最近這幾天任務完成了,也沒什麼重要的事情,抽空學習了一下WebServices的知識,感覺還是挺有意思,難度也不是很大。
首先,用VS2008創建一個asp.net網站
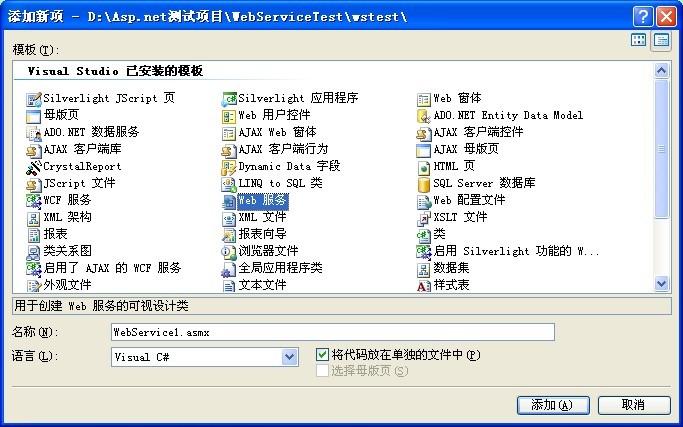
其次,項目 右鍵—>添加新項—>Web 服務 如下圖:

就會產生WebService.cs和WebService.asmx兩個文件
在WebService.cs中添加代碼:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
/// <summary>
///WebService 的摘要說明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//注意添加下面代碼//
[ScriptService]
//若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的注釋。
// [System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService
{
public WebService()
{
//如果使用設計的組件,請取消注釋以下行
//InitializeComponent();
}
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public int GetSum(int a, int b)
{
int sum = a + b;
return sum;
}
}
Default.aspx頁面
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<script language="javascript">
function Method(obj)
{
document.getElementById("txtSum").value = obj;
}
function Hello()
{
WebService.HelloWorld(backMethod);
}
function getSum()
{
var a,b;
a = document.getElementById("txtA").value;
b = document.getElementById("txtB").value;
try
{
WebService.GetSum(a, b, Method);
}
catch(err)
{
alert(err.description);
}
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference InlineScript="True" Path="WebService.asmx" />
</Services>
</asp:ScriptManager>
<input type="button" id="btHello" value="Hello" onclick="Hello();" /><br />
<input type="text" id="txtA" value="" />+
<input type="text" id="txtB" value="" />=
<input type="text" id="txtSum" value="" />
<input type="button" id="btSum" value="求和" onclick="getSum();" /><br />
</div>
</form>
</body>
</html>
通過以上方法就可以輕松的調用WebService中的方法,WebService中也可以返回一個DataSet結果集。
後面還得繼續學習WebService的知識。
如果大家有好的WebService學習的資料或者是網站的話,拿出來分享一下,以方便大家共同學習、交流。