JavaScript中的console.trace()函數介紹
編輯:關於JavaScript
調試JavaScript程序時,有時需要打印函數調用的棧信息,這可以通過使用console.trace()來實現。以下面的代碼為例:
復制代碼 代碼如下:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
doTask();
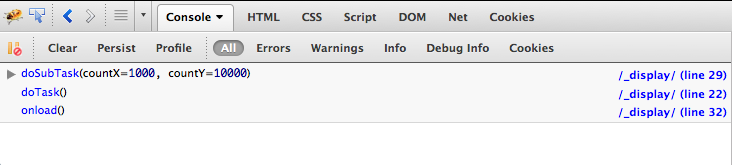
在doSubTask()函數的執行結尾處插入了一行console.trace()語句,這將在調試控制台中打印該處的函數調用棧信息。比如,在Firebug控制台中是這樣的:

Firebug控制台中,console.trace()不僅會打印函數調用棧信息,同時也會顯示函數調用中各參數的值。
浏覽器支持
console.trace()與console.log()一樣,在有調試工具的浏覽器上支持較好,各大浏覽器均支持此功能。
小編推薦
熱門推薦