Javascript 拖拽雛形(逐行分析代碼,讓你輕松了拖拽的原理)
編輯:關於JavaScript
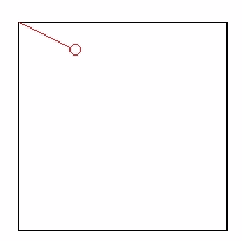
拖拽的原理: 其實就是鼠標與左上角的距離保持不變。我們來看下圖,  這紅點就是鼠標。
這紅點就是鼠標。
拖拽拖拽實際上來說就是通過鼠標的位置來計算物體的位置,就是這麼簡單,就是這麼任性。 那這個距離怎麼求呢??
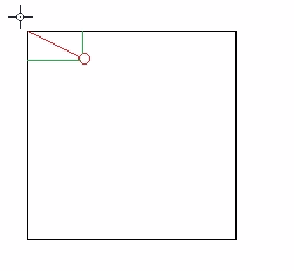
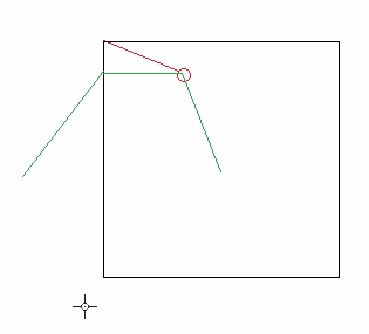
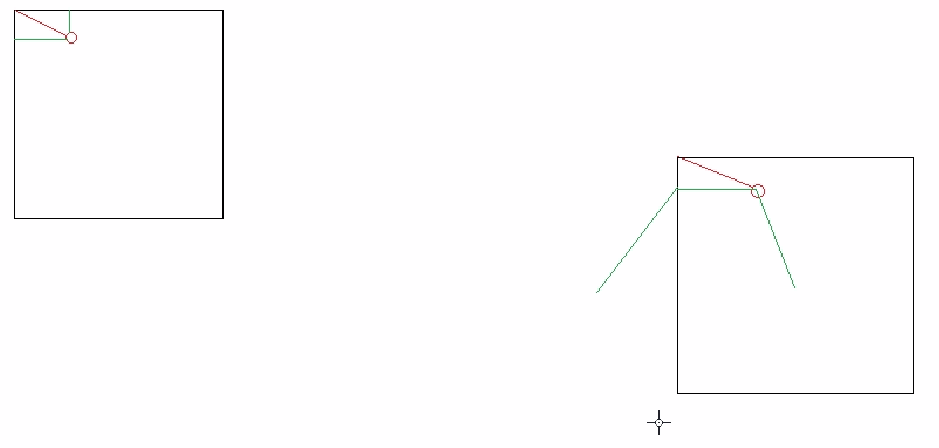
鼠標的位置-物體位置的差值就是那個距離 是吧。那這個斜線就是橫線和豎線組成的。

我們距離看下程序怎麼做。
<div id="div1">
</div>
實際上他改的就是某個div 的left top ,那他就動起來了。 那樣式中肯定要有絕對定位是吧。
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
這裡有幾個步驟,1. 鼠標按下 2. 鼠標抬起來 3. 鼠標移動
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event; // 浏覽器兼容
disX = oEvent.clientX - oDiv.offsetLeft; // 橫向的位置就是鼠標的位置-div的位置
disY = oEvent.clientY - oDiv.offsetTop;
};
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px'; // 當前鼠標的位置-disX
oDiv.style.top = oEvent.clientY - disY+'px';
};
};
</script>
看圖說話:

var oDivLeft = oEvent.clientX - disX; 圖表示 很清楚吧

mouseup 我們先不加看下現在是什麼效果。。

你會發現一個很有意思的現象,我鼠標沒有按也會跟著我走, 這是為什麼呢???
我們來看看 mousemove: Javascript中沒有人規定一定是要鼠標按下才出發是吧,不管你鼠標按不按下去,這個mousemove一直在發生,所以問題就來自於這裡。當鼠標還沒有按下去之前,這個時候鼠標在上面移動應該是沒有反應的,是要按下去才有反應。
所以呢,這個mousemove不應該一上來就添加,而是等到鼠標按下去之後再添加mousemove,來看看修改後的代碼。
順便加上mouseup,這時他的作用就體現出來了 。作用就是oDiv.onmousemove = null; 去掉move事件,
否則當你鼠標抬起來的時候 ,物體還是會跟著你走的。 oDiv.onmouseup = null; 不留垃圾,鼠標抬起本來也就沒有用了.
來看看修改後的代碼:
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event; // 浏覽器兼容
disX = oEvent.clientX - oDiv.offsetLeft; // 橫向的位置就是鼠標的位置-div的位置
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px'; // 當前鼠標的位置-disX
oDiv.style.top = oEvent.clientY - disY+'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null; // 不留垃圾,鼠標抬起本來也就沒有用了
};
};
};
</script>
現在我們就做了一個簡單的拖拽出來,當然這還有一些小問題有待我們去解決。
但是無論如何,我們已經具備一個拖拽的雛形。 下期我們會一一解決一些bug。
小編推薦
熱門推薦