節點
var node = x.firstChild;
while(node != null){
//todo
node = node.nextSibling;
}
JavaScript 內存釋放
在web應用中,隨著DOM對象數量的增加,內存消耗會越來越大。所以應當及時釋放對象的引用,讓浏覽器能夠回收這些內存。
釋放DOM占用的內存
復制代碼 代碼如下:
document.getElementById("test").innerHTML = "";
將DOM元素的innerHTML設置為空字符串,可以釋放其子元素占用的內存。
釋放javascript對象
復制代碼 代碼如下:
//對象:
obj = null
//對象屬性:
delete obj.property
//數組元素:
arr.splice(0,3);//刪除前3個元素