帶var關鍵字預解釋
讓我們先看下這段代碼執行的結果:
復制代碼 代碼如下:
alert(n);//彈出undefined
var n = 10;
彈出的結果是undefined,為何不是10?讓我們再看下面這段代碼執行的結果:
復制代碼 代碼如下:
alert(n);
n = 10;
運行報如下錯誤:

為何這次會報錯,原因是代碼在運行的時候,沒有聲明這個變量n;通過這兩段代碼的比較,我們發現帶var關鍵字和不帶var關鍵字聲明的變量是有區別的,帶var聲明的變量在代碼執行之前,似乎浏覽器已經給了它們一個初始值undefined,因此我們將代碼執行前,浏覽器引擎自動掃描帶var關鍵字和帶function關鍵字(後面會提到)聲明的變量和定義的函數的這個過程稱為預解釋。
帶function關鍵字預解釋
讓我們看下如下代碼執行的結果:
復制代碼 代碼如下:
fn();//彈出hello
function fn(){
alert('hello');
}
執行結果彈出hello,fn能夠正常執行,原因是在代碼執行前fn被預解釋了,在預解釋時已經將fn定義(defined)了,我們又有疑問了,為何第一段代碼執行結果不彈出10,而是undefined,再次引入了另一個概念JavaScript中的聲明和定義。
JavaScript中的聲明(declare)和定義(defined)
我們通常用var關鍵來聲明變量,用function關鍵字來定義函數,只不過function關鍵字聲明和定義函數是同時執行的,而var它只能聲明變量,並不具備定義的功能。
如下是用var關鍵字聲明的變量:
復制代碼 代碼如下:
var n;//聲明了一個變量n
var m = 10;//聲明了一個變量m,並且將10賦值給它
如下是用function關鍵字定義的函數:
復制代碼 代碼如下:
//定義了一個函數fn
function fn(){
alert('hello');
}
帶var關鍵字和帶function關鍵字預解釋的區別
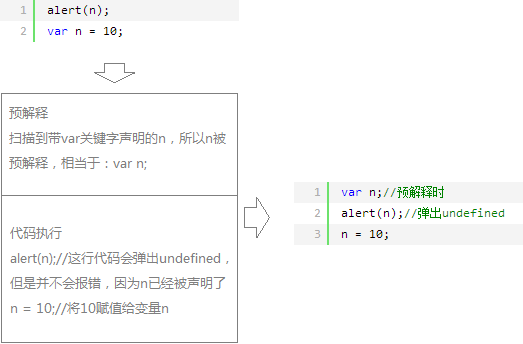
其實它倆的區別就是帶var關鍵字預解釋時只預解釋聲明部分(因為它本身不具備定義的能力),而帶function關鍵字在預解釋時聲明和定義同時被預解釋。這時我們再回頭分析下第一段代碼,分析如下:

無節操(坑爹)的預解釋
為何說它無節操,請看下面的代碼(火狐除外):
復制代碼 代碼如下:
alert(n);
fn();
if(false) {
var n = 10;
function fn(){
alert('hello');
}
}
第一行代碼執行會彈出undefined,第二行代碼執行會彈出hello;是因為n和fn在代碼執行前被預解釋了,即使if條件判斷為false,執著的浏覽器引擎也會將帶var關鍵字聲明的變量n和帶function關鍵定義的fn掃描到。
*預解釋忽略重新聲明,不忽略重新定義
這個地方因為相對比較繞而且不太好理解,所以加了一個星號,請看如下代碼:
復制代碼 代碼如下:
alert(n);
var n = 10;
var n = 9;
var n;
alert(n);
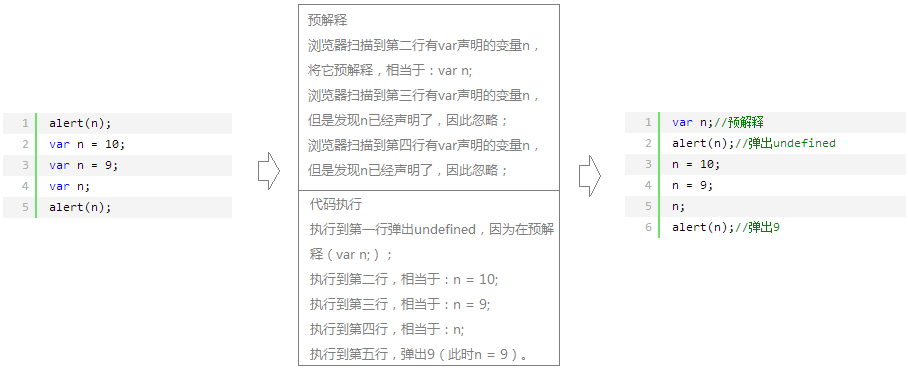
這段代碼執行結果是什麼,我們來分析一下:

繼續上代碼,請分析如下執行結果:
復制代碼 代碼如下:
fn();
function fn() {
alert('1');
}
fn();
function fn() {
alert('2');
}
fn();
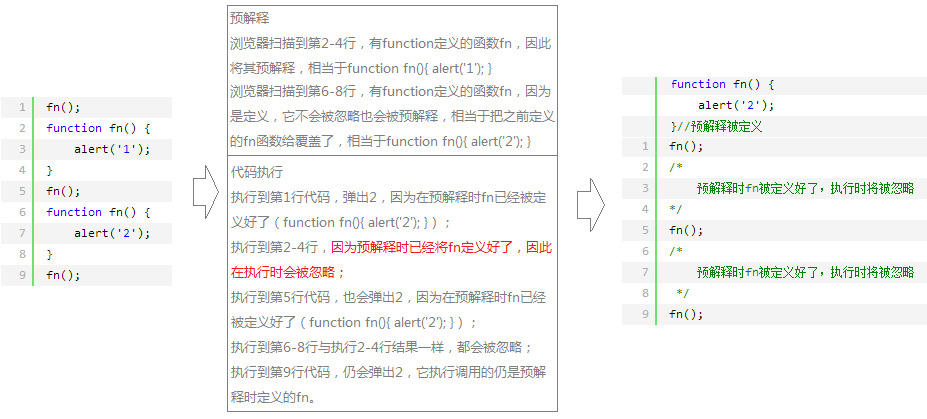
代碼分析圖如下:

帶function定義的函數預解釋分析
總結:
本篇博文用了大篇幅代碼和截圖對JavaScript中預解釋作了概述,縱觀各種書籍對預解釋的描述甚少,其實平時在工作中使用的場景也並不多,遺憾的是預解釋是各大公司面試題必考。在剛開始接觸它的時候,感覺它總是不按照常理寫代碼,但是有些時候卻能夠正常運行並不會報錯,當然這也增加了我們對它神秘感的探索,也讓我們進一步了解浏覽器引擎是怎麼解釋執行我們的代碼。特此在後面的博文中我會拿幾道經典的案例來綜合分析它,再次感謝大家的支持!