JavaScript中遍歷對象的property的3種方法介紹
編輯:關於JavaScript
在JavaScript中,可以用三種方法來遍歷對象的property:
1.for/in。可以使用for/in語句遍歷對象自身的property(Own Property)及其從原型對象處繼承的property,只有enumerable的property才會被遍歷到。
2.Object.keys()。可以將對象作為參數傳入Object.keys(),Object.keys()語句將返回由所有property名稱字符串所組成的數組。Object.keys()語句僅返回對象自身的(Own Property)且enumerable的property。該語句僅在ECMAScript 5標准中有效。
3.Object.getOwnPropertyNames()。可以將對象作為參數傳入Object.getOwnPropertyNames(),與Object.keys()一樣,該語句將返回由所有property名稱字符串所組成的數組。與Object.keys()不同的是,Object.getOwnPropertyNames()語句將返回所有對象自身的property(Own Property),而不論其是否為enumerable。該語句僅在ECMAScript 5標准中有效。
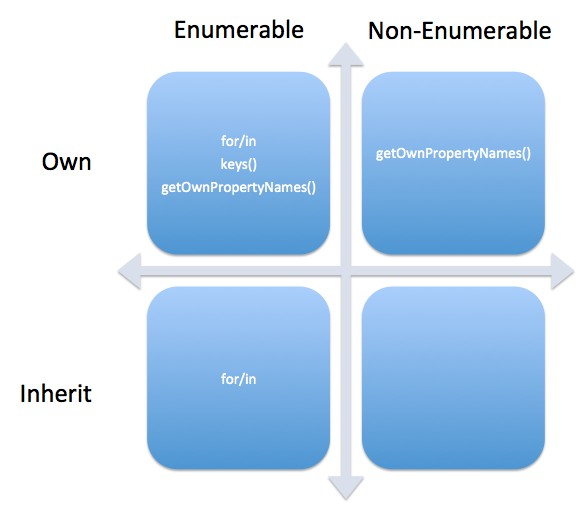
綜合上述信息,總結成圖如下:

實驗:
復制代碼 代碼如下:
var o = {x:1, y:2};
var a = Object.create(o);
a.z = 3;
for(p in a){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]
小編推薦
熱門推薦