一,開篇分析
Hi,還記得上一篇文章嗎。主要講述了一個“Tab”插件是如何組織代碼以及實現的”,以及過程化設計與面向對象思想設計相結合的方式是
如何設計一個插件的,兩種方式各有利弊取長補短,本系列文章是以學習為導向的,具體場景大家自己定奪使用方式。在從這篇文章中,我們還是以那個“Tab”實例為主,
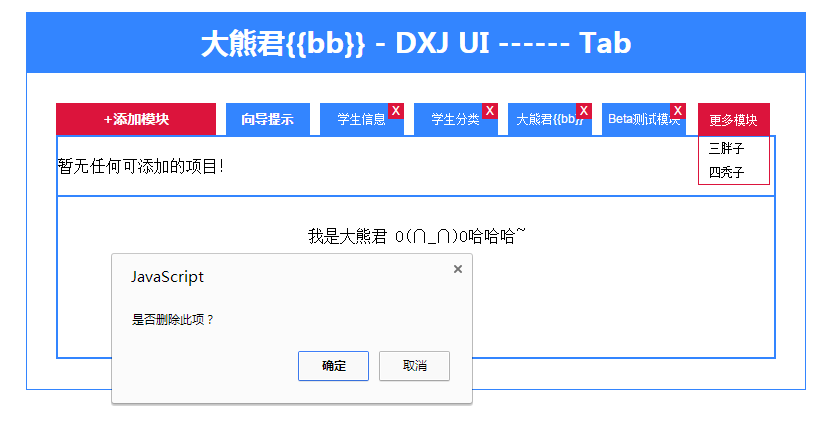
繼續擴展相關功能。嘿嘿嘿,廢話少說,進入正題。直接上實際效果圖:

大家看到了吧,增加了一個新的功能,如果我們在初始化時,我們的模塊配置信息項目的條目數大於我們指定的,那麼就會顯示在“更多模塊”
操作項的隱藏列表中,我們的初始化參數配置也從新做了調整比如多了一個“displayMax”指定初始化時的條目數,還有一個項目屬性,“status”
在初始化時也去掉了不需要配置了,在程序中動態生成配置,增加了程序的靈活性,下面就具體分析一下吧。
(二),實例分析
(1),首先確定這個插件做什麼事。下面看一下插件的調用方式,以及配置參數說明。如下代碼:
復制代碼 代碼如下:
{
buttonText : "添加模塊" ,
result : [
{
text : "向導提示" ,
url : "help.html" ,
showClose : "0"
} ,
{
text : "學生信息" ,
url : "info.html" ,
showClose : "1"
} ,
{
text : "學生分類" ,
url : "category.html" ,
showClose : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1"
} ,
{
text : "Beta測試模塊" ,
url : "test.html" ,
showClose : "1"
} ,
{
text : "三胖子" ,
url : "help.html" ,
showClose : "1"
} ,
{
text : "四禿子" ,
url : "help.html" ,
showClose : "1"
}
] ,
displayMax : 5 // 最多顯示項目
}
“bigbear.ui.createTab”裡面包含兩個參數,第一個是dom節點對象,第二個是插件參數選項,"buttonText "代表“Tab“插件中,操作按鈕的文字描述。
”result“是一個數組,裡面包含的是選項卡項目的屬性,包括文字描述,點擊選項卡項目時做請求使用的url,”showClose“代表選項卡的選項是否顯示關閉按鈕。
“status”在初始化時也去掉了不需要配置了,在程序中動態生成配置。可能會有關閉狀態,分別表示為:1-默認顯示,0-關閉狀態,2-超過默認的條目數。
(2),功能分步驟介紹
1---,通過可選參數,初始化插件:
復制代碼 代碼如下:
$(function(){
bigbear.ui.createTab($("#tab"),{
buttonText : "添加模塊" ,
result : [
{
text : "向導提示" ,
url : "help.html" ,
showClose : "0"
} ,
{
text : "學生信息" ,
url : "info.html" ,
showClose : "1"
} ,
{
text : "學生分類" ,
url : "category.html" ,
showClose : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1"
} ,
{
text : "Beta測試模塊" ,
url : "test.html" ,
showClose : "1"
} ,
{
text : "三胖子" ,
url : "help.html" ,
showClose : "1"
} ,
{
text : "四禿子" ,
url : "help.html" ,
showClose : "1"
}
] ,
displayMax : 5 // 最多顯示項目
}) ;
}) ;
2---,渲染並且完成時間綁定以及相關的業務邏輯,比如初始化時條目數量驗證。
復制代碼 代碼如下:
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暫無任何模塊!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i + 1)){
that._saveOrUpdateStatus(item,"1") ;
}
else{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("<div></div>").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
else{
alert("不能添加任何模塊,目前已經是最大數量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必須有一項,否則插件意義就不大了!
} ;
3---,選項卡切換以及數據內容渲染操作。
復制代碼 代碼如下:
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var contents = this.getElem().find(".content .c").hide() ;
contents.eq(index).show() ;
} ;
復制代碼 代碼如下:
item.on("click",function(){
that._setCurrent($(this).index()) ;
that._getContent(data["url"]).done(function(result){
that._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
復制代碼 代碼如下:
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
url : url
}) ;
} ;
4---,核心的輔助數據操作方法,不涉及dom。
復制代碼 代碼如下:
/* update time 2015 1/26 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
return (size <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
if(!this.getOpts()["result"].length){
return false ;
}
return true ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(status == item["status"]){
list.push(item) ;
}
}) ;
return list ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(index == item["index"]){
status = item["status"] ;
}
}) ;
return status ;
} ;
(三),完整代碼以供學習,本代碼已經過測試,包括目錄結構以及相關的文件。
1,html
復制代碼 代碼如下:
<body>
<div class="dxj-ui-hd">
大熊君{{bb}} - DXJ UI ------ Tab
</div>
<div class="dxj-ui-bd">
<div id="tab">
<div class="title">
<div class="adder">
+ 添加學生信息
</div>
<div class="items">
<!--<div><span class="del">X</span>歡迎頁</div>
<div><span class="del">X</span>用戶管理</div>
<div><span class="del">X</span>Bigbear</div>-->
</div>
<div class="more-mod">
<div class="tag">更多模塊</div>
<div class="mods">
</div>
</div>
</div>
<div class="console-panel">
</div>
<div class="content">
<!--<div class="c">
<div class="input-content"><span>姓名:</span><input type="text" /></div>
<div class="input-content"><span>備注:</span><textarea></textarea></div>
</div> <div class="input-content"><input type="button" value="保存" /></div>
-->
</div>
</div>
</div>
</body>
2,css
復制代碼 代碼如下:
.dxj-ui-hd {
padding:0px ;
margin : 0 auto;
margin-top:30px;
width:780px;
height:60px;
line-height: 60px;
background: #3385ff;
color:#fff;
font-family: "微軟雅黑" ;
font-size: 28px;
text-align: center;
font-weight:bold;
}
.dxj-ui-bd {
padding:0px ;
margin : 0 auto;
width:778px;
padding-top : 30px ;
padding-bottom : 30px ;
overflow: hidden;
border:1px solid #3385ff;
}
.dxj-ui-bd #tab {
padding:0px ;
margin : 0 auto;
width:720px;
overflow: hidden;
position:relative;
}
.dxj-ui-bd #tab .title {
width:720px;
overflow: hidden;
border-bottom:2px solid #3385ff;
}
.dxj-ui-bd #tab .title .adder {
width:160px;
height:32px;
line-height: 32px;
background: #DC143C;
color:#fff;
font-family: "微軟雅黑" ;
font-size: 14px;
text-align: center;
font-weight:bold;
float : left;
cursor:pointer;
}
.dxj-ui-bd #tab .title .more-mod {
overflow:hidden;
border:1px solid #DC143C;
width:70px;
position:absolute;
right:0;
margin-right:6px;
display:none;
}
.dxj-ui-bd #tab .title .more-mod .tag{
height:32px;
line-height:32px;
width:70px;
background: #DC143C;
color:#fff;
font-family: arial ;
font-size: 12px;
text-align: center;
cursor:pointer;
}
.dxj-ui-bd #tab .title .more-mod .mods {
overflow:hidden;
width:70px;
display:none;
}
.dxj-ui-bd #tab .title .more-mod .mods div {
height:24px;
line-height:24px;
width:62px;
font-family: arial ;
font-size: 12px;
cursor:pointer;
padding-left:10px;
}
.dxj-ui-bd #tab .title .items {
height:32px;
width:480px;
overflow: hidden;
float : left;
}
.dxj-ui-bd #tab .title .items div {
padding:0px;
margin-left:10px;
width:84px;
height:32px;
line-height: 32px;
background: #3385ff;
color:#fff;
font-family: arial ;
font-size: 12px;
text-align: center;
position:relative;
float : left;
cursor:pointer;
}
.dxj-ui-bd #tab .title .items div span.del {
width:16px;
height:16px;
line-height: 16px;
display:block;
background: #DC143C;
position:absolute;
right:0 ;
top:0;
cursor:pointer;
}
.dxj-ui-bd #tab .content {
width:716px;
padding-top:30px;
overflow: hidden;
border:2px solid #3385ff;
border-top:0px;
min-height:130px;
text-align:center;
}
.dxj-ui-bd #tab .content table {
margin : 0 auto ;
}
.dxj-ui-bd #tab .content div.c {
padding-top : 20px ;
padding-left:20px;
background:#eee;
height:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
margin-top : 10px ;
font-family: arial ;
font-size: 12px;
}
.dxj-ui-bd #tab .console-panel {
width:716px;
padding-top:20px;
padding-bottom:20px;
overflow: hidden;
border:2px solid #3385ff;
border-top:0px;
border-bottom:2px solid #3385ff;
background:#fff;
display:none;
}
.active {
font-weight:bold ;
}
3,bigbear.js

復制代碼 代碼如下:
(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
/* update time 2015 1/26 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
return (size <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
if(!this.getOpts()["result"].length){
return false ;
}
return true ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(status == item["status"]){
list.push(item) ;
}
}) ;
return list ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(index == item["index"]){
status = item["status"] ;
}
}) ;
return status ;
} ;
tabProto._renderConsolePanel = function(status){
var that = this ;
var root = that.getElem().find(".console-panel") ;
this._resetConsolePanel() ;
$.each(that._getItemListByStatus(status),function(i,item){
var elem = $("<div style='float:left';></div>").appendTo(root) ;
$("<input type='radio' name='addmod' />")
.data("item",item)
.appendTo(elem) ;
$("<span></span>").text(item["text"]).appendTo(elem) ;
}) ;
if(root.find("div").size()){
$("<input type='button' value='添加模塊' style='margin-left:20px'/>")
.on("click",function(){
var data = root.find("input[type=radio]:checked").data("item") ;
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
})
.trigger("click") ;
}
else{
that._saveOrUpdateStatus(data,"2") ;
}
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
else{
root.text("暫無任何可添加的項目!") ;
}
} ;
/* update time 2015 1/26 15:36 */
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var contents = this.getElem().find(".content .c").hide() ;
contents.eq(index).show() ;
} ;
tabProto.getElem = function(){
return this.elem ;
} ;
tabProto.getOpts = function(){
return this.opts ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
url : url
}) ;
} ;
tabProto._deleteItem = function(elem){
var that = this ;
this.getElem().find(".title .items div")
.eq(elem.index())
.fadeOut(function(){
that._resetContent() ;
that._saveOrUpdateStatus(elem.data("item"),"0") ;
that._triggerItem(elem.index() + 1) ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatusByIndex(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //後繼dom節點存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._resetConsolePanel = function(){
this.getElem().find(".console-panel").empty() ;
} ;
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暫無任何模塊!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i + 1)){
that._saveOrUpdateStatus(item,"1") ;
}
else{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("<div></div>").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
else{
alert("不能添加任何模塊,目前已經是最大數量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必須有一項,否則插件意義就不大了!
} ;
tabProto._render = function(data){
var that = this ;
var item = $("<div></div>").text(data["text"]).appendTo(this.getElem().find(".title .items")) ;
data["index"] = item.index() ;
item.on("click",function(){
that._setCurrent($(this).index()) ;
that._getContent(data["url"]).done(function(result){
that._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
.data("item",data) ;
if("2" == data["status"]){
item.hide() ;
}
if("1" == data["showClose"]){
$("<span class='del'>X</span>")
.on("click",function(){
if(win.confirm("是否刪除此項?")){
that._deleteItem(item) ;
return false ; // 阻止冒泡
}
})
.appendTo(item) ;
}
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
return tab ;
} ;
})(jQuery) ;
(四),最後總結
(1),面向對象的思考方式合理分析功能需求。
(2),以類的方式來組織我們的插件邏輯。
(3),不斷重構上面的實例,如何進行合理的重構那?不要設計過度,要游刃有余,推薦的方式是過程化設計與面向對象思想設計相結合。