JavaScript中的console.dir()函數介紹
編輯:關於JavaScript
在調試JavaScript程序時,有時需要dump某些對象的詳細信息。通過手工編寫JavaScript代碼可以完成這一工作:針對對象的屬性進行循環,將循環到的每一個屬性值打印出來;可見,這一過程是比較繁瑣的。在具備調試工具的浏覽器上,這一工作可以通過console.dir()語句來方便的完成。
console.dir()的使用
console.dir()的使用非常簡單,直接將需要dump的對象傳入該語句即可。比如以下的例子:
復制代碼 代碼如下:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.dir(c);
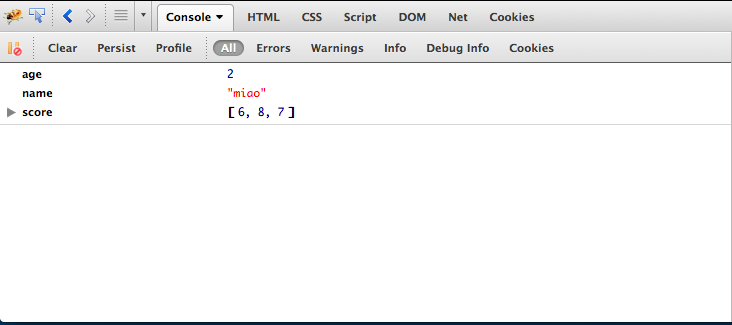
通過使用console.dir(),新建的cat對象信息被dump出來了。在Firebug控制台中其顯示結果為:

如果需要dump的是一個DOM對象,那麼使用console.dirxml()會得到更好的顯示效果。
浏覽器支持
console.dir()和console.dirxml()在有調試工具的浏覽器上支持較好,各大浏覽器均支持此功能。
小編推薦
熱門推薦