這個插件主要針對哪些用戶?
1.空間小想做下載服務器的用戶,既沒有足夠的帶寬,又沒有足夠大的空間,我們這個怎麼弄呢?將我們的網站做成中間層,然後用戶上傳到服務器其實就上傳到了七牛雲存儲,下載也是等同於在七牛下載,即省了空間又省了帶寬,解決了小空間不能做下載站的可能!
2.我本身服務器很好,但是有時候用戶上傳只有幾K的速度往上走,這個不乏有ISP的限制成64KB,但是達不到就幾K,這個真實存在的,我們也用這個做上傳服務器,然後用軟件定時下載到服務器,這個就是現在一個網站主現在做的
3.做一個個人的文檔庫,讓別人都上傳到我的雲空間中
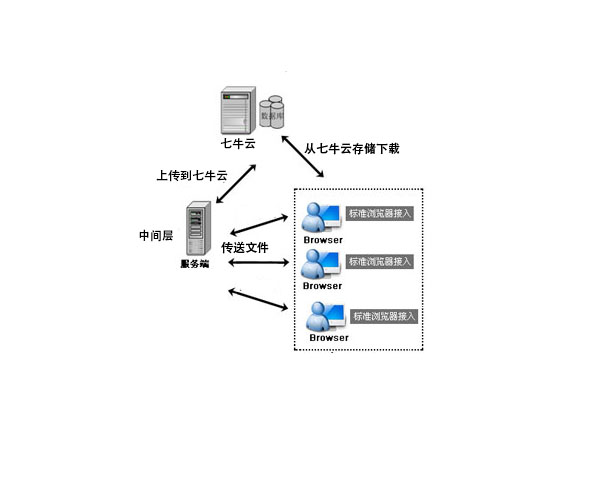
就如下圖的實例

關於這個插件,JS中不得不說Plupload這個插件真的很強大,強大就有一個問題,復雜,什麼叫復雜就是可定制化,自己動手豐衣足食,想要的功能你可以自己實現,如果只講這個插件那就太費勁了,大家可以參考官方的API,我這裡只是做一個七牛的demo,前邊有uploadify的大家可以一起看看!
index.php
復制代碼 代碼如下:
<?php
require_once("./qiniu/io.php");
require_once("./qiniu/rs.php");
require_once("./qiniu/fop.php");
$bucket = "空間名稱";
$accessKey = 'APIKEY';
$secretKey = 'APIKEY';
Qiniu_SetKeys($accessKey, $secretKey);
$putPolicy = new Qiniu_RS_PutPolicy($bucket);
$upToken = $putPolicy->Token(null);
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Plupload for QINIU</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
<link rel="stylesheet" href="./js/jquery.plupload.queue/css/jquery.plupload.queue.css" type="text/css" />
<script type="text/javascript" src="./js/plupload.full.min.js"></script>
<script type="text/javascript" src="./js/jquery.ui.plupload/jquery.ui.plupload.js"></script>
<script type="text/javascript" src="./js/jquery.plupload.queue/jquery.plupload.queue.js"></script>
</head>
<body style="font: 13px Verdana; background: #eee; color: #333">
<h1>Plupload to QINIU Example</h1>
<div id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</div>
<script type="text/javascript">
$(function() {
$("#uploader").pluploadQueue({
//設置類型
runtimes : 'html5,flash,silverlight',
//設置上傳的url
url : 'http://up.qiniu.com/',
multipart: true,
//設置post傳給七牛的token
multipart_params: {
'token': '<?php echo $upToken; ?>',
},
resize : {width : 800, height : 600, quality : 60}, // 設置大小
//修改post字段為七牛的file
file_data_name: 'file',
//設置一些限制
filters : {
// 設置大小
max_file_size : '10mb',
// 允許上傳的類型
mime_types: [
{title : "Image files", extensions : "png,jpeg"},
{title : "RAR files", extensions : "rar,zip,tar.gz"}
]
},
// 設置Flash的路徑
flash_swf_url : './js/Moxie.swf',
// 設置Silverlight的路徑
silverlight_xap_url : './js/Moxie.xap',
//多文件上傳 如果你是多文件上傳可以把這裡的注釋去掉
// preinit :{
// UploadFile : function(up,file){
// up.settings.multipart_params.key=file.name;
// }
// },
});
var uploader = $('#uploader').pluploadQueue(); // 取得上傳隊列
//綁定FIlesAdded這個方法 具體的好多方法大家可以看官方的API 單一文件上傳的方法
uploader.bind('FilesAdded',function(up,files){
//獲取文件名稱 這個是單一的 如果多文件需要循環上傳
var filename = files[0].name;
var filedata = filename.split(".");
var type = filedata[filedata.length-1];
up.settings.multipart_params.key="<?php echo date('Ymd-His') . '-' . rand(10000,99999);?>"+"."+type;
});
if (uploader.files.length > 0) { // 就是說如果上傳隊列中還有文件
uploader.start();
} else {
alert('你必須選擇一個文件.');
}
});
</script>
</body>
</html>
七牛的產品真的還是不錯的,大家可以借鑒我前邊的文章,有服務器備份的(LINUX)還有uploadify這個插件的,相對來說這個JS插件簡單話,當然裡邊還有七牛的查詢代碼,如果大家有什麼疑問盡管問我