今天我們就來解決上一次拖拽雛形中的一些問題。下面看看有哪些問題?
附上上期的Javascript代碼,方便大家查看問題。
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px';
oDiv.style.top = oEvent.clientY - disY+'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
};
};
</script>
1. 現在的這個拖拽如果我鼠標移動的快點, 你會發現這個鼠標從這個div出來了,這個時候div不會跟著鼠標走了。
你會發現這個鼠標從這個div出來了,這個時候div不會跟著鼠標走了。
那為什麼會出現這個問題呢?
原因其實很簡單,mousemove的事件我們是給div加的,所以鼠標一旦脫離了這個div,那麼這個時候mousemove已經不觸發了。
解決方案: 事件加載document 上,因為你鼠標無論如何都還在頁面裡面,怎麼樣都會觸發mousemove 這樣移動的在快也沒問題。
那麼我們相應的修改下代碼。
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
// 事件加載document 上
document.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px';
oDiv.style.top = oEvent.clientY - disY+'px';
};
oDiv.onmouseup = function() {
document.onmousemove = null;
oDiv.onmouseup = null;
};
};
};
</script>
那麼這個問題就可以解決了。
2. 我們看看現在還有什麼問題,雖然拖的快的問題解決了,但是當我把鼠標移動到這個位置

現在可以明顯看到鼠標不在div上,如果這個時候抬起鼠標,你可以看到回來之後它還會動。 這就又是一個bug!
這就又是一個bug!
其實這個問題和上面的是一樣的。所以呢解決起來也很簡單我們把mouseup也加到document上,我們來試一下看看
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
這樣 現在如果在移動到剛才的那個位置,就不會在出現之前的bug了,並且移動的快也沒有任何的問題。一切都很正常。
3. 我們看看浏覽器兼容的問題
其實在低版本的火狐浏覽器中有這樣一個問題
 。怎麼出現的呢,當你第一次拖的時候是對的,在拖一次的時候按住在移動,你會發現會有個這個影子在後面。這個是怎麼回事呢?
。怎麼出現的呢,當你第一次拖的時候是對的,在拖一次的時候按住在移動,你會發現會有個這個影子在後面。這個是怎麼回事呢?
實際上來說我們現在拖動的是一個空的div火狐是有bug的,那麼如果在div中加點內容呢

你會發現現在又沒有問題了。
所以火狐的bug就只有在空div中出現的。
解決方案:
其實很簡單,我們就只要阻止浏覽器默認事件就可以了 return false; 在onmousedown中。 為什麼要加在onmousedown中呢?
大家可以想一下,拖拽是從哪個事件開始的,是從onmousedown開始的吧,當鼠標按下的時候拖拽就開始了。所以要加載onmousedown中。
實際上就是加了一句return false; 把火狐的bug屏蔽掉了。
這樣不管怎麼拖就沒有問題了。
附上代碼:
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
// 事件加載document 上
document.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px';
oDiv.style.top = oEvent.clientY - disY+'px';
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
return false;
};
};
</script>
現在程序是完整了,但是在用戶體驗上還有一些問題。
比如說用戶可能會把這個div拖出浏覽器外面,那怎麼解決呢?
那我們就在加個判斷呗。 這個很簡單吧,如果從左邊出去了

,那就直接等於0,他就從左邊出不去了。那麼上邊也是一樣的。
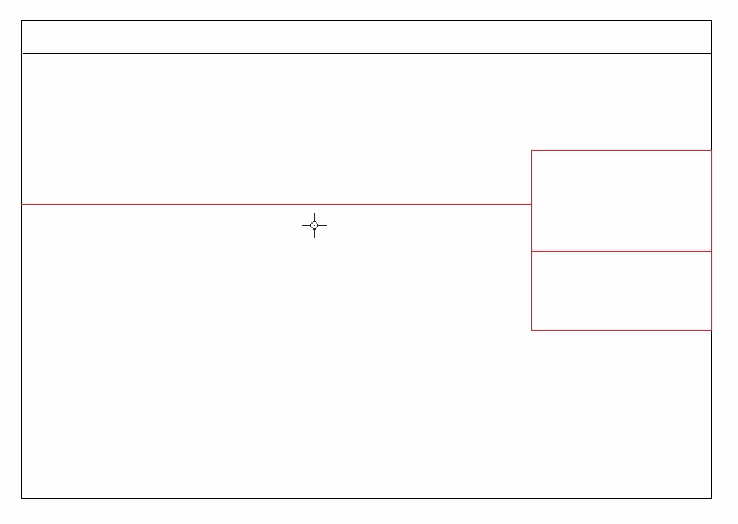
那麼怎麼防止不能從右邊出去?? 畫個圖就清楚了。 其實我們只要把頁面的可視取的寬度減掉div的寬度就能算出來了。
那這個就是所謂的最大值,判斷一下如果移動的距離超過了這個最大值就等於這個最大值即可。那麼下邊是一樣的。
附上完整代碼:
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
document.onmousemove = function(ev) {
var oEvent = ev || event;
// 存儲div當前的位置
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
// 從左邊拖出去了
if (oDivLeft < 0) {
oDivLeft = 0;
} else if (oDivLeft > document.documentElement.clientWidth - oDiv.offsetWidth) {
oDivLeft = document.documentElement.clientWidth - oDiv.offsetWidth;
}
if (oDivTop < 0) {
oDivTop = 0;
} else if (oDivTop > document.documentElement.clientHeight - oDiv.offsetHeight) {
oDivTop = document.documentElement.clientHeight - oDiv.offsetHeight;
}
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
return false; // 阻止默認事件,解決火狐的bug
};
};
</script>
那麼現在這個拖拽就比較完整啦。O(∩_∩)O