對於JavaScript程序的調試,相比於alert(),使用console.log()是一種更好的方式,原因在於:alert()函數會阻斷JavaScript程序的執行,從而造成副作用;而console.log()僅在控制台中打印相關信息,因此不會造成類似的顧慮。
什麼是console.log()?
除了一些很老版本的浏覽器,現今大多數浏覽器都自帶調試功能;即使沒有調試功能,也可以通過安裝插件來進行補充。比如,老版本的Firefox沒有自帶調試工具,在這種情況下可以通過安裝Firebug插件來添加調試功能。在具備調試功能的浏覽器上,window對象中會注冊一個名為console的成員變量,指代調試工具中的控制台。通過調用該console對象的log()函數,可以在控制台中打印信息。比如,以下代碼將在控制台中打印”Sample log”:
復制代碼 代碼如下:
window.console.log("Sample log");
上述代碼可以忽略window對象而直接簡寫為:
復制代碼 代碼如下:
console.log("Sample log");
console.log()可以接受任何字符串、數字和JavaScript對象。與alert()函數類似,console.log()也可以接受換行符\n以及制表符\t。
console.log()語句所打印的調試信息可以在浏覽器的調試控制台中看到,具體各個浏覽器中的查看方法可以參見以下網頁:
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
不同的浏覽器中console.log()行為可能會有所不同,本文主要探討Firebug中console.log()的使用。
兼容沒有調試控制台的浏覽器
對於缺少調試控制台的老版本浏覽器,window中的console對象並不存在,因此直接使用console.log()語句可能會在浏覽器內部造成錯誤(空指針錯誤),並最終導致某些老版本浏覽器的崩潰。為了解決這一問題,可以人為定義console對象,並聲明該console對象的log函數為空函數;這樣,當console.log()語句執行時,這些老版本的浏覽器將不會做任何事情:
復制代碼 代碼如下:
if(!window.console){
window.console = {log : function(){}};
}
不過,在大多數情況下,沒有必要去做這種兼容性工作 — console.log()等調試代碼應當從最終的產品代碼中刪除掉。
使用參數
與alert()函數類似,console.log()也可以接受變量並將其與別的字符串進行拼接:
復制代碼 代碼如下:
//Use variable
var name = "Bob";
console.log("The name is: " + name);
與alert()函數不同的是,console.log()還可以接受變量作為參數傳遞到字符串中,其具體語法與C語言中的printf語法一致:
復制代碼 代碼如下:
//Use parameter
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代碼的執行結果為:”Alex is 42 years old.”
使用其它日志級別
除了console.log(),Firebug還支持多種不同的日志級別:debug、info、warn、error。以下代碼將在控制台中打印這些不同日志級別的信息:
復制代碼 代碼如下:
//Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
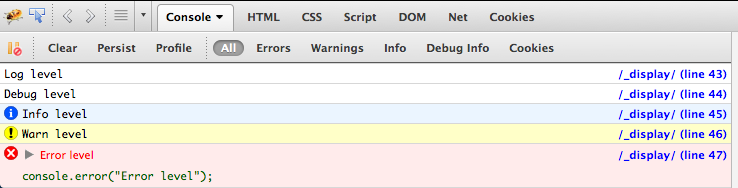
從Firebug控制台中可以看到,不同日志級別的打印信息,其顏色和圖標是不一樣的;同時,可以在控制台中選擇不同的日志級別來對這些信息進行過濾: