Javascript在浏覽器中的性能,可以說是前端開發者所要面對的最重要的可用性問題。
在Yahoo的Yslow23條規則當中,其中一條是將JS放在底部 。原因是,事實上,大多數浏覽器使用單進程處理UI和更新Javascript運行等多個任務,而同一時間只能有一個任務被執行。Javascript運行了多長時間,那麼在浏覽器空閒下來響應用戶交互之前的等待時間就有多長。

從基本層面說,這意味著<script>標簽的出現使整個頁面因腳本解析、運行而出現等待。不論實際的 JavaScript 代碼是內聯的還是包含在一個不相干的外部文件中,頁面下載和解析過程必須停下,等待腳本 完成這些處理,然後才能繼續。這是頁面生命周期必不可少的部分,因為腳本可能在運行過程中修改頁面 內容。典型的例子是 document.write()函數,例如:
復制代碼 代碼如下:
<html>
<head>
<title>Script Example</title>
</head>
<body>
<p>
<script type="text/javascript">
document.write("The date is " + (new Date()).toDateString());
</script>
</p>
</body>
</html>
當浏覽器遇到一個<script>標簽時,正如上面 HTML 頁面中那樣,無法預知 JavaScript 是否在<p>標簽中 添加內容。因此,浏覽器停下來,運行此 JavaScript 代碼,然後再繼續解析、翻譯頁面。同樣的事情發生 在使用 src 屬性加載 JavaScript 的過程中。浏覽器必須首先下載外部文件的代碼,這要占用一些時間,然後 解析並運行此代碼。此過程中,頁面解析和用戶交互是被完全阻塞的。
因為腳本阻塞其他頁面資源的下載過程,所以推薦的辦法是:將所有<script>標簽放在盡可能接近<body> 標簽底部的位置,盡量減少對整個頁面下載的影響。例如:
復制代碼 代碼如下:
<html>
<head>
<title>Script Example</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
<-- Example of recommended script positioning -->
<script type="text/javascript" src="file1.js"></script>
<script type="text/javascript" src="file2.js"></script>
<script type="text/javascript" src="file3.js"></script>
</body>
</html>
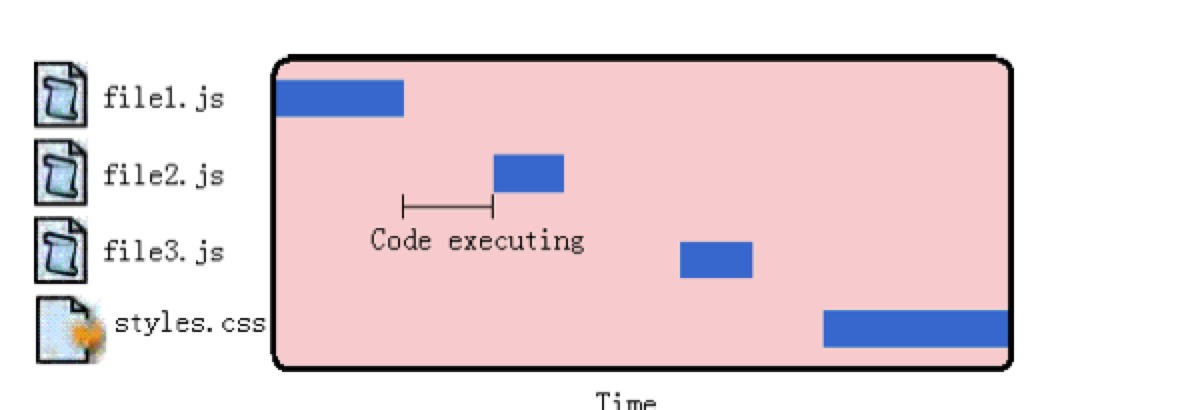
此代碼展示了所推薦的<script>標簽在 HTML 文件中的位置。盡管腳本下載之間互相阻塞,但頁面已經 下載完成並且顯示在用戶面前了,進入頁面的速度不會顯得太慢。這就是上面提到的將JS放到底部。
另外,Yahoo! 為他的“Yahoo! 用戶接口(Yahoo! User Interface,YUI)”庫創建一個“聯合句柄”,這是通過他 們的“內容投遞網絡(Content Delivery Network,CDN)”實現的。任何一個網站可以使用一個“聯合句柄”URL 指出包含 YUI 文件包中的哪些文件。例如,下面的 URL 包含兩個文件:
復制代碼 代碼如下:
<script type="text/javascript" src="http://yui.yahooapis.com/combo?2.7.0/build/yahoo/yahoo-min.js&2.7.0/build/event/event-min.js"></script>
此 URL 調用 2.7.0 版本的 yahoo-min.js 和 event-min.js 文件。這些文件在服務器上是兩個分離的文件,但是 當服務器收到此 URL 請求時,兩個文件將被合並在一起返回給客戶端。通過這種方法,就不再需要兩個 <script>標簽(每個標簽加載一個文件),一個<script>標簽就可以加載他們。這是在HTML頁面包含多個外部Javascript的最佳方法。
Noblocking Scripts 非阻塞腳本
上述是頁面初始狀態包含多個Javascript腳本加載的最佳方法。Javascript傾向於阻塞浏覽器某些處理過程,如http請求和界面刷新,這是開發者面臨的最顯著性能問題。保持Javascript文件短小,並限制http請求的數量,只是創建反應迅速的網頁應用第一步。
但諸如大型網頁有大量的Js代碼,保持源碼短小並不總是一種最佳選擇。So,非阻塞腳本應運而生,我們需要的是向頁面中逐步添加javascript,某種程度上而言不會阻塞浏覽器。
而非阻塞腳本的關鍵在於,等頁面完成加載之後,再加載Javascript源碼,這意味著在window的load事件發出之後開始下載代碼。
相關解釋:
window 的load事件只會在頁面載入完畢後觸發一次且僅一次。
window.onload=function(){}必須等待網頁中所有的內容加載完畢後 ( 包括元素的所有關聯文件,例如圖片 ) 才能執行,即Javascript此時才可以訪問頁面中的任何元素。
如下述幾種方法:
Deferred Scripts 延期腳本
Html4為<script>標簽定義了一個擴展屬性:defer。
這個defer屬性指明元素中所包含的腳本不打算修改DOM,因此代碼可以稍後執行。defer屬性只被Internet Explorer 4+和Firefox 3.5+支持,它不是一個理想的跨浏覽器解決方案。在其他浏覽器上,defer屬性將被忽略。所以,<script>標簽會按照正常默認方式處理,即是會造成阻塞。如果得到各個主流浏覽器的支持,這仍是一種有效的解決方式。
復制代碼 代碼如下:
<script type="text/javascript" src="file1.js" defer></script>
一個帶有defer屬性的<script>標簽可以放置在文檔的任何位置,它會在被解析時啟動下載,直到DOM加載完成(在onload事件句柄被調用之前)。當一個defer的Javascript文件被下載時,它不會阻塞浏覽器的其他處理過程,所以這些文件可以與其他資源一起並行下載。
可以使用下述代碼測試浏覽器是否支持defer屬性:
復制代碼 代碼如下:
<html>
<head>
<title>Script Defer Example</title>
</head>
<body>
<script defer> alert("defer");</script>
<script> alert("script"); </script>
<script> window.onload = function(){ alert("load");}; </script>
</body>
</html>
如果浏覽器不支持defer,那麼彈出的對話框的順序是“defer”,“script”,“load”。
如果浏覽器支持defer,那麼彈出的對話框的順序是“script”,“load”,“defer”。
Dynamic Script Elements 動態腳本元素
DOM允許我們使用Javascript動態創建HTML的幾乎所有文檔內容,一個新的<script>元素可以非常容易的通過標准DOM創建:
復制代碼 代碼如下:
1 var script = document.createElement ("script");
2 script.type = "text/javascript";
3 script.src = "file1.js";
4 document.body.appendChild(script);
新的<script>元素加載file1.js源文件。此文件當元素添加到頁面後立刻開始下載。此技術的重點在於:無論在何處啟動下載,文件的下載和運行都不會阻塞其他頁面處理過程。
當文件使用動態腳本節點下載時,返回的代碼通常立即執行(除了Firefox和Opera,它們將等待此前的所有動態腳本節點執行完畢)。
大多數情況下,我們希望調用一個函數就可以實現Javascript文件的動態下載。下面的函數封裝實現了標准實現和IE實現:
復制代碼 代碼如下:
function loadScript(url, callback){
var script = document.createElement ("script") ;
script.type = "text/javascript";
if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
}
else { //Others
script.onload = function(){ callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
loadScript("file1.js", function(){ //調用
alert("File is loaded!");
});
此函數接受兩個參數:Javascript文件的Url和一個當Javascript接收完成時觸發的回調函數。屬性檢查用於決定監視哪種事件。最後一步src屬性,並將javascript文件添加到head。
動態腳本加載是非阻塞Javascript下載中最常用的模式,因為它可以跨浏覽器,而且簡單易用。
XMLHttpRequest Script Injection XHR腳本注入
另一個以非阻塞方式獲得腳本的方法是使用XMLHttpRequest(XHR)對象將腳本注入到頁面中。此技術首先創建一個XHR對象,然後下載Javascript文件,接著用一個動態<script>元素將Javascript代碼注入頁面。看demo:
復制代碼 代碼如下:
var xhr = new XMLHttpRequest();
xhr.open("get", "file1.js", true);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){ // 檢查http狀態碼
var script = document.createElement("script");
script.type = "text/javascript";
script.text = xhr.responseText;
document.body.appendChild(script);
}
}
};
xhr.send(null);
此代碼向服務器發送一個獲取file1.js的文件get請求。onreadystatechange事件處理函數檢查readyState是不是4,然後檢查http狀態碼是不是有效(200表示確定客戶端請求已成功,2xx表示有效回應,304表示一個緩存響應)。如果收到一個有效響應,那麼就創建一個新的<script>元素,將它的文本屬性設置為從服務器接收到的responseText字符串。這樣做實際上會創建一個帶有內聯代碼的<script>元素,一旦新的<script>元素被添加到文檔,代碼將被執行,並准備使用。
此方法的優點是兼容性佳,且你可以下載不立即執行的Javascript代碼。由於代碼返回在<script>標簽之外,它下載後不會自動執行,這使得你可以推遲執行。
此方法的確定是受到浏覽器同源限制,Javascript文件必須與頁面放置在同一個域內,不能從CDN(內容分發網絡Content Delivery Network)下載。正因為這個原因,大型網頁通常不采用XHR腳本注入技術。
Recommended Noblocking Pattern 推薦的非阻塞模式
推薦的向頁面加載大量Javascript的方法分為兩個步驟:
第一步,包含動態加載Javascript所需的代碼,然後加載頁面初始化所需的除了Javascript之外的部分。這部分代碼盡量小,可能只包含loadScript()函數,它的下載和運行非常迅速,不會對頁面造成很大干擾。
第二步,當初始代碼准備好之後,用它來加載其余的Javascript。
例如:
復制代碼 代碼如下:
1 <script type="text/javascript" src="loader.js">
2 </script> <script type="text/javascript">
3 loadScript("the-rest.js", function(){
4 Application.init();
5 });
6
7 </script>
將此代碼放置在body的關閉標簽</body>之前。這樣做的好處是,首先,這樣確保Javascript運行不會影響其他頁面的其他部分顯示。其次,當第二部分Javascript文件完成下載,所有應用程序所必須的DOM已經創建完畢,並做好被訪問的准備,避免使用額外的事件處理(如window.onload)來得知頁面是否已經准備好了。
另一個選擇是直接將loadScript()函數嵌入在頁面中,這可以減少一個http請求的開銷。例如:
復制代碼 代碼如下:
1 <script type="text/javascript">
function loadScript(url, callback){
var script = document.createElement ("script");
script.type = "text/javascript";
if (script.readyState){ //IE script.onreadystatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function(){
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
loadScript("the-rest.js", function(){
Application.init();
});
</script>
一旦頁面初始化代碼下載完成,還可以使用loadScript()函數加載頁面所需的額外功能函數。
介紹一個通用的工具,Yahoo! Search的Ryan Grove創建了LazyLoad庫(參見:http://github.com/rgrove/lazyload/ )。LazyLoad是一個強大的loadScript()函數。LazyLoad精縮之後只有大約1.5KB。用法舉例如下:
復制代碼 代碼如下:
<script type="text/javascript" src="lazyload-min.js"></script>
<script type="text/javascript">
LazyLoad.js("the-rest.js", function(){
Application.init();
});
</script>
Summary 總結
1.將所有<script>標簽放置在頁面底部,緊靠關閉標簽</body>的上方。此方法可以保證頁面在腳本運行之前完成解析。
2.將腳本成組打包。頁面的<script>標簽越少,頁面的加載速度就越快,響應也更迅速。不論外部腳本文件還是內聯代碼都是如此。
3.有幾種方法可以使用非阻塞方式下載Javascript:
1).為<script>標簽添加defer屬性
2).動態創建<script>元素,用它下載並執行代碼
3).用XHR對象下載代碼,並注入到頁面
通過上述策略,可以極大提高那些使用Javascript代碼的網友應用的實際性能。
參考書籍《高性能Javascript》。