Google Maps API地圖應用示例分享
編輯:關於JavaScript
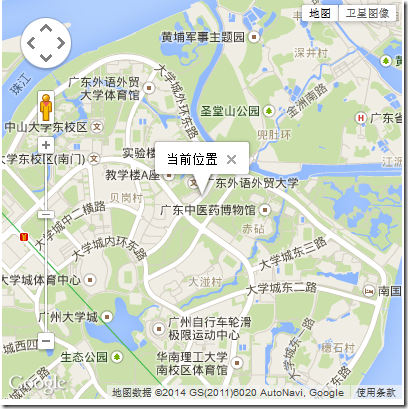
效果(新版Firefox中測試):

代碼:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Google Map</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function init()
{
// 獲取當前位置
navigator.geolocation.getCurrentPosition(function(position)
{
var coords = position.coords;
// 設定地圖參數,將當前位置的經緯度設置為中心點
var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);
var myOptions =
{
// 放大倍數
zoom:14,
// 標注坐標
center:latlng,
// 地圖類型
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map1;
// 顯示地圖
map1 = new google.maps.Map(document.getElementById('map'),myOptions);
// 創建標記
var marker = new google.maps.Marker(
{
position:latlng,
map:map1
});
// 設定標注窗口,附上注釋文字
var infowindow = new google.maps.InfoWindow(
{
content:"當前位置"
});
// 打開標注窗口
infowindow.open(map1,marker);
});
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>
Google Maps JavaScript API v3(參考文檔):https://developers.google.com/maps/documentation/javascript/basics
百度地圖API的參考文檔:http://developer.baidu.com/map/jsmobile.htm
相關文章
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點
小編推薦
熱門推薦