kissy簡介
kISSY是什麼?
KISSY是一個開源的javascript項目,其主體是一個前端UI開發框架,即KissyUI。本文所述的kissy是僅指其內核部分的kissy.js中的語言與框架設計思想。KISSY項目的開源網站是:http://kissyteam.github.com/
kissy怎麼使用呢?
盡管在KissyUI向kissy內核化的過程中,我們提出了一些新的概念與框架模型,但事實上,我們並未改變KissyUI的任何使用慣例。從代碼上來看,kissy.js和lang.js以後的其它模塊,並沒有任何的變化,因此如果僅是將kissy當成一個UI系統來使用,你可以參考上面的開源網站,其中既有的KissyUI文檔是完全有效的,而且KissyUI本身也是一個優秀的、便捷的Web UI框架。但是,kissy系統在模向合並和組織上的能力大大增強了。
下載源代碼後,可以看到整個代碼壓縮後的kissy-min.js文件大小為42kb(jQuery-min為71kb,dojo core為88kb)
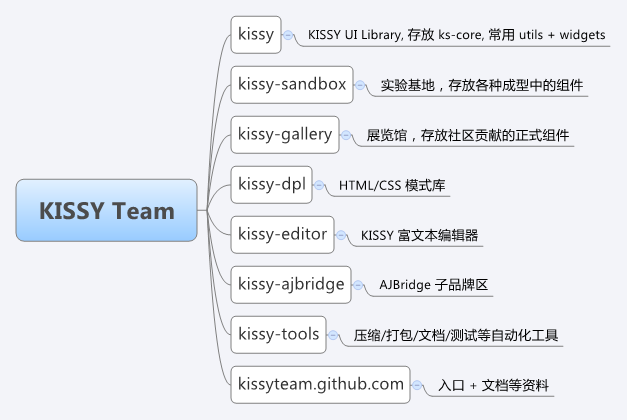
查看官網文檔,發現kissy項目分為9個部分

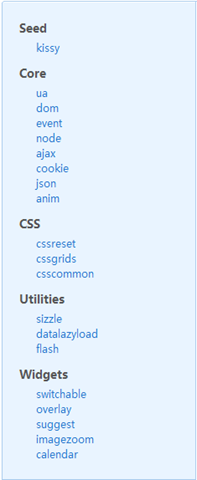
而kissy.js核心的結構可以分為

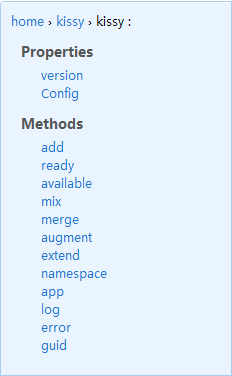
基類為kissy,提供以下方法

(這裡給開發者提一個小小的建議,初看這個文檔,我一直以為要訪問add方法,需要kissy.kissy.add這樣的申明方式,可能是看ext/dojo的文檔看多了,看到kissy這種組織方式的文檔,讓我無法一眼,知道具體方法的使用方式,希望能改進下吧。。。)
了解核心api
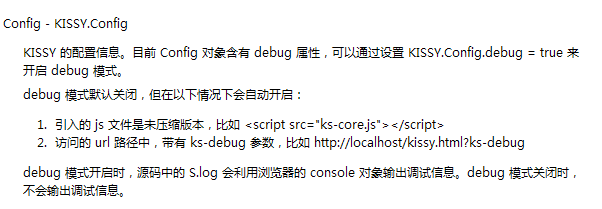
與所有的js框架一樣,kissy提供了kissy.Config對象實現kissy框架初始加載的配置信息,

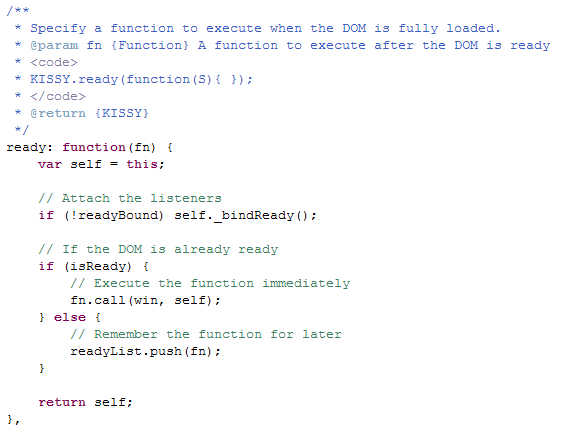
和一個DocumentReady事件,kissy.ready(fn)方法,

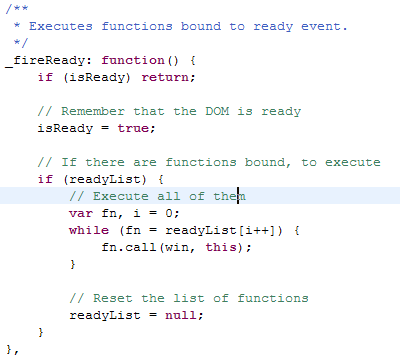
(這裡開發者沒寫,ready注冊的多個事件的執行順序,通過查看源代碼,可以知道,ready注冊的事件是放在一個list裡面的,執行時候,按照先進先出的原則執行)


還有一個監測元素可用時執行的方法available

不過總覺得這裡的立刻執行有歧義,其原理通用是一個timer,延時掃描,不能算立刻
封裝了簡單了debug輸出,實現了一個log,error方法,利用浏覽器的console
為了組件化管理,實現了命名空間(namespace),對象繼承(extend)和對象成員拷貝(mix/merge),原型拷貝(argument),對象申明(app)等方法,