谷歌浏覽器不僅僅可以用來上網,對於開發人員來說,它更像是一款強大的開發輔助工具。
工欲善其事必先利其器,接下來筆者給大家分享一些Chrome的使用方法。
假如讀者了解如何在Chrome中添加JavaScript斷點,那請繼續閱讀;否則,自行腦補。
假如有這樣一段代碼:
復制代碼 代碼如下:
var a = 1;
function test(){
var a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a + b * c) * (a - d);
return e;
}
test();
代碼本身並不重要,重要的是形式。
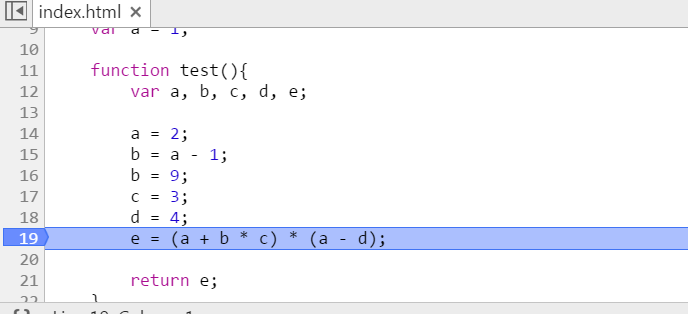
假如e是我們最終需要的結果,但是發現結果不正確,於是我們在給e賦值的這一行下斷點。

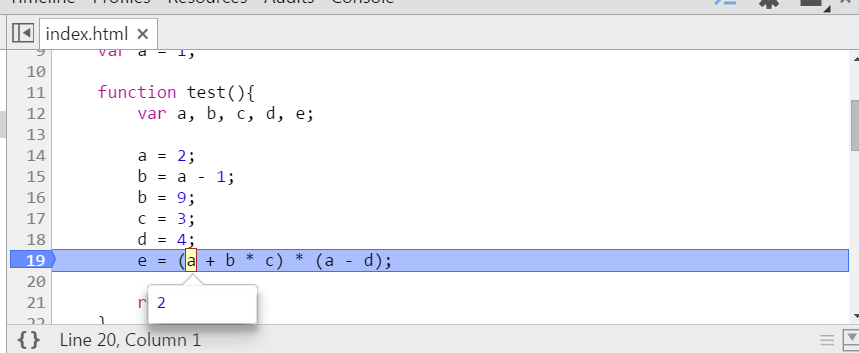
下斷點之後,把鼠標移動到某個變量上,稍作停留,Chrome便會提示你該變量此時的值。

但無奈於表達式比較復雜,僅僅看單個變量的值,沒什麼作用。看起來都挺正常,計算完就不對了。
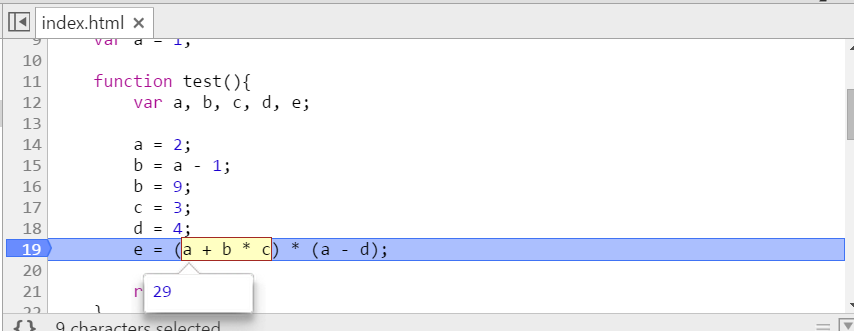
這時候,你很可能想知道(a + b c)這一部分的結果,別著急,先將表達式選中,然後將鼠標移動到選中的區域上,稍作停留。

Chrome直接告訴你答案了。更有意思的還在後邊。
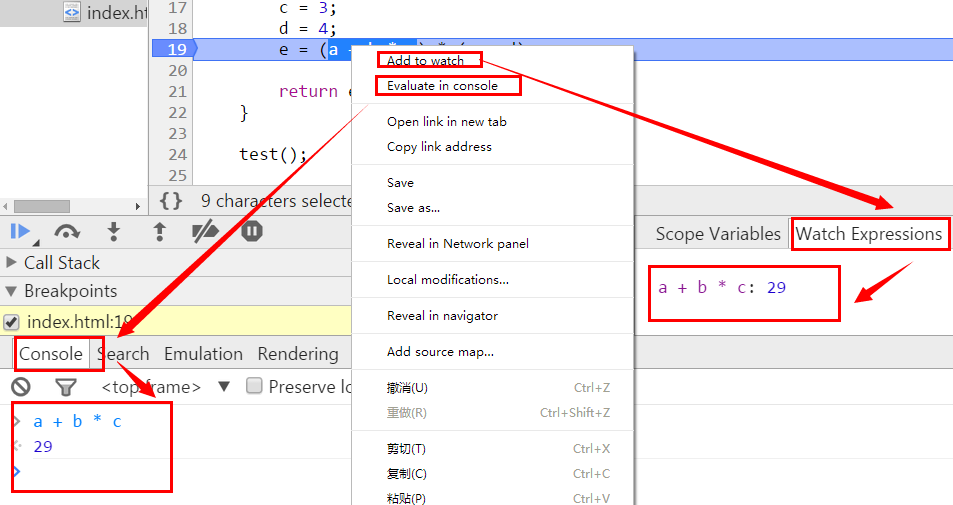
直接在選中的區域單擊鼠標右鍵,會彈出一個菜單,最上邊兩項分別為:[Add to watch]、[Evaluate in console]。具體對應的視圖參考圖片。

所謂watch,可以理解為監控,有些表達式比較重要,可能需要在整個調試過程中,實時監控該表達式的值,這時就可以用watch。
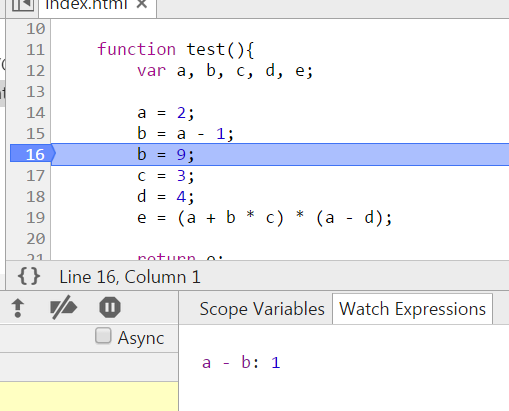
舉個例子,我們把斷點設置在"b = 9;"這一行,然後添加watch:"a - b",值為1。如圖:

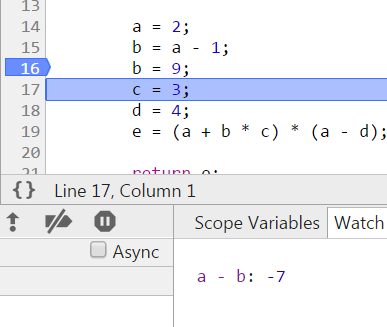
點擊下一步,執行"b = 9;",也就是說b的值發生了變化,此時再看看watch:"a - b"的值,為-7。

這樣就達到了實時監控的效果,調試起來更加方便快捷。
接下來再看看console是怎麼回事。
console當然就是控制台了,表達式可以直接在控制台中求值。
比如想知道(a + b c)的結果,直接copy到控制台上,回車,結果就出來了。
等等,好像哪裡不對的樣子,憑什麼控制台知道a、b、c的值?
在沒有斷點的情況下,在控制台中執行JavaScript代碼,是面向全局的。也就是說,此時在控制台中定義一個變量x,這個x的作用域是全局的。
如果在程序中斷的情況下使用控制台,那麼控制台的作用域面向中斷處的作用域。也就是說,在哪裡設置的斷點(或者是代碼執行到了哪裡),控制台的作用域就在哪裡。
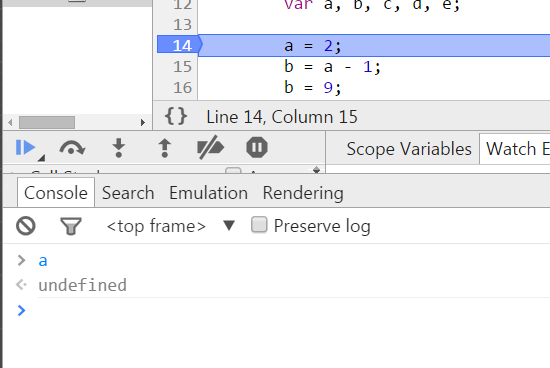
就本例而言,在全局范圍內定義了一個變量a,值為1;同時又在function test作用域定義了一個局部變量a,值為2。在"a = 2;"處下斷點,在控制台中輸入a,回車,打印出undefined。

因為此時程序在function test內部中斷,程序執行到了function test中,所以控制台的作用域也在function test中,因此輸入a訪問的是局部變量a,而此時局部變量a並未賦值,所以結果為undefined。
這次就先分享這麼多,以後遇到給力的繼續分享,希望對讀者有所幫助。