這幾天看了Amy老師的用javascript實現瀑布流,我跟著把代碼敲出來。發現這樣寫只能第一次載入時適應屏幕,以後改變窗口大小就不能做到自適應了。
於是我想到了用window.onresize來使得瀑布流函數從新加載來達到目的,
復制代碼 代碼如下:
window.onload=function(){
//瀑布流函數
waterfall('content','box');
//模擬數據加載
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src":"04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//當屏幕大小改變時從新執行瀑布流函數 達到從新適應的作用
window.onresize=function(){
// waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//將熏染的數據添加入html中
for(var i=0;i<dataInt.data.length;i++){
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/"+dataInt.data[i].src;
opic.appendChild(oImg);
}
waterfall('content','box');
}
}
}
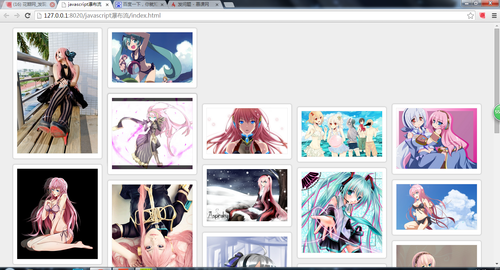
當屏幕縮小時是可以的,但是從縮小的放大就出現了BUG

看沒看到後面幾列的頂部回不來了,
於是我打開開發工具看是怎麼回事,

第3 4 5個div中不應該有style,是因為縮小的時候給他添加上去的,而放大了他沒有清除所以保留下來了就會出現這個樣子於是:我在瀑布流函數裡加了句aBox[i].style.cssText ='';使得每次進來都清空style
復制代碼 代碼如下:
function waterfall(parent,box){
//將content下所有class box取出來
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//獲取盒子的寬度
var aBoxW = aBox[0].offsetWidth;
//用浏覽器的可是寬度除以box寬度 得到列數
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//設定 content的寬度 和居中
aParent.style.cssText = 'width:'+aBoxW*cols+'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//創建每一列的高度數組
var hArr=[];
for(var i=0; i<aBox.length;i++){
aBox[i].style.cssText ='';
if(i<cols){
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //找出高最矮的 索引值
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH+'px';
aBox[i].style.left = aBoxW*index+'px';
hArr[index]+=aBox[i].offsetHeight;
}
}
}
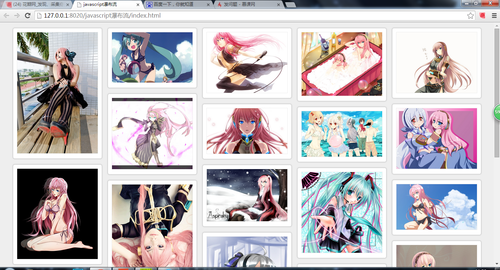
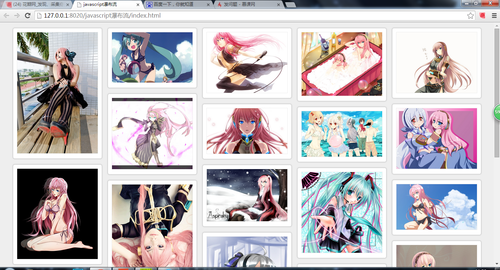
這樣就解決了縮小後回不來的BUG,可以正常自適應了

最後我把整個的javascript 貼出來
復制代碼 代碼如下:
window.onload=function(){
//瀑布流函數
waterfall('content','box');
//模擬數據加載
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src":"04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//當屏幕大小改變時從新執行瀑布流函數 達到從新適應的作用
window.onresize=function(){
// waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//將熏染的數據添加入html中
for(var i=0;i<dataInt.data.length;i++){
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/"+dataInt.data[i].src;
opic.appendChild(oImg);
}
waterfall('content','box');
}
}
}
function waterfall(parent,box){
//將content下所有class box取出來
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//獲取盒子的寬度
var aBoxW = aBox[0].offsetWidth;
//用浏覽器的可是寬度除以box寬度 得到列數
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//設定 content的寬度 和居中
aParent.style.cssText = 'width:'+aBoxW*cols+'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//創建每一列的高度數組
var hArr=[];
for(var i=0; i<aBox.length;i++){
aBox[i].style.cssText ='';
if(i<cols){
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //找出高最矮的 索引值
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH+'px';
aBox[i].style.left = aBoxW*index+'px';
hArr[index]+=aBox[i].offsetHeight;
}
}
}
//根據class獲取到元素
function getBclass(parent,className){
var boxarr = new Array(); //用來存儲獲取到的class
//console.log(parent.prototype);
allElement=parent.getElementsByTagName('*');
for(var i=0;i<allElement.length;i++){
if(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
return boxarr;
}
//找出高最矮的 索引值
function getMinIndex(arr,value){
for(var i in arr){
if (arr[i]==value){
return i;
}
}
}
//建立一個檢測輪輪滑動是否成立的函數 返回真假
function checkScroll(){
var oparent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop+Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
return(lastoBoxTop<scrollTop+height)?true:false;
}
css文件貼出來
復制代碼 代碼如下:
*{margin: 0;padding: 0;}
body{background-color: #eee;}
.content{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #CCCCCC;
border-radius: 5px;
background: #fff;
}
.pic img{
width: 220px;
height: auto;
border: 1px solid #eee;
}
html文件貼出來
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>javascript瀑布流</title>
<link rel="stylesheet" type="text/css" href="css/pubuli.css"/>
<script type="text/javascript" src="js/my.js" ></script>
</head>
<body>
<div id="content">
<div class="box">
<div class="pic">
<img src="img/01.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/02.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/03.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/04.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/05.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/06.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/07.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/08.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/09.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/10.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/11.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/12.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/13.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/14.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/15.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/16.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/17.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/18.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/19.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/20.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/21.jpg"/>
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/22.jpg"/>
</div>
</div>
</div>
</body>
</html>
好了謝謝大家觀看,以前沒寫過技術分享類文章,有很多不周到的地方希望大家能多多指正。學習前端的小菜鳥敬上Y(^_^)Y