html代碼:
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style type="text/css">
*{font-family: Consolas;font-style: italic}
.responsebox{width:900px;margin:10px auto;padding:10px;border:2px solid #366;border-radius: 10px 0 10px 0; text-align: center}
.responsebox input,.responsebox button{font-size: 30px;margin:5px;padding:5px;}
.spansuper{vertical-align: super;font-size: 14px}
.spanbottom{vertical-align: text-bottom;font-size: 12px;margin-left: -110px}
#showbox{width:900px;height:430px;border:5px solid #663;border-radius: 0 20px 0 20px;margin:10px auto;padding:8px;font-size: 20px}
</style>
</head>
<body>
<div class="responsebox">
<h1>Javascript Base64 Encode & Decode<span class="spansuper">veinyf@gmail.com</span><span class="spanbottom">2014-12-27 17:44</span></h1>
<input type="text" id="input">
<input type="checkbox" id="checkbox" checked="checked">Base64</input>
<button id="btn">Convert done !</button>
</div>
<div id="showbox"></div>
</body>
<script type="text/javascript">
/*javascript知識:
*函數:window.atob() window.btoa() unescape() escape() encodeURIComponent() decodeURIComponent()
*正則表達式清除首位空格:_string.replace(/(^\s*)|(\s*$)/g,"");
*
*CovertBase64orString自執行函數
*inputid 輸入框id
*checkboxid 選擇框id
*btnid 按鈕id
*showid html顯示容器id,這裡是一個div#showbox
*/
(function CovertBase64orString(inputid, checkboxid, btnid, showid) {
var checkbox = document.getElementById(checkboxid); //html dom select checkbox
var chkvalue = checkbox.getAttribute("checked"); //html dom select checkedvalue
var btn = document.getElementById(btnid); //html dom select button id
var isbase64; //base64toString or StringtoBase64 bool
var returnval = null; //Converted string
chkvalue == "checked" ? isbase64 = true : isbase64 = false; //判斷check按鈕初始化狀態 賦值isbase64
checkbox.addEventListener("click", function(e) { //checkbox 點擊事件注冊
var _ckvak = checkbox.getAttribute("checked"); //點擊事件發生時,改變check狀態,賦值isbase64
if (_ckvak == "checked") {
checkbox.setAttribute("checked", null);
isbase64 = false;
} else {
checkbox.setAttribute("checked", "checked");
isbase64 = true;
}
}, true);
btn.addEventListener("click", function(e) { //button 點擊事件注冊
var _show = document.getElementById(showid); //html dom select showbox id
var _inputvalue = document.getElementById(inputid).value; //文本框取值
//_inputvalue=_inputvalue.replace(/(^\s*)|(\s*$)/g, ""); //正則表達式去除首位空格,似乎btoa,abob已經做了這些工作
var _showlength = _show.childNodes.length; //遍歷showbox,清除showbox內容
while (_showlength > 0) {
_show.removeChild(_show.childNodes[_showlength - 1]);
_showlength--;
}
if (isbase64) { //string to base64,支持中文編碼,unescape,encodeURIComponent
returnval = window.btoa(unescape(encodeURIComponent(_inputvalue)));
} else { //base64 to string
returnval = decodeURIComponent(escape(window.atob(_inputvalue)));
}
_show.appendChild(document.createTextNode(returnval)); //add context to showbox
}, true);
})("input", "checkbox", "btn","showbox");
//CovertBase64orString("input", "checkbox", "btn","showbox");
</script>
</html>
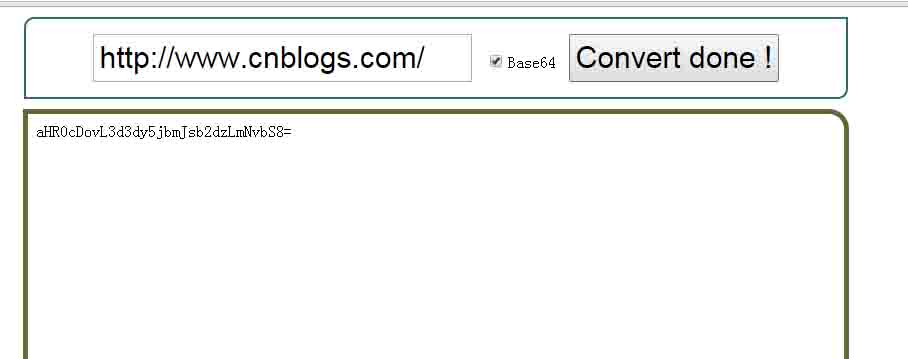
效果:

推薦一個Javascript IDE 比Aptana還好用。Komodo IDE(免費版:Komodo Edit,基本功能一樣)支持語法高亮,智能感知,還支持perl,python,ruby,nodejs語法等。