在上一篇文章中,介紹了原型的概念,了解到在javascript中構造函數、原型對象、實例三個好基友之間的關系:每一個構造函數都有一個“守護神”——原型對象,原型對象心裡面也存著一個構造函數的“位置”,兩情相悅,而實例呢卻又“暗戀”著原型對象,她也在心裡留存了一個原型對象的位置。
javascript本身不是面向對象的語言,而是基於對象的語言,對於習慣了其他OO語言的人來說,起初有些不適應,因為在這裡沒有“類”的概念,或者說“類”和“實例”不區分,更不要指望有“父類”、“子類”之分了。那麼,javascript中這一堆對象這麼聯系起來呢?
幸運的是,javascript在設計之初就提供了“繼承”的實現方式,在認識“繼承”之前,我們現在先來了解下原型鏈的概念。
原型鏈
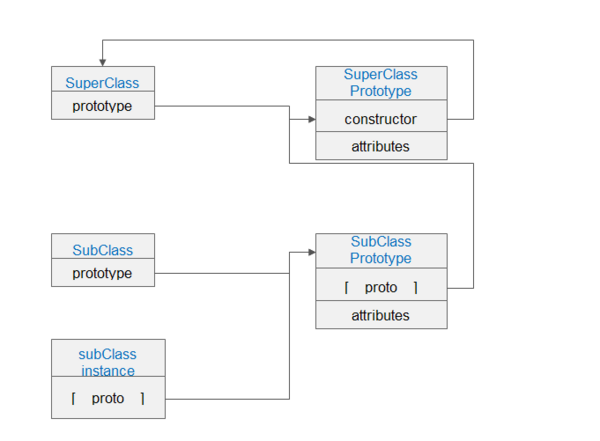
我們知道原型都有一個指向構造函數的指針,假如我們讓SubClass原型對象等於另一個類型的實例new SuperClass()會怎麼樣?此時,SubClass原型對象包含一個指向SuperClass原型的指針,SuperClass原型中也包含一個指向SuperClass構造函數的指針。。。這樣層層遞進下去,就形成了一個原型鏈。

具體代碼如下:
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
使用原型鏈實現繼承
通過上面的代碼中可以看出SubClass繼承了SuperClass的屬性和方法,這個繼承的實現是通過將SuperClass的實例賦值給SubClass的原型對象,這樣SubClass的原型對象就被SuperClass的一個實例覆蓋掉了,擁有了它的全部屬性和方法,同時還擁有一個指向SuperClass原型對象的指針。
在使用原型鏈實現繼承時有一些需要我們注意的地方:
注意繼承後constructor的變化。此處sub的constructor指向的是SuperClass,因為SubClass的原型指向了SuperClass的原型。在了解原型鏈時,不要忽略掉在末端還有默認的Object對象,這也是我們能在所有對象中使用toString等對象內置方法的原因。
通過原型鏈實現繼承時,不能使用字面量定義原型方法,因為這樣會重寫原型對象(在上一篇文章中也介紹過):
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此處原型對象被覆蓋,因為無法繼承SuperClass屬性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
實例共享的問題。在前面講解原型和構造函數時,我們曾經介紹過包含引用類型屬性的原型會被所有的實例共享,同樣,我們繼承而來的原型中也會共享“父類”原型中引用類型的屬性,當我們通過原型繼承修改了“父類”的引用類型屬性後,其他所有繼承自該原型的實例都會受到影響,這不僅浪費了資源,也是我們不願看到的現象:
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
注意:此處在數組中添加一個元素,所有繼承自SuperClass的實例都會受到影響,但是如果修改name屬性則不會影響到其他的實例,這是因為數組為引用類型,而name為基本類型。
如何解決實例共享的問題呢?我們接著往下看...
經典繼承(constructor stealing)
正如我們介紹過很少單獨使用原型定義對象一樣,在實際開發中我們也很少單獨使用原型鏈,為了解決引用類型的共享問題,javascript開發者們引入了經典繼承的模式(也有人稱為借用構造函數繼承),它的實現很簡單就是在子類型構造函數中調用超類型的構造函數。我們需要借助javascript提供的call()或者apply()函數,我們看下示例:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//將SuperClass的作用域賦予當前構造函數,實現繼承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
SuperClass.call(this);這一句話的意思是在SubClass的實例(上下文)環境中調用了SuperClass構造函數的初始化工作,這樣每一個實例就會有自己的一份bra屬性的副本了,互不產生影響了。
但是,這樣的實現方式仍不是完美的,既然引入了構造函數,那麼同樣我們也面臨著上篇中講到的構造函數存在的問題:如果在構造函數中有方法的定義,那麼對於沒一個實例都存在一份單獨的Function引用,我們的目的其實是想共用這個方法,而且我們在超類型原型中定義的方法,在子類型實例中是無法調用到的:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看過上篇文章關於原型對象和構造函數的,想必你已經知道解決這個問題的答案了,那就是沿用上篇的套路,使用“組合拳”!
組合式繼承
組合式繼承就是結合原型鏈和構造函數的優勢,發出各自特長,組合起來實現繼承的一種方式,簡單來說就是使用原型鏈繼承屬性和方法,使用借用構造函數來實現實例屬性的繼承,這樣既解決了實例屬性共享的問題,也讓超類型的屬性和方法得到繼承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次調用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次調用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
組合繼承的方式也是實際開發中我們最常用的實現繼承的方式,到此已經可以滿足你實際開發的需求了,但是人對完美的追求是無止境的,那麼,必然會有人對這個模式“吹毛求疵”了:你這個模式調用了兩次超類型的構造函數耶!兩次耶。。。你造嗎,這放大一百倍是多大的性能損失嗎?
最有力的反駁莫過於拿出解決方案,好在開發者找到了解決這個問題的最優方案:
寄生組合式繼承
在介紹這個繼承方式前,我們先了解下寄生構造函數的概念,寄生構造函數類似於前面提到的工廠模式,它的思想是定義一個公共函數,這個函數專門用來處理對象的創建,創建完成後返回這個對象,這個函數很像構造函數,但構造函數是沒有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式繼承的實現和寄生式構造函數類似,創建一個不依賴於具體類型的“工廠”函數,專門來處理對象的繼承過程,然後返回繼承後的對象實例,幸運的是這個不需要我們自己實現,道哥(道格拉斯)早已為我們提供了一種實現方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函數中提供了一個簡單的構造函數,然後將傳進來對象的實例賦予構造函數的原型對象,最後返回該構造函數的實例,很簡單,但療效很好,不是嗎?這個方式被後人稱為“原型式繼承”,而寄生式繼承正是在原型式基礎上,通過增強對象的自定義屬性實現的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式繼承方式同樣面臨著原型中函數復用的問題,於是,人們又開始拼起了積木,誕生了——寄生組合式繼承,目的是解決在指定子類型原型時調用父類型構造函數的問題,同時,達到函數的最大化復用。基於以上基礎實現方式如下:
//參數為兩個構造函數
function inheritObj(sub,sup){
//實現實例繼承,獲取超類型的一個副本
var proto = object(sup.prototype);
//重新指定proto實例的constructor屬性
proto.constructor = sub;
//將創建的對象賦值給子類型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
這個實現方式避免了超類型的兩次調用,而且也省掉了SubClass.prototype上不必要的屬性,同時還保持了原型鏈,到此真正的結束了繼承之旅,這個實現方式也成為了最理想的繼承實現方式!人們對於javascript的繼承的爭議還在繼續,有人提倡OO,有人反對在javascript做多余的努力去實現OO的特性,管他呢,至少又深入了解了些!