JS獲取當前網頁大小以及屏幕分辨率等
編輯:關於JavaScript
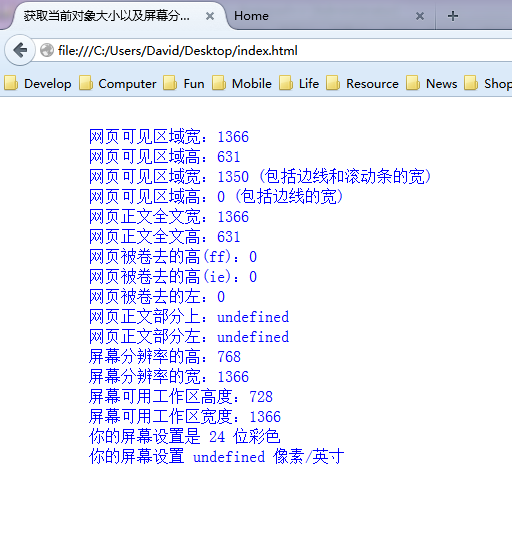
效果如下:

代碼如下:
<html>
<head>
<title>獲取當前對象大小以及屏幕分辨率等</title>
<body>
<div style=" width:88%;margin:30px auto; color:blue;" id="div_html">
</div>
<script type="text/javascript">
var s = "";
s += " 網頁可見區域寬:"+ document.body.clientWidth+"<br />";
s += " 網頁可見區域高:"+ document.body.clientHeight+"<br />";
s += " 網頁可見區域寬:"+ document.body.offsetWidth + " (包括邊線和滾動條的寬)"+"<br />";
s += " 網頁可見區域高:"+ document.body.offsetHeight + " (包括邊線的寬)"+"<br />";
s += " 網頁正文全文寬:"+ document.body.scrollWidth+"<br />";
s += " 網頁正文全文高:"+ document.body.scrollHeight+"<br />";
s += " 網頁被卷去的高(ff):"+ document.body.scrollTop+"<br />";
s += " 網頁被卷去的高(ie):"+ document.documentElement.scrollTop+"<br />";
s += " 網頁被卷去的左:"+ document.body.scrollLeft+"<br />";
s += " 網頁正文部分上:"+ window.screenTop+"<br />";
s += " 網頁正文部分左:"+ window.screenLeft+"<br />";
s += " 屏幕分辨率的高:"+ window.screen.height+"<br />";
s += " 屏幕分辨率的寬:"+ window.screen.width+"<br />";
s += " 屏幕可用工作區高度:"+ window.screen.availHeight+"<br />";
s += " 屏幕可用工作區寬度:"+ window.screen.availWidth+"<br />";
s += " 你的屏幕設置是 "+ window.screen.colorDepth +" 位彩色"+"<br />";
s += " 你的屏幕設置 "+ window.screen.deviceXDPI +" 像素/英寸"+"<br />";
document.getElementById("div_html").innerHTML = s;
</script>
</body>
</html>
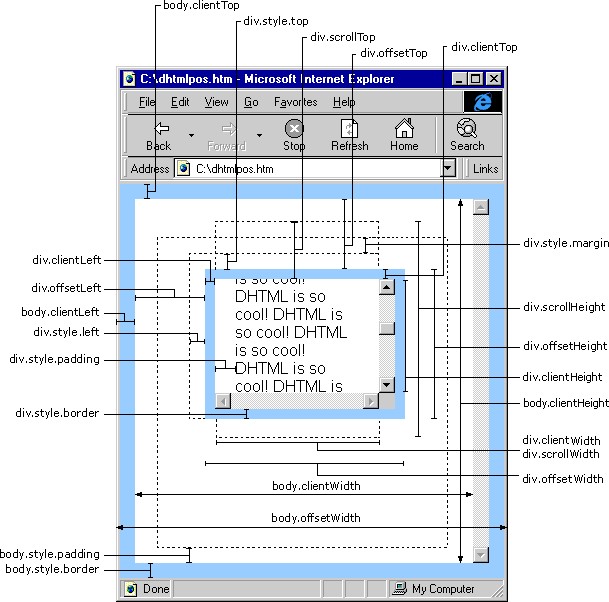
代碼說明圖如下:

小編推薦
熱門推薦