在使用console.log()或者其它日志級別的控制台輸出功能時,日志輸出是沒有層級關系的。當程序中日志輸出較多時,這一局限性將帶來不小的麻煩。為了解決這一問題,可以使用console.group()。以下面代碼為例:
復制代碼 代碼如下:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
doTask();
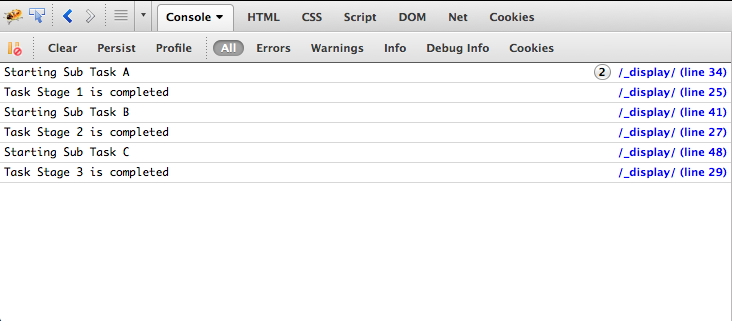
在Firebug控制台中的輸出結果為:

可以看到,本應有一定層級關系的日志輸出在顯示時並沒有任何區別。為了添加層級關系,可以對日志輸出進行分組,在開始分組的地方插入console.group(),在結束分組的地方插入console.groupEnd():
復制代碼 代碼如下:
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
doTask();
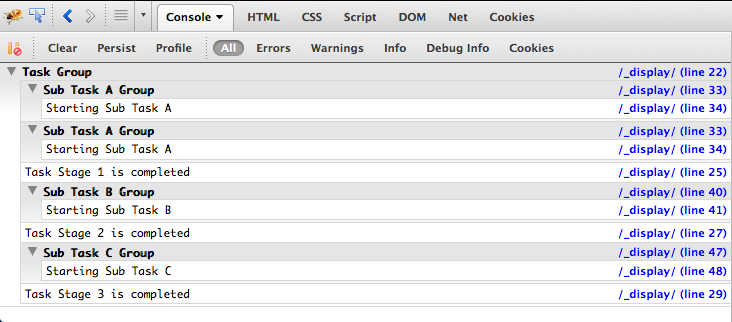
插入console.group()語句後Firebug控制台中的輸出結果為:

浏覽器支持
console.group()與console.log()一樣,在有調試工具的浏覽器上支持較好,各大浏覽器均支持此功能。