js propertychange和oninput事件
編輯:關於JavaScript
還好有propertychange(IE)和oninput事件。
oninput是標准浏覽器的事件,一般應用於input元素,當input的value發生變化時就會發生,無論是鍵盤輸入還是鼠標粘貼的改變都能即時監聽到。
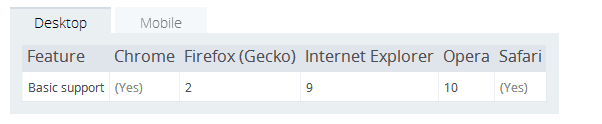
浏覽器兼容

IE9以下是不支持的。這個時候就要用到IE專有的propertychange事件。顧名思義,翻譯過來叫屬性變更事件,這個事件就比較強大了,不僅僅會監聽到input的value屬性,還包括其他標簽的屬性各種屬性發生變化都會發生該事件,比如span元素的style屬性。在事件發生時還可以用event.propertyName訪問到改變的屬性名。
小編推薦
熱門推薦