JavaScript中使用typeof運算符需要注意的幾個坑
編輯:關於JavaScript
typeof是一個運算符,它對操作數返回的結果是一個字符串,有6種(只針對ES,不包含HOST環境對象)。
1.'undefined'
2.'boolean'
3.'string'
4.'number'
5.'object'
6.'function'
因為它本身是運算符,它不是函數,使用時沒必要加個小括號。
復制代碼 代碼如下:
if (typeof(obj) === 'undefined') {
// ...
}
typeof用來判斷類型,它有幾個坑
1. 對null返回是'object',你卻不能真正當對象使用。
復制代碼 代碼如下:
var obj = null
if (typeof obj === 'object') {
obj.a() // 這裡報錯
}
2. 對NaN返回是'number',你卻不能使用它進行算術運算。
復制代碼 代碼如下:
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num + 10 // 執行後num仍然是NaN
}
3. 不能區分對象、數組、正則,對它們操作都返回'object'。
復制代碼 代碼如下:
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'object'
console.log(typeof arr) // 'object'
console.log(typeof reg) // 'object'
4. Safar5,Chrome7之前的版本對正則對象返回 'function'。
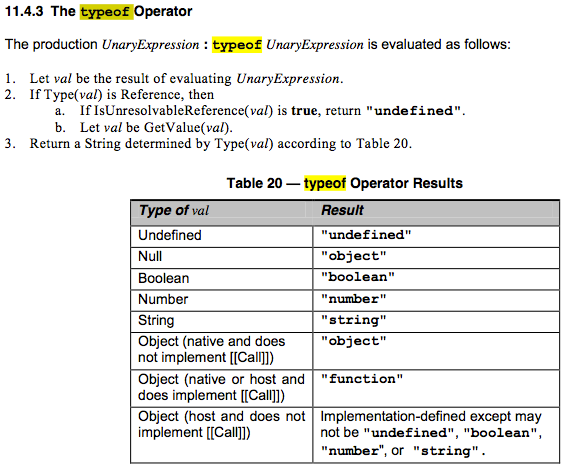
最後貼上規范裡的解釋

小編推薦
熱門推薦