一,開篇分析
Hi,大家好!還記得前面的那篇文章嗎------這個系列的開篇(JavaScript插件化開發教程一)。主要講述了以“jQuery的方式如何開發插件”,
那麼今天我們帶著昨天的疑問來繼續我們的插件開發之旅。之前的問題如下:
(1),如果項目技術選型換了這些插件又是強依賴“jQuery”機制,我們以前寫的插件將會不能用(假設不用jQuery的情況),如何做重構那?
(2),重構插件的關鍵邏輯,我們將如何組織那?
好了,帶著問題去學習今天的文章吧。
首先我不是否定“jQuery插件的方式”,其次是我們要從不同的角度分析問題,比如說“jQuery插件有如下優點”:
(1),把全部代碼放在閉包(一個即時執行函數)裡此時閉包相當於一個私有作用域,外部無法訪問到內部的信息,並且不會存在全局變量的污染情況。
(2),a) 避免全局依賴;b) 避免第三方破壞;c) 兼容jQuery操作符'$'和'jQuery '。
那我們重構將以什麼方式組織代碼那,是面向對象的思想(OOP)那?還是過程化的思路進行到底那?還是兩者結合設計那?哈哈哈,繼續看。。。。。。
二,重構昨天的例子
以下是昨天的Js部分源碼部分:
復制代碼 代碼如下:
(function($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
elem.find("span").text(opts["title"]) ;
$.get(opts["url"],function(data){
elem.find("div").text(data["text"]) ;
}) ;
}) ;
} ;
$.fn.bigbear.defaults = {
title : "這是一個簡單的測試" ,
url : "data.json"
} ;
})(jQuery) ;
我們來逐行分析一下:
首先確定一下這個插件的功能
(1),顯示我們設置的標題文字信息。
(2),動態通過異步的方式獲取內容信息。
好了!需求明確就好展開討論了,從上面的代碼不難看出邏輯組織很松散,過程化的思維很明顯,所以第一步就是把我們的功能需求
以類的方式有效地組織起來。看如下重構後的代碼:
復制代碼 代碼如下:
$(function(){
$("#bb").bigbear() ;
}) ;
(function($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
var bb = new BigBear(elem,opts) ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
title : "這是一個簡單的測試" ,
url : "data.json"
} ;
})(jQuery) ;
function BigBear(elem,opts){
this.elem = elem ;
this.opts = opts ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
return this.elem ;
} ;
bbProto.getOpts = function(){
return this.opts ;
} ;
bbProto.init = function(){
var that = this ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
$.get(that.getOpts()["url"],function(result){
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(text) ;
} ;
哈哈哈,是不是代碼多了不少,其實這種方式就是面向對象的角度看問題,先去分析功能需求,然後設計我們的類,雖然說我們不可能一下設計得很出色,
但是看問題角度改變了,我們的代碼可讀性強了,以及更好地進行維護這樣我們的目的也就達到了。
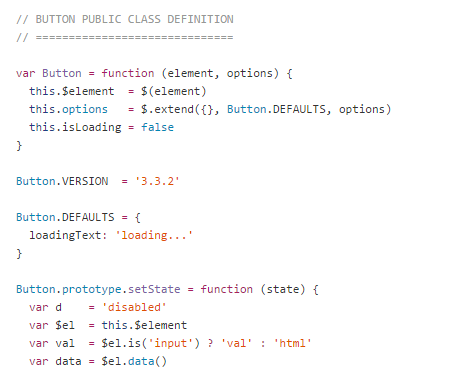
以下是是摘自“Bootstrap”Js部分的相關源碼實現,如下圖:

不難看出也是相似的實現方式,通過類來維護我們插件的主要邏輯。
(三),增加新功能,引出額外的類
現在需求增加了,需要在體驗上有所變化,加載數據時有“loading”效果。
實現思路可以這樣,在原始的內容區把文字設置成“裝載數據中。。。。”的字樣,然後引入一個新的類,如下:
復制代碼 代碼如下:
function Overlay(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具體實現就不寫了
好了,遮罩層已經有了,現在我們怎麼集成進來那?我們用組合的方式接入進來,如下:
復制代碼 代碼如下:
function BigBear(elem,opts){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
return this.elem ;
} ;
bbProto.getOpts = function(){
return this.opts ;
} ;
bbProto.init = function(){
var that = this ;
var loadingText = "數據裝載中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(text) ;
} ;
到此只為我們的功能就算是結束了,這樣寫的插件,我相信比第一個版本好很多,當然這不是最優的實現,需要從細節上不斷重構,但是這種方式是一種可選的開發插件的方式。
以下是完整的代碼:
復制代碼 代碼如下:
$(function(){
$("#bb").bigbear() ;
}) ;
(function($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
var bb = new BigBear(elem,opts) ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
title : "這是一個簡單的測試" ,
url : "data.json"
} ;
})(jQuery) ;
function BigBear(elem,opts){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
return this.elem ;
} ;
bbProto.getOpts = function(){
return this.opts ;
} ;
bbProto.init = function(){
var that = this ;
var loadingText = "數據裝載中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(text) ;
} ;
function Overlay(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具體實現就不寫了
本文暫時先到這裡了,小伙伴們是否對插件化開發javascript有了新的認識了呢。