問題:開發過程中,用到循環往table裡面插入tr標簽,然後tr裡又循環插入td,在其它浏覽器都沒問題,但是在IE9及以下版本中都報錯:

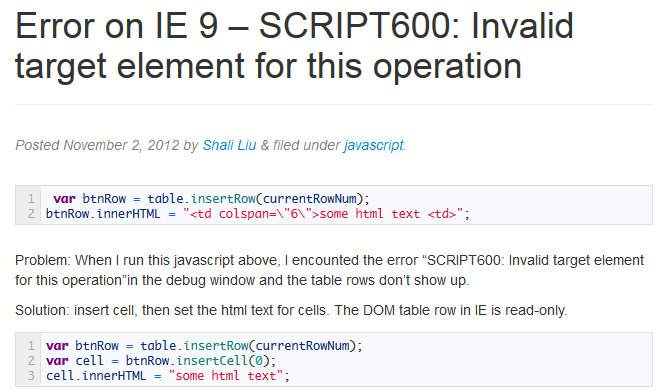
google上得到答案:由於我之前不知道錯誤的原因,在百度找不到解決方法,後來用谷歌搜到了,外國有人也遇到過這個問題,並指出了問題的所在:http://www.aachin.info/techen/error-on-ie-9-script600-invalid-target-element-for-this-operation/?amp;utm_source=rss&utm_medium=rss&utm_campaign=error-on-ie-9-script600-invalid-target-element-for-this-operation 演示代碼:
演示代碼:
復制代碼 代碼如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>默認標題</title>
</head>
<body>
<table id="mytable" border="1" cellpadding="1" cellspacing="0">
<tr>
<td>222</td>
</tr>
</table>
<script type="text/javascript">
var mytable = document.getElementById('mytable');
var tr = mytable.getElementsByTagName('tr')[0];
var td = mytable.getElementsByTagName('td')[0];
//讀取innerHTML(IE任何版本都不報錯,IE6未測)
alert(mytable.innerHTML);
alert(tr.innerHTML);
alert(td.innerHTML);
//寫入innerHTML
// mytable.innerHTML = '<tr><td>11111</td></tr>'; //IE9及以下報錯
// tr.innerHTML = '<td>11111</td>'; //IE9及以下報錯
// td.innerHTML = '11111'; //所有版本不報錯(IE6未測)
//解決方法,使用DOM的原始操作方法或者表格操作方法
// var btnRow = mytable.insertRow();
// var cell = btnRow.insertCell(btnRow.getElementsByTagName('td').length);
// cell.innerHTML = "some html text";
</script>
</body>
</html>
得出結論:IE9及以下版本的table以及tr的innerHTML屬性都是只讀的,你可以用它讀取table或者tr中的值,但不能寫入,寫入就報錯,另外在IE9及以下版本中td的innerHTML可讀可寫。解決方法:使用原始的DOM操作方法或者表格操作方法見演示代碼。