先看MDN中對於call的解釋
call() 方法在使用一個指定的this值和若干個指定的參數值的前提下調用某個函數或方法.
注:該方法的作用和 apply() 方法類似,只有一個區別,就是call()方法接受的是若干個參數的列表,而apply()方法接受的是一個包含多個參數的數組。
語法
fun.call(thisArg[, arg1[, arg2[, ...]]])
參數
thisArg
在fun函數運行時指定的this值。需要注意的是,指定的this值並不一定是該函數執行時真正的this值,如果這個函數處於非嚴格模式下,則指定為null和undefined的this值會自動指向全局對象(浏覽器中就是window對象),同時值為原始值(數字,字符串,布爾值)的this會指向該原始值的自動包裝對象。
arg1, arg2, ...
指定的參數列表。
MDN上的例子一開始並不是很好理解,這裡我貼出來,有興趣可以自己去看看 call-Javascript
這裡的thisArg解釋為在fun運行時指定的this值,也就是說使用了call後,fun中的this指向了thisArg?看代碼
var p="456";
function f1(){
this.p="123";
}
function f2() {
console.log(this.p);
}
f2(); //456 f2.call(f1()); //123 f2.apply(f1()); //123
第一次輸出是調用的全局變量,之後由於call和apply的使用,f2中的this指向了f1,因此,輸出變成了123,其實也就是f1借用了f2的方法輸出了自己的p
這時將f1()中的this.p刪除,會輸出三個456,也就證實了當this為null或者undefined時其實指向了全局變量
至於指向原始值是指向它的包裝對象這裡,由於我理解的包裝對象都是臨時的,而且測試時只輸出了原始值的類型而不是object,這裡如何證明如果有知道的朋友希望可以和我討論下,謝謝!
既然call可以實現一個對象借用另一個對象,不就可以實現繼承了麼?看代碼
function f1(){
this.father="father"
}
function f2() {
f1.call(this);
this.child="child";
} var test=new f2();
console.log(test.father); //father
test中是沒有father的,由於f2()中的
f1.call(this);
這裡的this指向的就是f2,也就是f2借用了f1的方法,其實也就實現了繼承
下面講一下這裡的參數,這裡的參數是傳遞給fun的,看代碼吧
function f1(){
this.p="123";
}
function f2(x) {
console.log(this.p);
console.log(x);
}
f2.call(f1(),456); //123
//456
先輸出123是因為f1中的p,之後的456是傳遞給f2的參數,很容易理解
主要是注意call和apply中參數的區別
call是一個一個傳入的,而apply是傳入的一個數組
function f1(){
this.p="測試call";
}
function f2(x,y,z) {
console.log(this.p);
console.log(x);
console.log(y);
console.log(z);
}
function f3(){
this.p="測試apply";
}
f2.call(f1(),4,5,6);
f2.call(f1(),[4,5,6]);
f2.apply(f3(),[4,5,6]);
f2.apply(f3(),4,5,6);
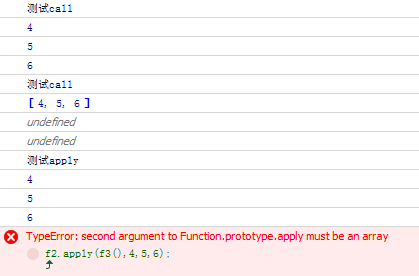
這裡可以看到結果

第一段測試call是正確輸出
第二段測試call由於傳入數組,所以先輸出一個數組然後兩個undefined
第三段測試apply正確輸出
第四段由於參數格式錯誤直接報錯
這裡的區別應該很明顯了