本文實例講述了不到30行JS代碼實現Excel表格的方法,可見jQuery並非不可替代。分享給大家供大家參考。具體分析如下:
某國外程序員展示了一個由原生JS寫成不依賴第三方庫的,Excel表格應用,有以下特性:
① 由不足30行的原生JavaScript代碼實現
② 不依賴第三方庫
③ Excel風格的語義分析 (公式以 "=" 開頭)
④ 支持任意表達式 (=A1+B2*C3)
⑤ 防止循環引用
⑥ 基於localStorage的自動本地持久化存儲
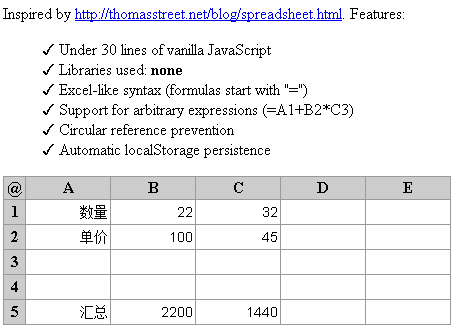
效果展示如下圖所示:

代碼分析:
CSS略,HTML核心僅一行:
復制代碼 代碼如下:<table></table>
JavaScript代碼如下:
復制代碼 代碼如下:for (var i=0; i<6; i++) {
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j<6; j++) {
var letter = String.fromCharCode("A".charCodeAt(0)+j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
localStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
if (value.charAt(0) == "=") {
with (DATA) return eval(value.substring(1));
} else { return isNaN(parseFloat(value)) ? value : parseFloat(value); }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();
其實通過上文我們可以看出最核心的幾步使用了EMEAScript5和HTML5的特性, 如:
querySelectorAll: 提供類似jQuery選擇器的查詢,由此可見,第三方JS庫如jQuery並不是必不少的。
復制代碼 代碼如下:var matches = document.querySelectorAll("div.note, div.alert");
defineProperty 提供了類以Java的get,set訪問/設置預處理方法,還有其他一些配置屬性,如:是否可配置,可枚舉等。
復制代碼 代碼如下:Object.defineProperty(o, "b", {get : function(){ return bValue; },
set : function(newValue){ bValue = newValue; },
enumerable : true,
configurable : true});
希望本文所述對大家的javascript程序設計有所幫助。