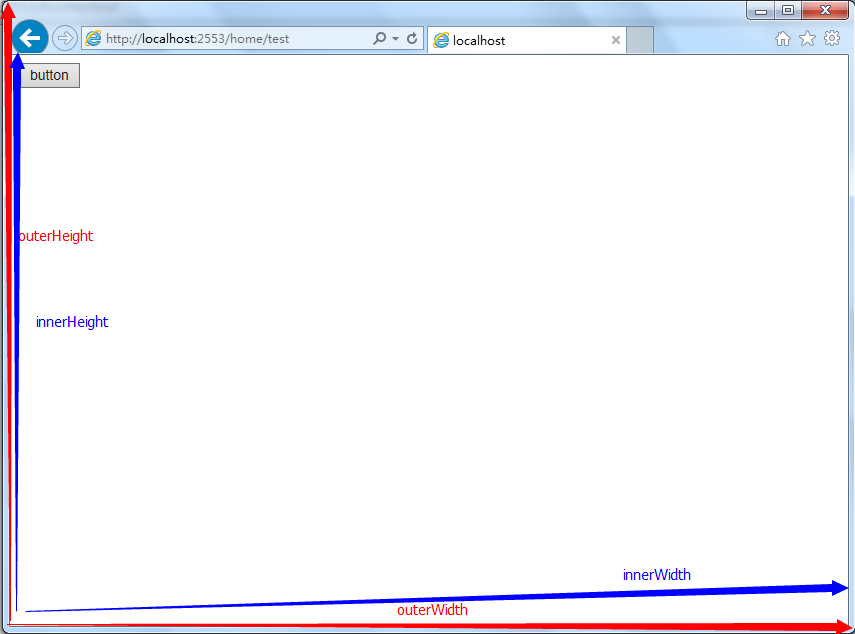
在Javascript中可以使用OuterWidth,OuterHeight 獲取浏覽器的大小.用 innerWidth,innerHeight 來獲取窗口的大小(除去浏覽器邊框部分)。對於IE6 及之前版本,要區分是標准模式,還是混雜模式。標准模式使用document.documentElement.clientWidth,document.documentElement.clientHeight;混雜模式使用document.body 的clientWidth,clientHeight。
復制代碼 代碼如下:
(function () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth + " " + pageHeight);
alert(broswerWidth + " " + broswerHeight);
if (typeof pageWidth != "number") {
if (document.compatMode == "CSS1Compat") { //The standard mode
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
})();

獲取窗口的位置:IE,chrome,Safari,使用screenLeft,screenTop 來獲取窗口距離屏幕左邊和屏幕上邊的位置。而Firefox不支持此屬性,Firefox使用screenXP,screenY 達到同樣的效果。
復制代碼 代碼如下:
(function btnFun() {
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft :
window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop :
window.screenY;
alert(leftPos + " " + topPos);
//alert(window.screenLeft+" "+window.screenTop);
})();