如何能做出高效的web前端程序是我每次做前端開發都會不自覺去考慮的問題。幾年前雅虎裡牛逼的前端工程師們出了一本關於提升web前端性能的書籍,轟動了整個web開發技術界,讓神秘的web前端優化問題成為了大街的白菜,web前端優化變成了菜鳥和大牛都能回答的簡單問題,當整個業界都知道了驚天秘密的答案,那麼現有的優化技術已經不能對你開發的網站產生的質的飛越,為了讓我們開發的網站性能比別人的網站更加優秀,我們需要更加深入的獨立思考,儲備更加優秀的技能。
Javascript裡的事件系統是我想到的第一個突破點。為什麼會是javascript的事件系統呢?我們都知道web前端包含三個技術:html、css和javascript,html和css如何結合真是一目了然:style、class、id以及html標簽,這個沒啥好講的,但是javascript是如何切入到html和css中間,讓三者融合呢?最後我發現這個切入點就是javascript的事件系統,不管我們寫多長多復雜的javascript代碼,最終都是通過事件系統體現在html和css上,因此我就在想既然事件系統是三者融合的切入點,那麼一個頁面裡,特別是當今越來越復雜的網頁裡必然會有大量事件操作,沒有這些事件我們精心編寫的javascript代碼只有刀槍入庫,英雄無用武之地了。既然頁面會存在大量事件函數,那麼我們按習慣寫事件函數,會存在影響效率的問題嗎?我研究下來的答案是真有效率問題,而且還是嚴重的效率問題。
為了說清楚我的答案,我要先詳細講解下javascript的事件系統。
事件系統是javascript和html以及css融合的切入點,這個切人點好比java裡的main函數,一切神奇都是由這裡開始,那麼浏覽器是如何完成這種切入呢?我研究下來一共有3種方式,它們分別是:
方式一:html事件處理
html事件處理就是將事件函數直接寫在html標簽裡,因為這種寫法和html標簽緊耦合,所以稱為html事件處理。例如下面代碼:
復制代碼 代碼如下:
<input type="button" id="btn" name="btn" onclick="alert('Click Me!')"/>
如果click事件函數復雜了,這麼寫代碼肯定會帶來不便,因此我們常常把函數寫在外部,onclick直接調用函數名,例如:
復制代碼 代碼如下:
<input type="button" id="btn" name="btn" onclick="btnClk()"/>
function btnClk(){
alert("click me!");
}
上面這個寫法是一種很美的寫法,所以時下還是很多人會不自覺的使用它,但是也許很多人不知道,後一種寫法其實沒有前一種寫法健壯,這個也是我前不久在研究非阻塞加載腳本技術時候碰到的問題,因為根據前端優化的原則,javascript代碼往往是位於頁面的底部,當頁面有被腳本阻塞時候,html標簽裡引用的函數可能還沒執行到,這個時候我們點擊頁面按鈕,結果會報出“XXX函數未定義的錯誤”,在javascript裡這樣的錯誤是會被try,catch所捕獲,因此為了讓代碼更加健壯,我們會有如下的改寫:
復制代碼 代碼如下:
<input type="button" id="btn" name="btn" onclick="try{btnClk();}catch(e){}"/>
看到上面代碼豈是一個惡心能描述的。
方式二:DOM0級事件處理
DOM0級事件處理是當今所有浏覽器都支持的事件處理,不存在任何兼容性問題,看到這樣一句話都會讓每個做web前端的人們激動不已。DOM0事件處理的規則是:每個DOM元素都有自己的事件處理屬性,該屬性可以賦值一個函數,例如下面的代碼:
復制代碼 代碼如下:
var btnDOM = document.getElementById("btn");
btnDOM.onclick = function(){
alert("click me!");
}
DOM0級事件處理的事件屬性都是采用“on+事件名稱”的方式定義,整個屬性都是小寫字母。我們知道DOM元素在javascript代碼裡就是一個javascript對象,因此從javascript對象角度理解DOM0級事件處理就非常容易,例如下面代碼:
復制代碼 代碼如下:
btnDOM.onclick = null;
那麼按鈕的點擊事件被取消了。
再看下面的代碼:
復制代碼 代碼如下:
btnDOM.onclick = function(){
alert("click me!");
}
btnDOM.onclick = function(){
alert("click me1111!");
}
後面一個函數會將第一個函數覆蓋。
方式三:DOM2事件處理和IE事件處理
DOM2事件處理是標准化的事件處理方案,但是IE浏覽器自己搞了一套,功能和DOM2事件處理相似,但是代碼寫起來就不太一樣了。
在講解方式三之前,我必須要補充一些概念,否則是無法講清楚方式三的內涵。
第一個概念是:事件流
在頁面開發裡我們常常會碰到這樣的情況,一個頁面的工作區間在javascript可以用document表示,頁面裡有個div,div等於是覆蓋在document元素上,div裡面有個button元素,button元素是覆蓋在div上,也等於覆蓋著document上,所以問題來了,當我們點擊這個按鈕時候,這個點擊行為其實不僅僅發生在button之上,div和document都被作用了點擊操作,按邏輯這三個元素都是可以促發點擊事件的,而事件流正是描述上述場景的概念,事件流的意思是:從頁面接收事件的順序。
第二個概念:事件冒泡和事件捕獲
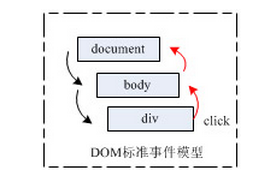
事件冒泡是微軟公司提出解決事件流問題的方案,而事件捕獲則是網景公司提出的事件流解決方案,它們的原理如下圖:

冒泡事件由div開始,其次是body,最後是document,事件捕獲則是倒過來的先是document,其次是body,最後是目標元素div,相比之下,微軟公司的方案更加人性化符合人們的操作習慣,網景的方案就很別扭了,這是浏覽器大戰的惡果,網景慢了一步就以犧牲用戶習慣的代碼解決事件流的問題。
微軟公司結合冒泡事件設計了一套新的事件系統,業界習慣稱為ie事件處理,ie事件處理方式如下面代碼所示:
復制代碼 代碼如下:
var btnDOM = document.getElementById("btn");
btnDOM.attachEvent("onclick",function(){
alert("Click Me!");
});
在ie下通過DOM元素的attachEvent方法添加事件,和DOM0事件處理相比,添加事件的方式由屬性變成了方法,所以我們添加事件就需要往方法裡傳遞參數,attachEvent方法接收兩個參數,第一個參數是事件類型,事件類型的命名和DOM0事件處理裡的事件命名一樣,第二個參數是事件函數了,使用方法的好處就是如果我們在為同一個元素添加個點擊事件,如下所示:
復制代碼 代碼如下:
btnDOM.attachEvent("onclick",function(){
alert("Click Me!");
});
btnDOM.attachEvent("onclick",function(){
alert("Click Me,too!");
});
運行之,兩個對話框都能正常彈出來,方法讓我們可以為DOM元素添加多個不同的點擊事件。如果我們不要某個事件呢?我們該怎麼做了,ie為刪除事件提供了detachEvent方法,參數列表和attachEvent一樣,如果我們要刪除某個點擊事件,只要傳遞和添加事件一樣的參數即可,如下代碼所示:
復制代碼 代碼如下:
btnDOM.detachEvent("onclick",function(){
alert("Click Me,too!");
});
運行之,後果很嚴重,我們很迷惑,第二個click居然沒有被刪除,這是怎麼回事?前面我講到刪除事件要傳入和添加事件一樣的參數,但是在javascript的匿名函數裡,兩個匿名函數哪怕代碼完全一樣,javascript都會在內部使用不同變量存儲,結果就是我們看到的現象無法刪除點擊事件的,因此我們的代碼要這麼寫:
復制代碼 代碼如下:
var ftn = function(){
alert("Click Me,too!");
};
btnDOM.attachEvent("onclick",ftn);
btnDOM.detachEvent("onclick",ftn);
這樣添加的方法和刪除的方法就是指向了同一個對象,所以事件刪除成功了。這裡的場景告訴我們寫事件要有個良好的習慣即操作函數要獨立定義,不要用匿名函數用成了習慣。
接下來就是DOM2事件處理,它的原理如下圖所示:

DOM2是標准化的事件,使用DOM2事件,事件傳遞首先從捕獲方式開始即從document開始,再到body,div是一個中介點,事件到了中介點時候事件就處於目標階段,事件進入目標階段後事件就開始冒泡處理方式,最後事件在document上結束。(捕獲事件的起點以及冒泡事件的終點,我本文都是指向document,實際情況是有些浏覽器會從window開始捕獲,window結束冒泡,不過我覺得開發時候不管浏覽器本身怎麼設定,我們關注document更具開發意義,所以我這裡一律都是使用document)。人們習慣把目標階段歸為冒泡的一部分,這主要是因為開發裡冒泡事件使用的更加廣泛。
DOM2事件處理很折騰,每次事件促發時候都會把所有元素遍歷兩遍,這點和ie事件相比性能就差多了,ie只有冒泡,所以ie只需要遍歷一次,不過遍歷少了並不代表ie的事件體系效率更高,從開發設計角度同時支持兩種事件系統會給我們開發帶來更大的靈活度,從這個角度而言DOM2事件還是很有可取之處。DOM2事件的代碼如下:
復制代碼 代碼如下:
var btnDOM = document.getElementById("btn");
btnDOM.addEventListener("click",function(){
alert("Click Me!");
},false);
var ftn = function(){
alert("Click Me,too!");
};
btnDOM.addEventListener("click",ftn,false);
DOM2事件處理裡添加事件使用的是addEventListener,它接收三個參數比ie事件處理多一個,前兩個的意思和ie事件處理方法的兩個參數一樣,唯一的區別就是第一個參數裡要去掉on這個前綴,第三個參數是個布爾值,如果它的取值是true,那麼事件就按照捕獲方式處理,取值為false,事件就是按照冒泡處理,有第三個參數我們可以理解為什麼DOM2事件處理裡要把事件元素跑個兩遍,目的就是為了兼容兩種事件模型,不過這裡要請注意下,不管我們選擇是捕獲還是冒泡,兩遍遍歷是永遠進行,如果我們選擇一種事件處理方式,那麼另外一個事件處理流程裡就不會促發任何事件處理函數,這和汽車掛空擋空轉的道理一樣。通過DOM2事件方法的設計,我們知道DOM2事件在運行時候只能執行兩種事件處理方式中的一種,不可能兩個事件流體系同時促發,所以雖然元素遍歷兩遍,但是事件函數絕不可能被促發兩遍,注意我這裡指不促發兩遍是指一個事件函數,其實我們可以模擬兩個事件流模型同時執行的情況,例如下面代碼:
復制代碼 代碼如下:
btnDOM.addEventListener("click",ftn,true);
btnDOM.addEventListener("click",ftn,false);
但這種寫法是多事件處理,相當於我們點擊兩次按鈕。
DOM2也提供了刪除事件的函數,這個函數就是removeEventListener,寫法如下:
復制代碼 代碼如下:
btnDOM.removeEventListener("click",ftn,false);
使用和ie事件的一樣即參數要和定義事件的參數一致,不過removeEventListener使用時候,第三個參數不傳,默認是刪除冒泡事件,因為第三個參數不傳默認都是false,例如:
復制代碼 代碼如下:
btnDOM.addEventListener("click",ftn,true);
btnDOM.removeEventListener("click",ftn);
運行之,發現事件沒有被刪除成功。
最後我要說的是DOM2事件處理在ie9包括ie9以上的版本都得到了很好的支持,ie8以下是不支持DOM2事件的。
下面我們對三種事件方式做個比較,比較如下:
比較一:方式一為一方和其他兩種方式比較
方式一的寫法是html和javascript結合在一起,你中有我我中有你,把這種方式深化一下就是html和javascript混合開發,用一個軟件術語表達就是代碼耦合,代碼耦合不好,而且是非常不好,這是菜鳥程序員的級別,所以方式一完敗,另外兩種方式完勝。
比較二:方式二和方式三
它們兩個寫法差不多,有時真的很難說誰好誰壞,縱觀上述內容我們發現方式二和方式三的最大區別就是:使用方式二一個DOM元素某個事件有且只有一次,而方式三則可以讓DOM元素某個事件擁有多個事件處理函數,在DOM2事件處理裡,方式三還能讓我們精確控制事件流的方式,因此方式三的功能比方式二更加的強大,所以相比之下方式三略勝一籌。
下面就是本文的重點:事件系統的性能問題,解決性能問題必須找到一個著力點,這裡我從兩個著力點來思考事件系統的性能問題,它們分別是:減少遍歷次數和內存消耗。
首先是遍歷次數,不管是捕獲事件流還是冒泡事件流,都會遍歷元素,而是都是從最上層的window或document開始的遍歷,假如頁面DOM元素父子關系很深,那麼遍歷的元素越多,像DOM2事件處理這種,遍歷危害程度就越大了,如何解決這個事件流遍歷問題了?我的回答是沒有,這裡有些朋友也許會有疑問,怎麼會沒有了?事件系統裡有個事件對象即event,這個對象有阻止冒泡或捕獲事件的方法,我怎麼說沒有呢?這位朋友的疑問很有道理,但是如果我們要使用該方法減少遍歷,那麼我們代碼就要處理父子元素的關系,爺孫元素關系,如果頁面元素嵌套很多,這就是沒法完成的任務,所以我的回答是沒法改變遍歷的問題,只能去適應它。
看來減少遍歷是沒法解決事件系統性能問題了,那麼現在只有從內存消耗考慮了。我常聽人說C#很好用,對於web前端開發它就更好用了,我們可以直接在C#的IDE拖一個按鈕到頁面,按鈕到了頁面之後javascript代碼會自動為該按鈕添加個事件,當然裡面的事件函數是個空函數,於是我想我們可以按這種方式在頁面放置100個按鈕,一個代碼都不行就有了100個按鈕事件處理,超級方便,最後我們對其中一個按鈕添加具體的按鈕事件,讓頁面跑起來,請問大家這個頁面效率會高嗎?在javascript裡,每個函數都是一個對象,每個對象都會耗費內存,所以這無用的99個事件函數代碼肯定消耗了很多寶貴的浏覽器內存。當然現實開發環境裡我們不會這麼干的,但是在當今ajax流行,單頁面開發瘋狂普及的時代,一個網頁上的事件都是超級多的,這就意味我們每個事件都有一個事件函數,但是我們每次操作都只會促發一個事件,此時其他事件都是躺著睡覺,起不到任何作用同時還要消耗計算機的內存。
我們需要一種方案改變這種情況,現實中的確有這種方案。為了清晰描述這個方案,我要先補充一些背景知識,在講述DOM2事件處理裡我提到了目標對象這個概念,拋開DOM2事件處理方式,在捕獲事件處理和冒泡事件處理裡也有目標對象的概念,目標對象就是事件具體操作的DOM元素,例如點擊按鈕操作裡按鈕就是目標對象,不管哪個事件處理方式,事件函數都會包含一個event對象,event對象有個屬性target,target是永遠指向目標對象的,event對象還有個屬性就是currentTarget,這個屬性指向的是捕獲或冒泡事件流動到的DOM元素。由上文描述我們知道,不管是捕獲事件還是冒泡事件,事件流都會流動到document上,假如我們在document上添加點擊事件,頁面上的按鈕不添加點擊事件,這時候我們點擊按鈕,我們知道document上的點擊事件會促發,這裡有個細節就是促發document點擊事件時候,event的target的指向是button而不是document,那麼我們可以這樣寫代碼:
復制代碼 代碼如下:
<input type="button" id="btn" name="btn" value="BUTTON"/>
<a href="#" id="aa">aa</a>
document.addEventListener("click",function(evt){
var target = evt.target;
switch(target.id){
case "btn":
alert("button");
break;
case "aa":
alert("a");
break;
}
},false);
運行之,我們發現效果和我們單獨寫按鈕事件一樣。但是它的好處是不言而喻的,一個函數搞定了整個頁面的事件函數,而且沒有事件函數被空閒,簡直完美,這個方案還有個專業名稱:事件委托。jQuery的delegate方法就是按這個原理做的。其實事件委托的效率不僅僅體現在事件函數的減少,它還能減少dom遍歷操作,例如上面例子裡我們在document上添加函數,document是頁面裡的頂層對象,讀取它的效率是很高的,到了具體的對象事件我們也沒有通過dom操作而是使用事件對象的target屬性,所有這些只能用一句話概括:真是快,沒理由的快。
事件委托還能給我們帶來一個很棒副產品,使用過jQuery的朋友都應該用過live方法,live方法特點是你可以為頁面元素添加事件操作,哪怕這個元素目前在頁面還不存在,你也可以添加它的事件,理解了事件委托機制,live的原理就很好理解了,其實jQuery的live就是通過事件委托做的,同時live還是一種高效的事件添加方式。
理解了事件委托,我們會發現jQuery的bind方法是個低效的方法,因為它使用原始的事件定義方式,所以bind我們要慎用,其實jQuery的開發者也注意到這個問題,新版的jQuery裡都有一個on方法,on方法包含了bind、live和delegate方法所有功能,所以我建議看了本文的朋友要摒棄以前使用添加事件的方式,多使用on函數添加事件。
事件委托還有個好處,上文裡事件委托的例子我是在document上添加事件,這裡我要做個比較,在jQuery裡我們習慣把DOM元素事件的定義放在ready方法裡,如下所示:
復制代碼 代碼如下:
$(document).ready(function(){
XXX.bind("click",function(){});
});
ready函數是在頁面DOM文檔加載完畢後執行,它比onload函數先執行,這種提前好處很多,好處之一也是帶來性能提升,jQuery這種事件定義也算是個標准做法,我相信有些朋友一定又把某些事件綁定放在ready外面,最後發現按鈕會無效,這種無效場景有時一剎那,過會兒就好了,所以我們常常忽視了該問題的原理,不在ready函數綁定事件,這個操作其實是在DOM加載完畢之前綁定事件,而這個時間段下,很有可能某些元素還沒在頁面構造好,所以事件綁定會出現無效情況,因此ready定義事件的道理就是保證頁面所有元素加載完畢後在定義DOM元素的事件,但是使用事件委托時可以避免問題的發生,例如將事件綁定在document,document代表整個頁面,所以它加載完畢的時間可謂最早,所以在document上實現事件委托,就很難發生事件無效的情況,也很難發生浏覽器報出“XXX函數未定義”的問題了。總結一下這個特點:事件委托代碼可以運行在頁面加載的任何階段,這點對提升網頁性能還是增強網頁效果上都會給開發人員提供更大自由度。
好了本文寫畢。晚安。