之前我對Javascript的原型鏈中, 原型繼承與標識符查找有些迷惑,
如, 如下的代碼:
復制代碼 代碼如下:
function Foo() {};
var foo = new Foo();
Foo.prototype.label = "laruence";
alert(foo.label); //output: laruence
alert(Foo.label);//output: undefined
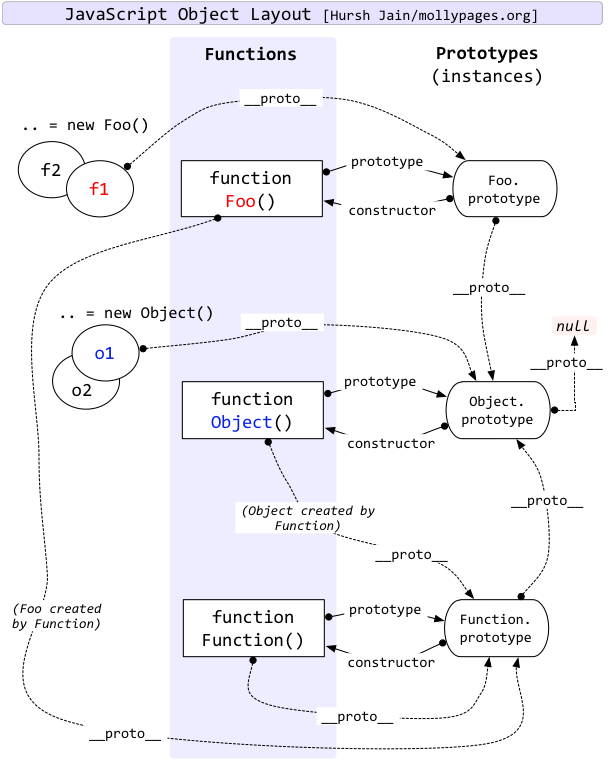
今天看到了如下這個圖:

Javascript object layout
另外, 在Javascript Object Hierarchy看到:
The prototype is only used for properties inherited by objects/instances created by that function. The function itself does not use the associated prototype.
也就是說, 函數對象的prototype並不作用於原型鏈查找過程中,
今天在firefox下發現(因為firefox通過__proto__暴露了[[prototype]]), 真正參與標識符查找的是函數對象的__proto__,
復制代碼 代碼如下:
function Foo() {};
var foo = new Foo();
Foo.__proto__.label = "laruence";
alert(Foo.label); //output: laruence
alert(foo.label);//output: undefined
而, 顯然的:
復制代碼 代碼如下:
function Foo() {};
alert(Foo.__proto__ === Foo.prototype); //output: false
另外, 也解釋了,
復制代碼 代碼如下:
alert(Object.forEach); // undefined
Function.prototype.forEach = function(object, block, context) {
for (var key in object) {
if (typeof this.prototype[key] == "undefined") {
block.call(context, object[key], key, object);
}
}
};
alert(Object.forEach);
alert(Function.forEach);
alert(Object.forEach === Function.forEach); // true