js css 實現遮罩層覆蓋其他頁面元素附圖
編輯:關於JavaScript
<div style=" position: fixed; width: 100%; height: 100%; left: 0px; top: 0px; background-color: Black; z-index: 9999; filter: alpha(opacity=70); Opacity:0.7;"></div>
z-index 必須大於遮罩元素
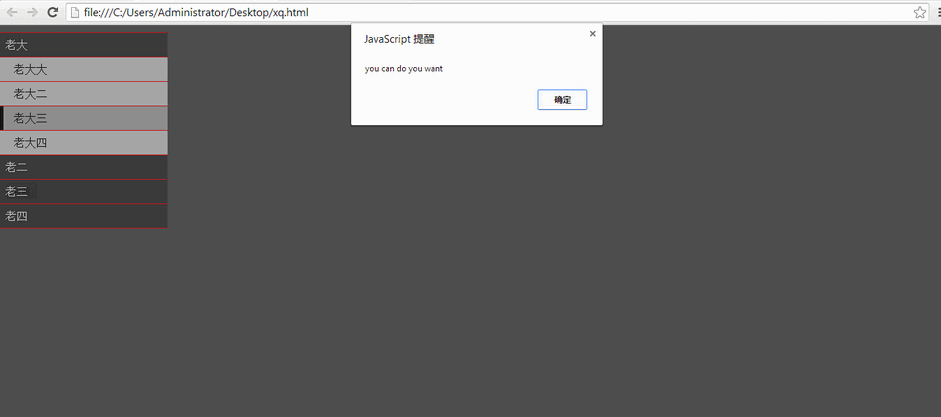
demo
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
ul, ul ul {
list-style-type:none;
margin: 0;
padding: 0;
width: 15em;
}
ul a {
display: block;
text-decoration: none;
}
ul li {
margin-top: 1px;
}
ul li a {
background: #333;
color: #fff;
padding: 0.5em;
}
ul li a:hover {
background: #000;
}
ul li ul li a {
background: #ccc;
color: #000;
padding-left: 20px;
}
ul li ul li a:hover,ul li ul .current a {
background: #aaa;
border-left: 5px #000 solid;
padding-left: 15px;
}
</style>
</head>
<body>
<div id="bb" style="background-color: red;display:none;z-index: 99999; max-height:79.3%; position: fixed; filter: alpha(opacity=70); Opacity:0.7; top: 10px; left:5px;">
<ul>
<li>
<a href="">老大</a>
<ul>
<li>
<a href="javascript:alert('you can do you want');">老大大</a>
<li>
<li>
<a href="javascript:alert('you can do you want');">老大二</a>
<li>
<li>
<a href="javascript:alert('you can do you want');">老大三</a>
<li>
<li>
<a href="javascript:alert('you can do you want');">老大四</a>
<li>
</ul>
<li>
<li>
<a href="javascript:alert('you can do you want');">老二</a>
<li>
<li>
<a href="javascript:alert('you can do you want');">老三</a>
<li>
<li>
<a href="">老四</a>
<ul >
<li><a href="javascript:alert('you can do you want');">老一</a><li>
</ul>
<li>
</ul>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br><br><br>
<br>
<br>
<button id="aa">哈哈</button>
<div id="zz" style="display:none;position: fixed; width: 100%; height: 100%;
left: 0px; top: 0px; background-color: Black; z-index: 1999; filter: alpha(opacity=70); Opacity:0.7;"></div>
</body>
<script type="text/javascript">
$(function(){
$("#aa").click(function(){
$("#zz").show();
$("#bb").show();
$("#bb").animate({left:'100px'});
$("#bb").animate({left:'0px'});
});
$("#zz").click(function(){
$("#bb").animate({left:'-240px'});
$("#zz").hide();
});
$('#bb ul li ul').hide();
$("#bb ul li a").click(function(){
var a= $(this);
var nextobj=a.next();
if(nextobj.is("ul")){
$('#bb ul li ul:visible').slideUp('normal');
if(!nextobj.is(':visible')){
nextobj.slideDown('normal');
}
return false;
}
});
});
</script>
</html>

小編推薦
熱門推薦