一、為什麼JavaScript是單線程?
JavaScript語言的一大特點就是單線程,也就是說,同一個時間只能做一件事。那麼,為什麼JavaScript不能有多個線程呢?這樣能提高效率啊。
JavaScript的單線程,與它的用途有關。作為浏覽器腳本語言,JavaScript的主要用途是與用戶互動,以及操作DOM。這決定了它只能是單線程,否則會帶來很復雜的同步問題。比如,假定JavaScript同時有兩個線程,一個線程在某個DOM節點上添加內容,另一個線程刪除了這個節點,這時浏覽器應該以哪個線程為准?
所以,為了避免復雜性,從一誕生,JavaScript就是單線程,這已經成了這門語言的核心特征,將來也不會改變。
為了利用多核CPU的計算能力,HTML5提出Web Worker標准,允許JavaScript腳本創建多個線程,但是子線程完全受主線程控制,且不得操作DOM。所以,這個新標准並沒有改變JavaScript單線程的本質。
二、任務隊列
單線程就意味著,所有任務需要排隊,前一個任務結束,才會執行後一個任務。如果前一個任務耗時很長,後一個任務就不得不一直等著。
如果排隊是因為計算量大,CPU忙不過來,倒也算了,但是很多時候CPU是閒著的,因為IO設備(輸入輸出設備)很慢(比如Ajax操作從網絡讀取數據),不得不等著結果出來,再往下執行。
JavaScript語言的設計者意識到,這時CPU完全可以不管IO設備,掛起處於等待中的任務,先運行排在後面的任務。等到IO設備返回了結果,再回過頭,把掛起的任務繼續執行下去。
於是,JavaScript就有了兩種執行方式:一種是CPU按順序執行,前一個任務結束,再執行下一個任務,這叫做同步執行;另一種是CPU跳過等待時間長的任務,先處理後面的任務,這叫做異步執行。程序員自主選擇,采用哪種執行方式。
具體來說,異步執行的運行機制如下。(同步執行也是如此,因為它可以被視為沒有異步任務的異步執行。)
(1)所有任務都在主線程上執行,形成一個執行棧(execution context stack)。
(2)主線程之外,還存在一個"任務隊列"(task queue)。系統把異步任務放到"任務隊列"之中,然後繼續執行後續的任務。
(3)一旦"執行棧"中的所有任務執行完畢,系統就會讀取"任務隊列"。如果這個時候,異步任務已經結束了等待狀態,就會從"任務隊列"進入執行棧,恢復執行。
(4)主線程不斷重復上面的第三步。
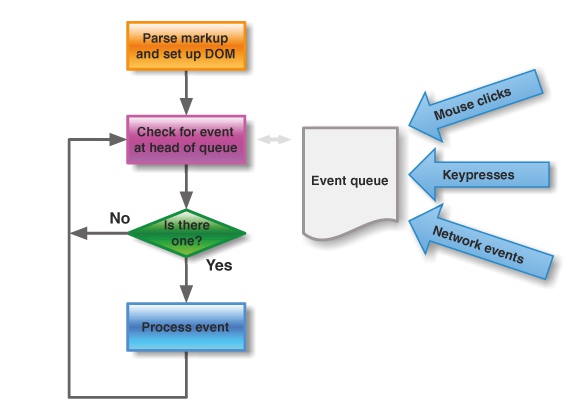
下圖就是主線程和任務隊列的示意圖。

只要主線程空了,就會去讀取"任務隊列",這就是JavaScript的運行機制。這個過程會不斷重復。
三、事件和回調函數
"任務隊列"實質上是一個事件的隊列(也可以理解成消息的隊列),IO設備完成一項任務,就在"任務隊列"中添加一個事件,表示相關的異步任務可以進入"執行棧"了。主線程讀取"任務隊列",就是讀取裡面有哪些事件。
"任務隊列"中的事件,除了IO設備的事件以外,還包括一些用戶產生的事件(比如鼠標點擊、頁面滾動等等)。只要指定過回調函數,這些事件發生時就會進入"任務隊列",等待主線程讀取。
所謂"回調函數"(callback),就是那些會被主線程掛起來的代碼。異步任務必須指定回調函數,當異步任務從"任務隊列"回到執行棧,回調函數就會執行。
"任務隊列"是一個先進先出的數據結構,排在前面的事件,優先返回主線程。主線程的讀取過程基本上是自動的,只要執行棧一清空,"任務隊列"上第一位的事件就自動返回主線程。但是,由於存在後文提到的"定時器"功能,主線程要檢查一下執行時間,某些事件必須要在規定的時間返回主線程。
四、Event Loop
主線程從"任務隊列"中讀取事件,這個過程是循環不斷的,所以整個的這種運行機制又稱為Event Loop(事件循環)。
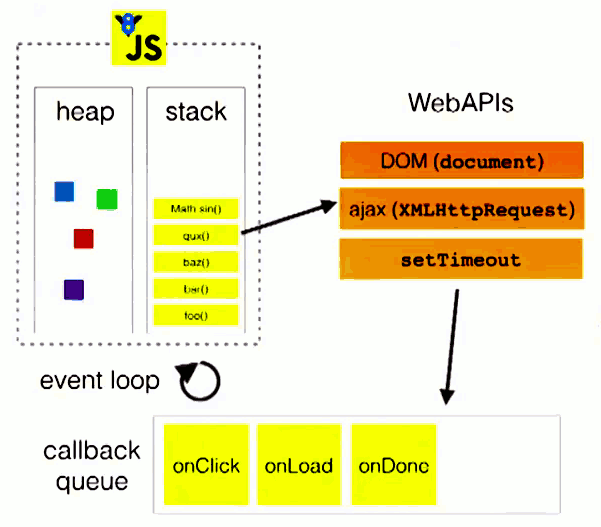
為了更好地理解Event Loop,請看下圖(轉引自Philip Roberts的演講《Help, I'm stuck in an event-loop》)。

上圖中,主線程運行的時候,產生堆(heap)和棧(stack),棧中的代碼調用各種外部API,它們在"任務隊列"中加入各種事件(click,load,done)。只要棧中的代碼執行完畢,主線程就會去讀取"任務隊列",依次執行那些事件所對應的回調函數。
執行棧中的代碼,總是在讀取"任務隊列"之前執行。請看下面這個例子。
復制代碼 代碼如下:
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();
上面代碼中的req.send方法是Ajax操作向服務器發送數據,它是一個異步任務,意味著只有當前腳本的所有代碼執行完,系統才會去讀取"任務隊列"。所以,它與下面的寫法等價。
復制代碼 代碼如下:
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};
也就是說,指定回調函數的部分(onload和onerror),在send()方法的前面或後面無關緊要,因為它們屬於執行棧的一部分,系統總是執行完它們,才會去讀取"任務隊列"。
五、定時器
除了放置異步任務,"任務隊列"還有一個作用,就是可以放置定時事件,即指定某些代碼在多少時間之後執行。這叫做"定時器"(timer)功能,也就是定時執行的代碼。
定時器功能主要由setTimeout()和setInterval()這兩個函數來完成,它們的內部運行機制完全一樣,區別在於前者指定的代碼是一次性執行,後者則為反復執行。以下主要討論setTimeout()。
setTimeout()接受兩個參數,第一個是回調函數,第二個是推遲執行的毫秒數。
復制代碼 代碼如下:
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);
上面代碼的執行結果是1,3,2,因為setTimeout()將第二行推遲到1000毫秒之後執行。
如果將setTimeout()的第二個參數設為0,就表示當前代碼執行完(執行棧清空)以後,立即執行(0毫秒間隔)指定的回調函數。
復制代碼 代碼如下:
setTimeout(function(){console.log(1);}, 0);
console.log(2);
上面代碼的執行結果總是2,1,因為只有在執行完第二行以後,系統才會去執行"任務隊列"中的回調函數。
HTML5標准規定了setTimeout()的第二個參數的最小值(最短間隔),不得低於4毫秒,如果低於這個值,就會自動增加。在此之前,老版本的浏覽器都將最短間隔設為10毫秒。
另外,對於那些DOM的變動(尤其是涉及頁面重新渲染的部分),通常不會立即執行,而是每16毫秒執行一次。這時使用requestAnimationFrame()的效果要好於setTimeout()。
需要注意的是,setTimeout()只是將事件插入了"任務隊列",必須等到當前代碼(執行棧)執行完,主線程才會去執行它指定的回調函數。要是當前代碼耗時很長,有可能要等很久,所以並沒有辦法保證,回調函數一定會在setTimeout()指定的時間執行。
六、Node.js的Event Loop
Node.js也是單線程的Event Loop,但是它的運行機制不同於浏覽器環境。
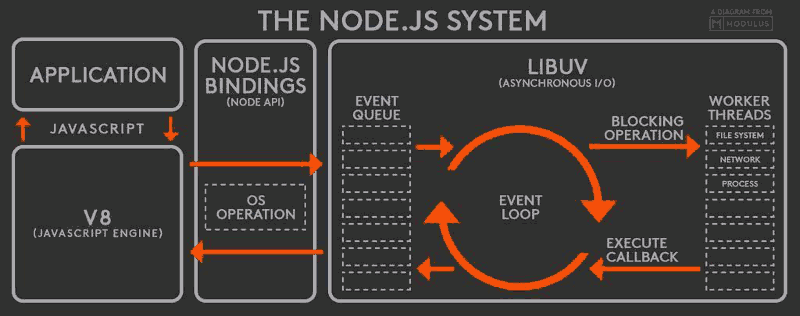
請看下面的示意圖(作者@BusyRich)。

根據上圖,Node.js的運行機制如下。
(1)V8引擎解析JavaScript腳本。
(2)解析後的代碼,調用Node API。
(3)libuv庫負責Node API的執行。它將不同的任務分配給不同的線程,形成一個Event Loop(事件循環),以異步的方式將任務的執行結果返回給V8引擎。
(4)V8引擎再將結果返回給用戶。
除了setTimeout和setInterval這兩個方法,Node.js還提供了另外兩個與"任務隊列"有關的方法:process.nextTick和setImmediate。它們可以幫助我們加深對"任務隊列"的理解。
process.nextTick方法可以在當前"執行棧"的尾部----主線程下一次讀取"任務隊列"之前----觸發回調函數。也就是說,它指定的任務總是發生在所有異步任務之前。setImmediate方法則是在當前"任務隊列"的尾部觸發回調函數,也就是說,它指定的任務總是在主線程下一次讀取"任務隊列"時執行,這與setTimeout(fn, 0)很像。請看下面的例子(via StackOverflow)。
復制代碼 代碼如下:
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 2
// TIMEOUT FIRED
上面代碼中,由於process.nextTick方法指定的回調函數,總是在當前"執行棧"的尾部觸發,所以不僅函數A比setTimeout指定的回調函數timeout先執行,而且函數B也比timeout先執行。這說明,如果有多個process.nextTick語句(不管它們是否嵌套),將全部在當前"執行棧"執行。
現在,再看setImmediate。
復制代碼 代碼如下:
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// TIMEOUT FIRED
// 2
上面代碼中,有兩個setImmediate。第一個setImmediate,指定在當前"任務隊列"尾部(下一次"事件循環"時)觸發回調函數A;然後,setTimeout也是指定在當前"任務隊列"尾部觸發回調函數timeout,所以輸出結果中,TIMEOUT FIRED排在1的後面。至於2排在TIMEOUT FIRED的後面,是因為setImmediate的另一個重要特點:一次"事件循環"只能觸發一個由setImmediate指定的回調函數。
我們由此得到了一個重要區別:多個process.nextTick語句總是一次執行完,多個setImmediate則需要多次才能執行完。事實上,這正是Node.js 10.0版添加setImmediate方法的原因,否則像下面這樣的遞歸調用process.nextTick,將會沒完沒了,主線程根本不會去讀取"事件隊列"!
復制代碼 代碼如下:
process.nextTick(function foo() {
process.nextTick(foo);
});
事實上,現在要是你寫出遞歸的process.nextTick,Node.js會拋出一個警告,要求你改成setImmediate。
另外,由於process.nextTick指定的回調函數是在本次"事件循環"觸發,而setImmediate指定的是在下次"事件循環"觸發,所以很顯然,前者總是比後者發生得早,而且執行效率也高(因為不用檢查"任務隊列")。