今天發現了一個挺好玩的算法題,下面是它的算法描述,源自twitter的一道面試題。
twitter puddles 算法描述
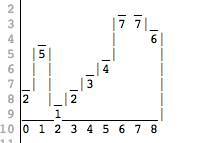
先看一副圖

上圖裡的數字是根據一個數組內容來描述的,最後會根據每個數字的大小來模擬一道牆的高度,最後生成一面牆,問你,當下雨的時候,這面牆可以裝多少水,以1為計數單位。
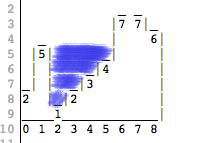
下面是裝完水之後的一面牆的樣子

看完上面上幅圖,感覺是不是很好玩,確實,下面來簡單的分析下它的算法實現
其實這個原理比較簡單,總共有下面幾個要點:
1.最左邊和最右邊肯定不能裝水
2.裝水的高度依賴自身左右兩側內兩個最大值其中的最小值
下面我們用js來簡單的實現它:
復制代碼 代碼如下:
/**
* 計算以數組項為高度的牆能裝多少水
* 數組例子 [2,5,1,2,3,4,7,7,6,9]
**/
function getWaterCounts(arg){
var i = 0,
j = 0,
count = 0;
// 第一項和最後一項都得排除
for(i = 1; i < arg.length - 1; i++){
var left = Math.max.apply(null, arg.slice(0, i + 1));
var right = Math.max.apply(null, arg.slice(i, arg.length));
var min = left >= right ? right : left;
// 以左右兩邊最大值內小的為准
// 假如當前值大於或者等於這個值什麼都不做
if(arg[i] < min){
count += min - arg[i];
}
}
console.log(count);
}
getWaterCounts([2,5,1,2,3,4,7,7,6,9]); // 11
總結
嘿嘿,實現是不是挺簡單的,其實只要你願意思考,用js可以實現很多好玩的東西.